Extjs4.2 无限滚动 缓存渲染 Ext.grid.plugin.BufferedRenderer
尊重原创:http://blog.csdn.net/zdb330906531
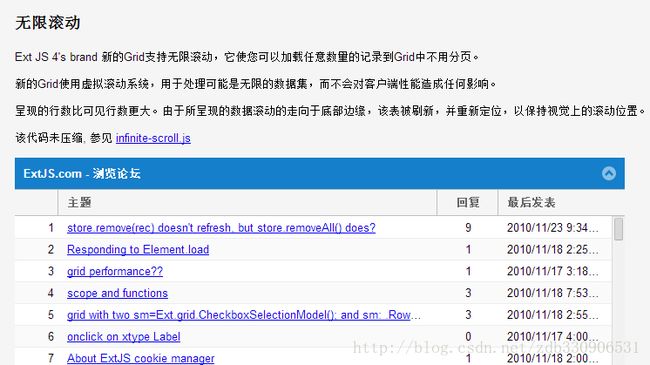
关于Extjs4.2中Grid无限滚动(缓存渲染)的功能,在网上已有介绍,如下:
Blog1:http://www.sencha.com/blog/infinite-grid-scrolling-in-ext-js-4/
Blog2:http://blog.csdn.net/tianxiaode/article/details/8286108
那么,有朋友可能就会问我,德兵:你今天是想要重复倒腾这无限制滚动,然后为自己的博客刷点存在感吗?
如果你真是这么想的,那你可就错啦。
我写这篇博客,主要目的是想对咱们使用无限滚动功能做一些补充完善,压根就不是什么长篇大论,能不能有收获,当然要看你的理解能力咯。
言归正传,咱们参照官方examples\grid里面的例子:
infinite-scroll.html;
infinite-scroll-grid-tuner.html;
infinite-scroll-with-filter.html;
在使用中可能遇到的问题,如下:
1、Grid压根就看不到数据(确实扯蛋,但就是遇见啦)
2、Grid有数据,但就是没有无限滚动的效果(没有滚动加载效果,那还算是无限滚动么)
3、Grid有数据,有无限滚动效果,但是最后一页不见了(最后一页出不来,你说怎么办)
好了,假如你遇到的就是其中一个问题,那么这篇文章就是你非看不可的一篇。
解决问题1:检查请求地址是否正确,当然官方例子里面是请求的php地址,为了跨域而使用脚本标签type: 'jsonp',咱们使用的时候一般是type: 'ajax'
解决问题2:这个问题比较难,一般都不容易发现,隐藏得很深。假如你遇见这个问题,那么你就要看看属性:totalProperty ,它所对应的参数是否正确,这个属性用于记录Ext.data.Store 里面的总数据,用于分页的时候就靠它来识别是否到了最后一页。是否引用 Ext.grid.plugin.BufferedRenderer该组件是必须有的,不然没法缓存。
解决问题3:这问题也是一个坑,和后台的数据处理有一点点的关系,主要还是Ext.data.Store里面的属性pageSize,leadingBufferZone引起,pageSize不能太小,建议使用100或以上,无限滚动的时候,前台会向后台传递参数page,limit,后台通过page判断当前需要加载的记录是第几页。
好了,接下来说点题外话,咱们做功能遇到问题的时候,都是怎么解决的呢?谷歌,百度,QQ群?其实最好的办法还是多问问你的同事,你的好基友,不是么?要不耻下问嘛。
参考代码:
var Store = Ext.create('Ext.data.Store', {
buffered: true,
pageSize: 100,
leadingBufferZone: 300,
autoLoad: true,
model: 'model',
proxy: {
type: 'ajax',
url: '请求路径',
actionMethods: 'post',
reader: {
type: 'json',
root: 'rows',
totalProperty: 'count'//数据总数
}
},
listeners: {
'beforeload': function (st, options) {
var params = {
条件
};
Ext.apply(st.proxy.extraParams, params);
},
'totalcountchange':function(){
var a = Store.currentPage;
var b = Store.lastRequestStart;
if(Store.lastRequestStart == null){
Grid.down('#recordCount').update({count: Store.getTotalCount()});
}
}
}
});
var Grid = Ext.create('Ext.grid.Panel', {
border: false,
loadMask: true,
store: Store,
columns: model,
emptyText:'没有匹配的记录',
multiSelect: true,
columnLines: true,
fbar: [{
text: '导出Excel',
handler: function() {
}
},'->',{
text: '刷新数据',
handler: function() {
Store.load();
}
},{
xtype: 'component',
itemId: 'recordCount',
tpl: '一共 {count} 条记录',
style: 'margin-right:5px'
}]
});