2020年蓝旭工作室前端第六次讨论班
导览
- 一、JavaScript组成
- 二、DOM
-
- 什么是DOM
- 什么是HTML DOM
- DOM节点
-
- 节点的四个属性
- 节点的一个方法
- DOM结构树
- DOM基本操作
-
- 查看元素节点
- 遍历节点
- 遍历元素节点
- 创建节点
- 插入节点
- 删除 & 替换节点
- 修改元素
- 属性节点操作
- 事件
-
- 什么是事件
- 事件类型
- 事件绑定
- 事件冒泡与事件捕获
-
- 事件流
- 事件冒泡
- 事件捕获
- Date对象
- 三、BOM
-
- 什么是BOM
- Window
-
- Window对象属性
- Window对象方法
- Navigator
- Location
- History
- Screen
一、JavaScript组成
- ECMAScript
- DOM(Document Object Model)
- BOM(Browser Object Model)
二、DOM
什么是DOM
DOM即文档对象模型,DOM是W3C的标准,定义了表示和修改文档所需的方法。DOM对象用来操作HTML和XML功能的一类对象的集合,也可以说DOM是对HTML和XML的标准编程接口
什么是HTML DOM
HTML DOM是针对 HTML 文档的标准模型:
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准
- HTML DOM即为关于如何获取、修改、添加或删除 HTML 元素的标准。
DOM节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点(document)
- 每个 HTML 元素是元素节点
- HTML元素内的文本是文本节点
- 每个 HTML元素的属性是属性节点
- 注释是注释节点
节点的四个属性
- nodeName
元素标签名,以大写形式表示,只读 - nodeValue
节点的文本内容,只读 - nodeType
节点的类型,只读,元素节点为1,属性节点为2 - attributes
节点的属性集合,只读
节点的一个方法
Node.hasChildNodes()
DOM结构树
DOM基本操作
对节点的增删改查
查看元素节点
- document代表整个文档
- getElementById(id)
返回带有指定id的元素,ie8以下不区分大小写 - getElementsByTagName(tagName)
返回带有指定标签名称的所有元素列表(类数组) - getElementsByClassName(className)
返回带有指定类名的所有元素列表,ie8以及ie8以下版本没有 - getElementsByName(name)
只有部分标签的name有效 - querySelector(selector)
通过css选择器的形式选择元素,返回满足条件的第一个元素,ie7及ie7以下版本没有。 - querySelectorAll(selector)
返回满足条件的所有元素(Static NodeList)
简单的封装一个查找元素方法(仅限tag,class,id)
function find(selector){
if(selector[0] == '.'){
return document.getElementsByClassName(selector.substr(1));
}
else if(selector[0] == '#'){
return document.getElementById(selector.substr(1));
}
else{
return document.getElementsByTagName(selector);
}
}
遍历节点
- Node.parentNode 父节点
- childNodes 子节点
- firstChild 第一个子节点
- lastChild 最后一个子节点
- nextSibling 后一个兄弟节点
- previousSibling 前一个兄弟节点
遍历元素节点
- parentElement 返回当前元素的父节点
- children 返回当前元素的子节点
- childElementCount 当前元素子节点的个数
- firstElementChild 当前元素第一个子节点
- lastElementChild 当前元素最后一个子节点
- nextElementSibling / previousElementSibling 前一个/后一个兄弟元素节点
除了children以外,其他属性ie7以下都不支持
创建节点
- document.createElement(tagName) 创建元素节点
- document.createTextNode(text) 创建文本节点
- document.createComment(comment) 创建注释节点
- document.createDocumentFragment() 创建文档碎片节点
- document.createEvent(event) 创建事件对象
插入节点
- Node.appendChild(node) 注意 appendChild执行的类似于push和剪切的操作
- Node.insertBefore(nodeA, nodeB) 将nodeA插入到nodeB前面
- 实现一个insertAfter()
function insertAfter(newElem, targetElem) {
var parent = targentElem.parentNode;
if (parent.lastChild == targentElem) {
parent.appendChild(newElem);
}
else {
parent.insertBefore(newElem, targetElem.nextSibling)
}
}
删除 & 替换节点
- Node.removeChild(child) 删除Node下的一个子节点,返回被删除元素
- Node.remove() es5新方法
- Node.replaceChild(newElement, OldElement) 替换元素
修改元素
- Node.innerHTML / innerText / textContent
修改元素内容,区别:innerHTML修改、获取html内容,innerText修改,获取纯文本内容
innerText 老版本Firefox不支持,textContent老版本IE不支持 - Node.style
修改元素样式 - Node.id / className
修改元素id值、class值
属性节点操作
- Node.getAttribute(attr) 查询属性
- setAttribute(attr, value) 修改属性属性
- document.createAttribute(attr) 创建属性节点
- setAttributeNode(attr); 设置属性节点,搭配create
- hasAttribute(attr) 检查元素是否有属性,返回boolean
- removeAttribute(attr) 完全删除属性 兼容性良好,无返回值。
事件
什么是事件
事件是可以被控件识别的操作,例如单击、双击、拖拽、编辑、状态改变等等。程序与用户交互的桥梁,HTML DOM 允许 JavaScript 对 HTML 事件作出反应。
事件类型
- 鼠标事件
click, mouseover, mousedown, mouseup, mouseout, mousemove,mouseenter,mouseleave等 - 键盘事件
keydown,keypress,keyup,keyCode等 - 文本框操作事件
input, focus, blur, change - window的事件
load, srcoll
事件绑定
- element.on+事件类型 = js code
element.on+事件类型 = function(event){}
兼容性好,一次只能绑定一个事件处理函数(dom0级事件)
<div></div>
var div = document.getElementsByTagName('div')[0];
div.onclick = function(){
alert(1);
};
div.onclick = function(){
alert(2);
};
//最后只弹出2
- obj.addEventListener(event, function, useCapture)
type事件类型,function事件处理函数,useCapture是否在捕获或冒泡阶段执行(true or false)
ie9以下不支持,一次可以绑定多个事件处理函数(dom2级事件)
<div></div>
var div = document.getElementsByTagName('div')[0];
div.addEventListener('click', function(){
alert(1)}, false);
div.addEventListener('click', function(){
alert(2)}, false);
// 1和2先后弹出
- attachEvent(event, function)
ie独有
事件冒泡与事件捕获
事件流
当一个DOM事件被触发时,经历一下三个阶段
捕获阶段:先由文档的根节点document往事件触发对象,从外向内捕获事件对象;
目标阶段:到达目标事件位置(事发地),触发事件;
冒泡阶段:再从目标事件位置往文档的根节点方向回溯,从内向外冒泡事件对象。
事件冒泡
当父子元素绑定同一事件类型时,子级元素先触发,父级元素后触发(自底向上)
focus,change, reset, select, submit, blur不冒泡
取消冒泡:
event.stopPropagation() w3c规范,ie9以下不支持
event.cancelBubble = true ie独有
事件捕获
当父子元素绑定同一事件类型时,父级元素先触发,子级元素后触发(自顶向下)
ie没有事件捕获
经典实例:
<style type="text/css">
.box1{
width:300px;
height:300px;
background:red;
}
.box2{
width:200px;
height:200px;
background:green;
}
.box3{
width:100px;
height:100px;
background:blue;
}
</style>
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<script>
var div = document.getElementsByTagName('div');
div[0].addEventListener('click', function(){
alert('我是box1')}, false);
div[1].addEventListener('click', function(){
alert('我是box2')}, false);
div[2].addEventListener('click', function(){
alert('我是box3')}, false);
</script>
Date对象
- 实例化Date
var date1 = new Date() // 得到当前的日期和时间
var date2 = new Date(timestamp) // 时间戳格式化
- getFullYear() 以四位数字返回年份
- getMonth() 返回月份 (0 ~ 11)
- getDate() 返回一个月中的某一天(1~31)
- getDay() 返回一周中的某一天(0~6)
- 格式化Date转为时间戳
var timestamp1 = (new Date()).valueOf();
var timestamp2 = new Date().getTime();
var timestamp3 = Number(new Date()) ;
三、BOM
什么是BOM
BOM(Browser Object Model) 是指浏览器对象模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。
常见的BOM对象
window:代表整个浏览器窗口(window是BOM中的一个对象,并且是顶级的对象)
Navigator :代表浏览器当前的信息,通过Navigator我们可以获取用户当前使用的是什么浏览器
Location: 代表浏览器当前的url信息,通过Location我们可以获取或者设置当前的地址信息
History:代表浏览器的历史信息,通过History我们可以实现上一步/刷新/下一步操作(出于
对用户的隐私考虑,我们只能拿到当前的浏览记录,不能拿到所有的历史记录)
Screen:代表用户的屏幕信息
Window
Window对象属性
document、history、location、navigator
注意:全局变量即为Window对象的属性
Window对象方法
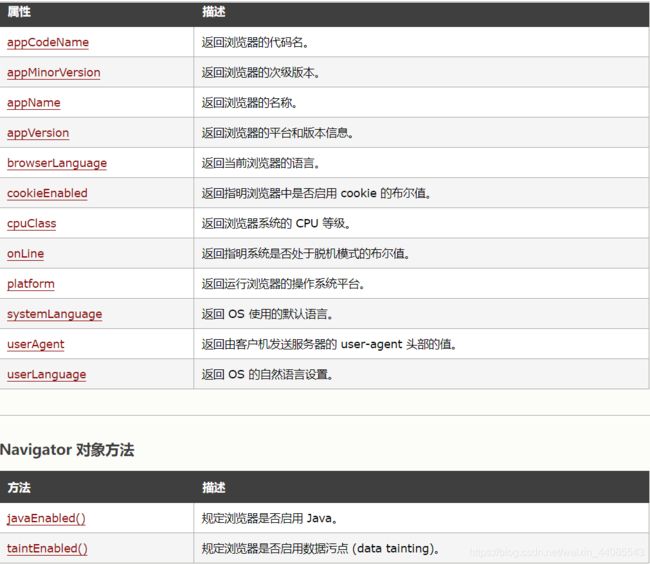
Navigator
var isIE11 = (navigator.userAgent.toLowerCase().indexOf("trident") > -1 && navigator.userAgent.indexOf("rv") > -1);
var isIE = navigator.userAgent.indexOf("compatible") > -1 && navigator.userAgent.indexOf("MSIE") > -1 && !isOpera;
if(isIE11 || isIE){
alert("网站暂不支持此浏览器,请使用Chrome、FireFox或Safari等浏览器");
window.close();
}
Location
window.location.href = url;
History
- history.length 返回浏览器历史列表中的 URL 数量
- history.back() 加载 history 列表中的前一个 URL
- history.go(number|URL) 加载历史列表中的某个具体的页面。
- history.forward 加载历史列表中下一个URL,等同于history.go(1)