使用TileMap制作游戏地图,在cocos2d-x中使用(一)
本篇博客出自阿修罗道,转载请注明出处:http://blog.csdn.net/fansongy/article/details/8864561
TileMap是一个地图编辑器。能将编辑好的地图生成一个tmx文件。这个文件可以被cocos2d架构解析出来。
自己找官网下一个就行。编辑器的使用总得说来不难。我也就不详述了,可以参考子龙翻译的官方文档。
神奇传送门:http://www.cnblogs.com/zilongshanren/archive/2011/04/11/2012852.html
我用的是QT版的,跟官方的不太一样,找找就行。不过官方文档中程序的绑定是OC实现。
我就用我大C++实现一下。
......接地图保存为tmx文件&& 忍着图层创建完成。
先建个项目、在主场景中添加:
cocos2d::CCTMXTiledMap* m_tileMap;
cocos2d::CCSprite* m_player;
起作用分别保存场景的地图和玩家形象。
在主场景实现的init中添加:
m_tileMap = CCTMXTiledMap::create("TileMap.tmx");
m_tileMap->setPosition(0,0);
addChild(m_tileMap);
CCTMXObjectGroup* objects = m_tileMap->objectGroupNamed("Hero");
CCDictionary* spawnPoint = objects->objectNamed("hero");
int x = spawnPoint->valueForKey("x")->intValue();
int y = spawnPoint->valueForKey("y")->intValue();
m_player = CCSprite::create("Player.png");
m_player->setPosition(ccp(x,y));
this->addChild(m_player);
setTouchEnabled(true);
setViewPosition(m_player->getPosition());
解释一下。create创建一个自动管理的CCTMXTiledMap。将它添加进去。这里要注意一点,我们创建的地图是左下角对齐到程序中的。地图编辑器默认是左上角。如果你是在左上角画了一张地图其他为空的话,程序运行出来是黑的,小心哦。这问题我找了很长时间。
tmx文件是XML的格式对象层的标签为CCTMXObjectGroup、具体对象标签是object。注意拼写哦,写错了直接就运行时错误了。
最后两行分别是打开点击监听和调整视角的方法。
void HelloWorld::setViewPosition(CCPoint pos)
{
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
int x = max(pos.x,winSize.width/2);
int y =max(pos.y,winSize.height/2);
// x = min(x,(m_tileMap->getMapSize().width*m_tileMap->getTileSize().width-winSize.width/2));
// y = min(y,(m_tileMap->getMapSize().height*m_tileMap->getTileSize().height-winSize.height/2));
x = min(x,(m_tileMap->getContentSize().width-winSize.width/2));
y = min(y,(m_tileMap->getContentSize().height-winSize.height/2));
this->setPosition(ccp(winSize.width/2-x,winSize.height/2-y));
}
这个方法可是挺讨厌,解释一下。这里采用的是移动背景画布的方式。有点像你把桌布抽走,看上面杯子倒没倒的那个意思。
注掉的是官方的用法,感觉有些麻烦。不知这么改对不对,有错误请路过的高手指出。
附上官方的解释:
好了,让我解释一下。假设这个函数是设置camera的中心。我们允许用户传入地图上任何x、y坐标值--但是如果你仔细想一下,有些东西我们并不想让它显示出来--比如,我们不想让屏幕超过地图的边界(那些区域仅仅是一个空白区域!)
比如,看看下面这幅图:
看一下,什么时候camera的中心会小于winSize.width/2或者winSize.height/2,部分视图将会在屏幕之外?类似的,我们需要检查上面的界限区间,也和我们这里的情形一样。
因此,我们把这个函数看作是设置camera的视角中心点。然而。。。那不完全是我们想要的。在cocos2d里面有一种方式可以直接操作一个CCNode的camera,但是那会使事情变得更复杂。我们需要另一种替代方法,那就是移动整个层。
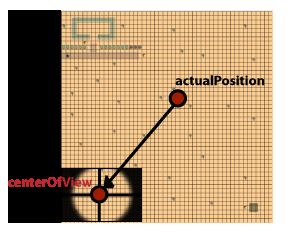
看看下面的图:
想像一个大的地图,我们查看从0到winSize.height/width的坐标。我们的视图的中心点是centerOfView,而且我们知道我们要把这个中心设置到哪里(actualPositon)。因此,为了使实际的位置和视图中心相吻合,我们只需要把地图往左下角移动即可!
这个可以通过使实际的位置减去视图的中心位置来实现,然后设置HelloWorld层到那个点。
这个弄完,最后就是点击的响应。重写ccTouchesEnded方法:
void HelloWorld::ccTouchesEnded(CCSet *pTouches,CCEvent *pEvent)
{
CCTouch* touch = (CCTouch*)pTouches->anyObject();
// CCPoint pos = pTouches->getLocation();
CCPoint tmp = touch->getLocationInView();
tmp = CCDirector::sharedDirector()->convertToGL(tmp);
CCPoint pos = convertToNodeSpace(tmp);
if(fabs(pos.x-m_player->getPosition().x)>=fabs(pos.y-m_player->getPosition().y))
{
if(pos.x>=m_player->getPosition().x)
{
m_player->setPosition(ccp(m_player->getPosition().x+32,m_player->getPosition().y));
}
else
{
m_player->setPosition(ccp(m_player->getPosition().x-32,m_player->getPosition().y));
}
}
else
{
if(pos.y>=m_player->getPosition().y)
{
m_player->setPosition(ccp(m_player->getPosition().x,m_player->getPosition().y+32));
}
else
{
m_player->setPosition(ccp(m_player->getPosition().x,m_player->getPosition().y-32));
}
}
setViewPosition(ccp(m_player->getPosition().x,m_player->getPosition().y));
}
这里有一点要注意。获取到的点击坐标是屏幕中的相对坐标。要把它转换为整张图中的坐标才能比较。
所以直接getLocation是不可以的。需要getLocationInView()、ConvertToGL、ConvertToNodeSpace三步才行。
移动的逻辑没太大难度,就是比较点击值与自己位置的关系,做出移动。
编辑运行就可以了。
代码:http://download.csdn.net/detail/fansongy/5312524