React Native进行签名打包Apk
React Native进行签名打包Apk
(一)前言
前几节课程我们对于React Native的一些基础配置,开发工具以及调试,Android项目移植做了相关讲解,今天学习一下另外一个比较重要的知识点,就是React Native项目签名打包。
在React Native For Android应用开发完成之后,那么需要进行发布上传应用市场。在上传之前,有一个很重要的步骤就是签名打包。具体关于Android的签名,详细见这里(需要)
签名:Android需要所有的apps被数字化签名通过一个认证证书在它们被安装之前。Android利用这个证书识别一个app的作者,并且这个证书不需要被赋予证书授权。Android 应用通常利用自签名证书,Android应用开发者持有证书的私钥。
(二)Android签名文件生成
通过翻译上面网址中的英文文档,现在给大家讲解两种签名生成的方式:1. Keytool命令方式; 2. Android Studio IDE 方式。
2.1 keytool 命令方式生成秘钥
在终端输入:
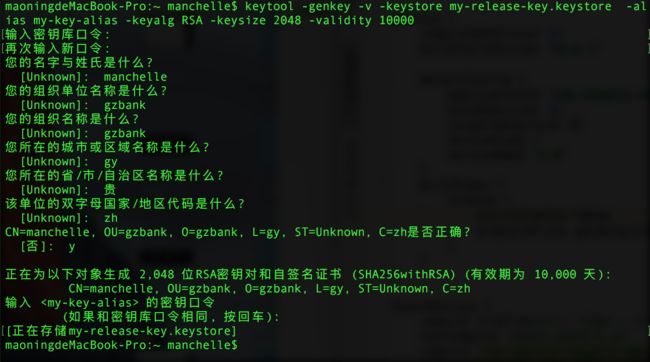
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
我这边环境变量已经配置了,注意上面的my-release-key这个名字可以自己取名,同时my-key-alias也是自己取名,其中第二个名称alias参数后边的别名,在后面你在为应用签名的时候需要用到,所以暂时记录一下这个别名。
【注意】我这边环境变量已经配置了,注意上面的my-release-key这个名字可以自己取名,同时my-key-alias也是自己取名,其中第二个名称alias参数后边的别名,在后面你在为应用签名的时候需要用到,所以暂时记录一下这个别名。
上面的命令我们需要输入密钥库(keystore)密码和对应秘钥的密码,然后设置名字,组织,国家,省份相关的信息,最后会生成my-release-key.keystore的签名文件。
现在我们去用户默认目录下面会生成my-release-key.keystore文件。具体截图如下:
![]()
2.2 Android Studio IDE方式生成秘钥
博主比较推荐这种方法,首先是图形界面化,少了命令行的麻烦,下面我们来看一下生签名的具体步骤:
首先打开Android Studio菜单,选择build ->Generate Signed APK,在打开的界面点击Next,会弹出下面的界面

然后点击Create new 在弹出的界面中选择填写秘钥存放的位置、名称、密码。同样还要填写别名、密码、证书所有者、国家、省份、城市以及组织相关信息。

点击OK,会默认填写上创建好的签名的信息。
最后点击finish会生成签名秘钥,不过大家请注意看这边生成的秘钥和第一个命令行方法的秘钥的后缀不太一样的,这边是以jks结尾的,不过也没问题哦~也是同样可以签名的。

以上两种方式已经给大家演示了,打包签名的方法了,下面我们正式来进行配置打包生成APK了。
(三)Gradle配置
3.1 Gradle配置
a. 首先需要把刚刚生成的签名文件复制到项目android/app文件夹下面(这边采用AS生成签名test.jks)。

然后修改项目的gradle.properties文件,进行添加如下的代码(注意秘钥库和秘钥别名和上一步放入的test.jks要一样,秘钥库密码和私钥别名密码也是同时需要注意)。我根据我填的数据进行填写如下:

这一步我们是进行全局的gradle进行变量化的配置,后边我们会在后边的步骤中给相应的应用进行签名。
【注意】以上的签名秘钥请大家一定要妥善保管,因为在应用发布的时候需要的。
b. 给Gradle文件添加配置
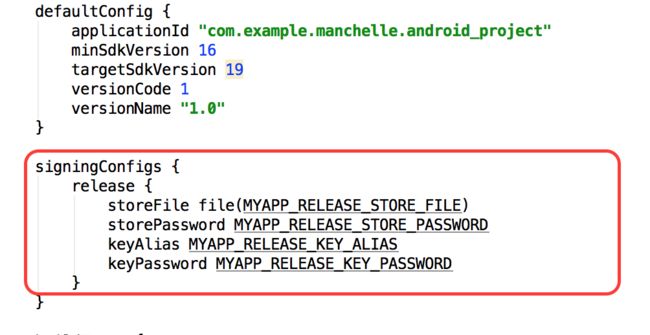
直接在工程目录下的android/app/build.gradle中添加如下内容:
(四)生成Apk签名包
对于生成Apk签名包,我们要分两种情况进行区分对待。第一种是在项目目录android/app下有react.gradle文件(即采用 react-native init xxProject 命令创建项目);第二种是不存在react.gradle文件,主要是通过原生Android项目移植到React Native平台中。下面分别都两种方式详细讲解:
4.1 存在react.gradle文件项目打包
命令行切换到react native主目录,然后运行下面的命令,请注意下面android就是Android工程项目的目录名称
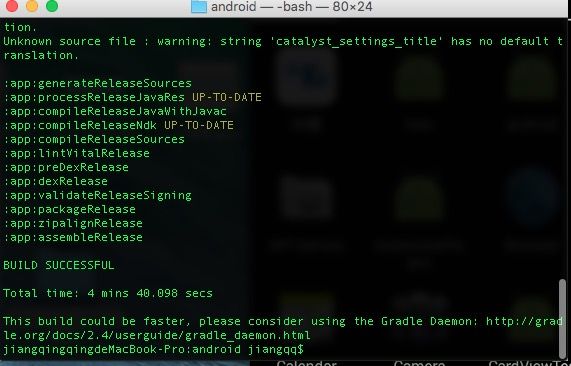
cd android && ./gradlew assembleRelease这样运行截图如下:


该命令运行结束以后,会在android/app/build/outputs/apk目录下面生成app-release.apk该文件,然后可以使用该apk进行上线发布。

4.2 对于不存在react.gradle文件项目打包
首先命令切换到该react native项目的主目录,然后运行以下的命令,生成assets文件夹
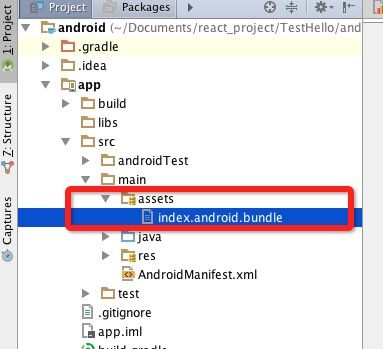
mkdir -p android/app/src/main/assets紧接着运行以下命令,进行生成inde.android.bundle文件,这个文件会被放到assets文件夹中。
react-native bundle --platform android --dev false --entry-file index.android.js \
--bundle-output android/app/src/main/assets/index.android.bundle \
--assets-dest android/app/src/main/res/然后再运行以下命令,进行代码资源文件打包,生成的带有签名的Apk还是在上面的目录中。
cd android && ./gradlew assembleRelease(五)运行Apk
上面的步骤我们已经完成了项目的签名打包在对应的目录中生成中apk文件,下面我们直接运行以下的命令进行将apk安装到设备中,我这边直接采用了模拟器进行测试了。
cd android && ./gradlew installRelease该命令会进行安装我们的apk到我们的设备中,不过该不会安装完自动打开我们的app,我们需要自己点击启动一下即可了。完美运行截图如下:
转载自: http://www.lcode.org/