使用Slider来构建Splash欢迎界面
1 创建一个新的项目
把资源文件下载带入。
2 选择颜色
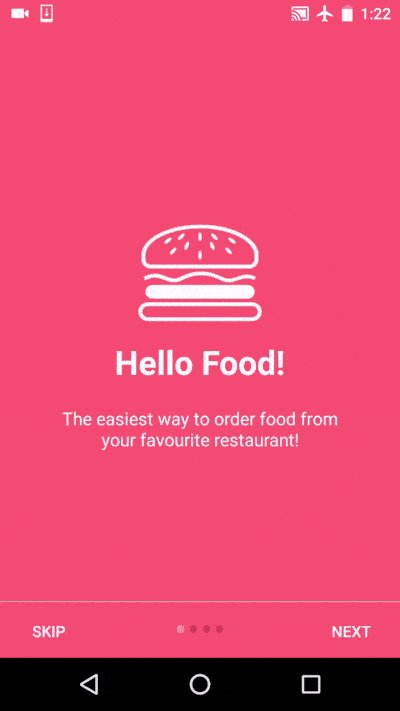
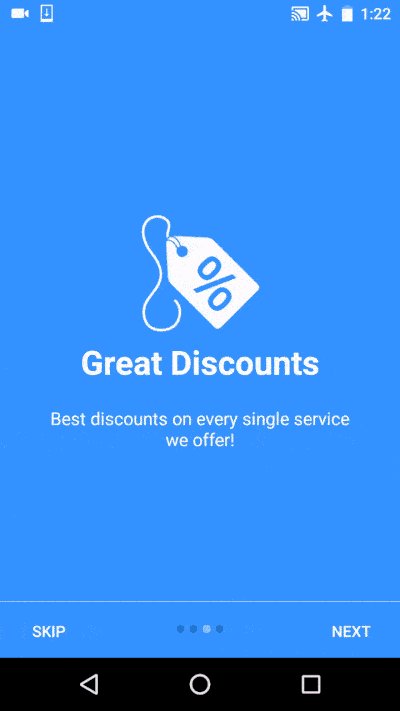
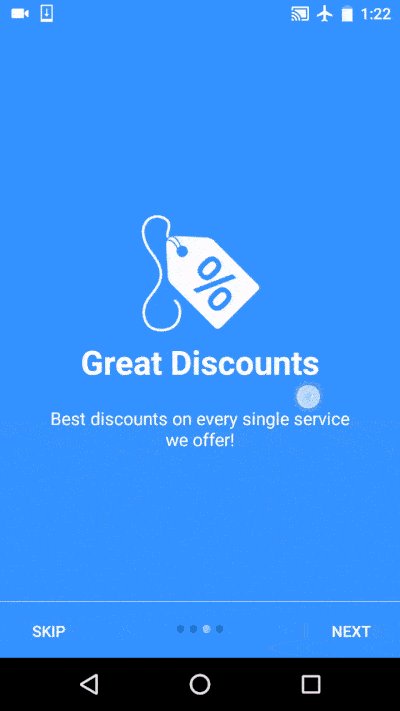
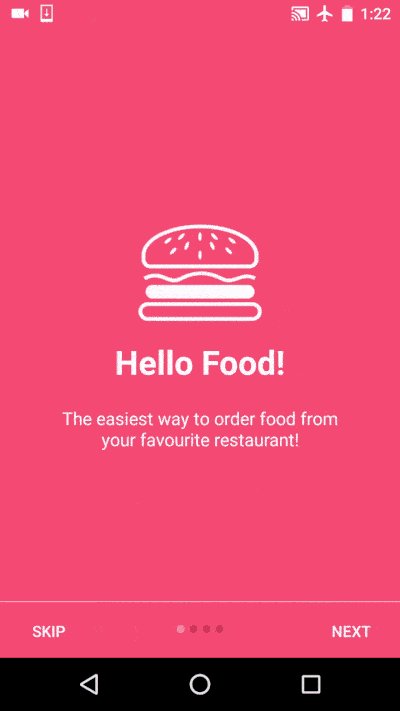
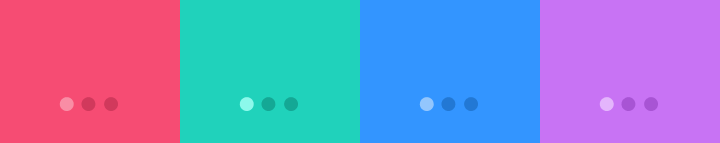
这个完全取决于你打算在你的app中显示什么。我打算在中心放一张图片,然后周围一些文字,在底部有一些圆点指示有几个滑块。
下图就是我选择的,每一个屏幕都要有一个背景色,和两种圆圈的颜色,分别代表激活\未激活。

3打开colors.xml
colors.xml
<resources>
<color name="colorPrimary">#3F51B5color>
<color name="colorPrimaryDark">#303F9Fcolor>
<color name="colorAccent">#FF4081color>
<color name="bg_screen1">#f64c73color>
<color name="bg_screen2">#20d2bbcolor>
<color name="bg_screen3">#3395ffcolor>
<color name="bg_screen4">#c873f4color>
<color name="dot_dark_screen1">#d1395ccolor>
<color name="dot_dark_screen2">#14a895color>
<color name="dot_dark_screen3">#2278d4color>
<color name="dot_dark_screen4">#a854d4color>
<color name="dot_light_screen1">#f98da5color>
<color name="dot_light_screen2">#8cf9ebcolor>
<color name="dot_light_screen3">#93c6fdcolor>
<color name="dot_light_screen4">#e4b5fccolor>
<array name="array_dot_active">
<item>@color/dot_light_screen1item>
<item>@color/dot_light_screen2item>
<item>@color/dot_light_screen3item>
<item>@color/dot_light_screen4item>
array>
<array name="array_dot_inactive">
<item>@color/dot_dark_screen1item>
<item>@color/dot_dark_screen2item>
<item>@color/dot_dark_screen3item>
<item>@color/dot_dark_screen4item>
array>
resources>4打开strings.xml
strings.xml
<string name="app_name">Intro Sliderstring>
<string name="title_activity_welcome">Home Screenstring>
<string name="next">NEXTstring>
<string name="skip">SKIPstring>
<string name="start">GOT ITstring>
<string name="slide_1_title">Hello Food!string>
<string name="slide_1_desc">The easiest way to order food from your favourite restaurant!string>
<string name="slide_2_title">Movie Ticketsstring>
<string name="slide_2_desc">Book movie tickets for your family and friends!string>
<string name="slide_3_title">Great Discountsstring>
<string name="slide_3_desc">Best discounts on every single service we offer!string>
<string name="slide_4_title">World Travelstring>
<string name="slide_4_desc">Book tickets of any transportation and travel the world!string>
<string name="play_again_desc">To see the welcome slider again, goto Settings -> apps -> welcome slider -> clear datastring>
<string name="play_again">Play Againstring>
5 代开dimens.xml
dimens.xml
<resources>
<dimen name="activity_horizontal_margin">16dpdimen>
<dimen name="activity_vertical_margin">16dpdimen>
<dimen name="fab_margin">16dpdimen>
<dimen name="dots_height">30dpdimen>
<dimen name="dots_margin_bottom">20dpdimen>
<dimen name="img_width_height">120dpdimen>
<dimen name="slide_title">30dpdimen>
<dimen name="slide_desc">16dpdimen>
<dimen name="desc_padding">40dpdimen>
resources>6 确保这些加在styles.xml
styles.xml
-- Base application theme. -->