WebUploader 0.1.5上传和删除图片
这个插件没有用过比较坑。工具类js删除时不能实现做了改动。
上传前端页面:
选择图片
图片大小不超过1024KB,支持JPG格式!只允许上次五张!
引入的WebUploader的js和css
/** WebUploader.css **/
.webuploader-container {
position: relative;
}
.webuploader-element-invisible {
position: absolute !important;
clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
clip: rect(1px,1px,1px,1px);
}
.webuploader-pick {
position: relative;
display: inline-block;
cursor: pointer;
background: #00b7ee;
padding: 10px 15px;
color: #fff;
text-align: center;
border-radius: 3px;
overflow: hidden;
}
.webuploader-pick-hover {
background: #00a2d4;
}
.webuploader-pick-disable {
opacity: 0.6;
pointer-events:none;
}
js比较多请从资源文件下载:https://download.csdn.net/download/wwt1996/12369580
3.上传js
// 初始化Web Uploader
$showimgList = $("#showimgList");
//上传
var uploader1 = WebUploader.create({
// 选完文件后,是否自动上传。
auto: true,
// swf文件路径
swf: webRootPath+'view/js/webuploader/Uploader.swf',
// 文件接收服务端。
server:webRootPath+'/equityModify/wrUploadFile',//上传请求的后台方法,自定义
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: {
id : '#showimgPicker',// 选择文件的按钮。可选。
},
fileNumLimit:5,//上传数量限制
duplicate:true,
// 这里设置只允许选择jpg图片文件。可根据自身选择上传类型
accept: {
title: 'jpg',
extensions: 'jpg',
mimeTypes: 'jpg/*'
}
});
// 文件上传失败,显示上传出错。
uploader1.on('uploadError', function (file) {
alert('上传失败');
});
var filenameV1 = '';
//上传请求后台传参
uploader1.on('uploadBeforeSend',function(object,data,header){
data = $.extend(data,{
filename:filenameV1,
upload_img_type : 1,
uuid:uuid
});
});
// 当有文件添加进来的时候
uploader1.on( 'fileQueued', function( file ) {
// $showimgList.empty();
var $li = $(
'' +
'![]() ' +
'
' +
'删除
' +
'');
var $img = $li.find('img');
//这是之前上传限制报错无效,现可参照下面“error”有效。这里也可以控制也可以不控制
var fileNumLimit =uploader1.options.fileNumLimit; if(document.getElementById("showimgList").getElementsByTagName("div").length>=fileNumLimit){
console.log("上传限制5张");
}else{
filenameV1 = file.name;
// $list为容器jQuery实例
$showimgList.append( $li );
// 创建缩略图
// 如果为非图片文件,可以不用调用此方法。
uploader1.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('不能预览');
return;
}
$img.attr('src',src);
}, 250, 120 );//预览图片大小
}
});
$('#showimgList').on('click', '.remove-this', function() {
var fileItem = $(this).parent();
console.log(fileItem);
//var id = $(fileItem).attr("id");
uploader1.removeFile(fileItem,true);
$(fileItem).fadeOut(function() {
$(fileItem).remove();
});
//删除数组(这边根据自己情况图片展示情况进行删除)
/* var src = $(this).prev().attr("src");
if (src != "" && src.length > 0) {
var index = src.indexOf("/Upload/Image/");
var filename = src.replace("/Upload/Image/", "");
var arryindex = pics.indexOf(filename);
if (arryindex > -1) {
pics.splice(arryindex, 1);
}
}*/
})
//showimg上传成功
uploader1.on('uploadSuccess',function(file,response){
console.log("response.imgurl=" + response.imgurl);
$("#showimg").val(response.imgurl);
$("#uuid").val(response.uuidd);
var newid=response.contentID;
document.getElementById(file.id).id=newid;
});
//上传验证错误时
uploader1.on('error', function (code, file) {
var name=file.name;
var str="";
switch(code){
case "F_DUPLICATE":
str=name+"文件重复";
alert(str);
break;
case "Q_TYPE_DENIED":
str=name+"文件类型 不允许";
alert(str);
break;
case "F_EXCEED_SIZE":
var imageMaxSize = 9;//通过计算
str=name+"文件大小超出限制"+imageMaxSize+"M";
alert(str);
break;
case "Q_EXCEED_SIZE_LIMIT":
alert("超出空间文件大小");
break;
case "Q_EXCEED_NUM_LIMIT":
alert("抱歉,超过每次上传数量图片限制");
default:
str=name+" Error:"+code;
}
});
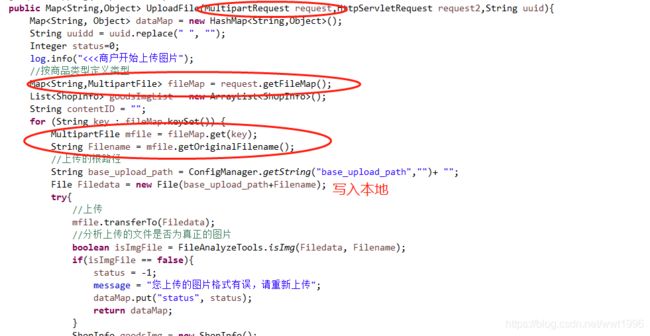
$(".webuploader-pick").css("padding", "6px 6px");4.后台接收