如何在vue3.0项目中使用ueditor上传图片并回显 含token(vue+vue-ueditor-wrap)
前言
UEditor百度编辑器官方并没有提供vue项目使用说明,但目前可通过vue-ueditor-wrap包使用。
本文主要记录在项目中使用UEditor + vue-ueditor-wrap 进行图片上传时遇到的问题及解决方法(传参token)
vue3.0 + UEditor
1.下载UEditor相关静态文件
2.修改UEditor目录 并引入项目
下载下来的UEditor包,解压之后,名称是带着版本号的,为了看上去简洁一些,可以改成自己看上去顺眼的名字,比如UE 。将解压完并顺利改完名字的UE文件,直接丢到项目的public文件中。
注:
1.本项目是针对vue-cli3.0来说的,vue3.0中没有static文件,但是存在public,所以将UEditor放到public中。
(如果是vue-cli2.0 则放入static文件夹中,后续配置window.UEDITOR_HOME_URL = “/static/UE/”; UEDITOR_HOME_URL: ‘/static/UE/’)
2.前端可将UE文件中的后台代码文件如php、jsp删除。
vue-ueditor-wrap
3.将vue-ueditor-wrap引入你要使用的组件中
1.下载vue-ueditor-wrap
npm i vue-ueditor-wrap
# 或者
yarn add vue-ueditor-wrap
2.引入VueUeditorWrap组件
import VueUeditorWrap from 'vue-ueditor-wrap' // ES6 Module
// 或者
const VueUeditorWrap = require('vue-ueditor-wrap') // CommonJS
3.注册组件
components: {
VueUeditorWrap
}
// 或者在 main.js 里将它注册为全局组件
Vue.component('vue-ueditor-wrap', VueUeditorWrap)
4.页面调用 v-model绑定数据 config配置数据
完整配置选项查看 ueditor.config.js 源码或 官方文档
<vue-ueditor-wrap v-model="msg" :config="myConfig"></vue-ueditor-wrap>
data () {
return {
msg: ' Vue + UEditor + v-model双向绑定
Vue + UEditor + v-model双向绑定
',
myConfig: {
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 初始容器高度
initialFrameHeight: 240,
// 初始容器宽度
initialFrameWidth: '100%',
// 上传文件接口(这个地址是我为了方便各位体验文件上传功能搭建的临时接口,请勿在生产环境使用!!!)
serverUrl: 'http://35.201.165.105:8000/controller.php',
// UEditor 资源文件的存放路径,如果你使用的是 vue-cli 生成的项目,通常不需要设置该选项,vue-ueditor-wrap 会自动处理常见的情况
UEDITOR_HOME_URL: '/UE/'
}
}
}
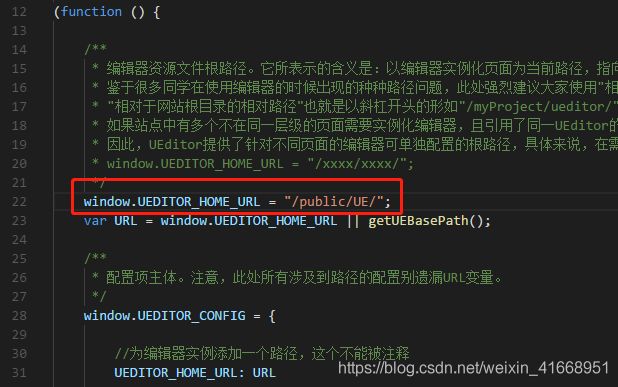
5.修改UEditor中的配置文件ueditor.config.js中的UEDITOR_HOME_URL

到这里,如果没什么疑难杂症出现的话,打开页面,毫无疑问你应该能够看到富文本啦
单个图片上传(含token)
因为使用的vue-ued-wrap,会直接调用ueditor.all.min.js文件,但这个文件被压缩过了,修改非常麻烦。所以将这个文件直接删掉,并将ueditor.all.js文件改名为ueditor.all.min.js,方便我们修改代码。
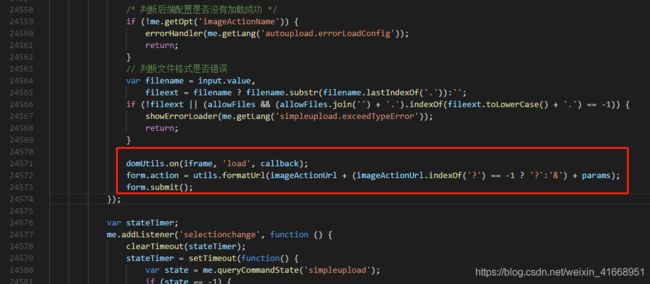
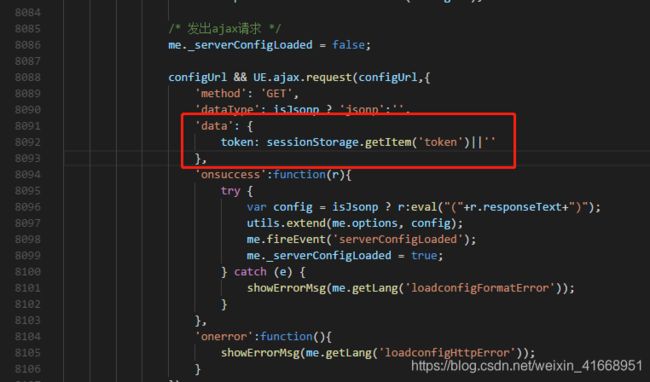
1.初始化发送请求时添加token,之前因为缺少token一直提示接口未正确配置,这里加个token参数即可。ueditor.all.js 文件中:添加下面代码

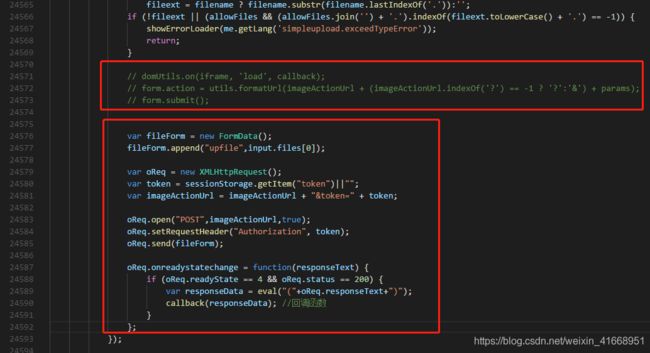
2.初始化接口检测成功后,修改simpleupload图片上传功能。ueditor.all.js 文件中: 24570行左右。
var fileForm = new FormData();
fileForm.append("upfile",input.files[0]);
var oReq = new XMLHttpRequest();
var token = sessionStorage.getItem("token")||"";
var imageActionUrl = imageActionUrl + "&token=" + token;
oReq.open("POST",imageActionUrl,true);
oReq.setRequestHeader("Authorization", token);
oReq.send(fileForm);
oReq.onreadystatechange = function(responseText) {
if (oReq.readyState == 4 && oReq.status == 200) {
var responseData = eval("("+oReq.responseText+")");
callback(responseData); //回调函数
}
};
到这里,如果没什么疑难杂症出现的话,应该可以上传成功了。
图片回显
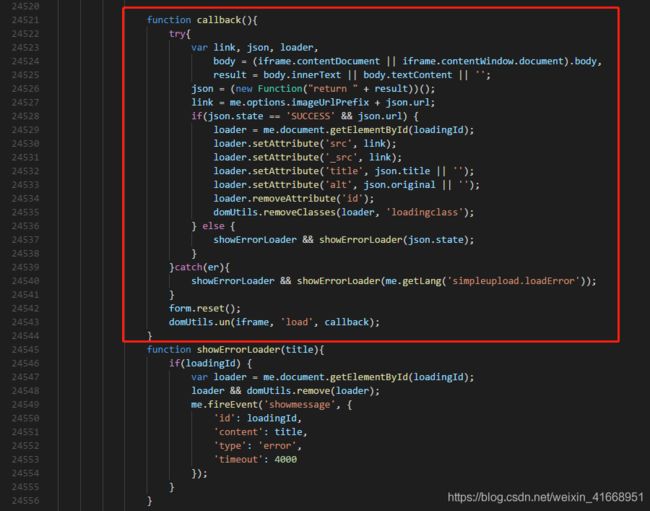
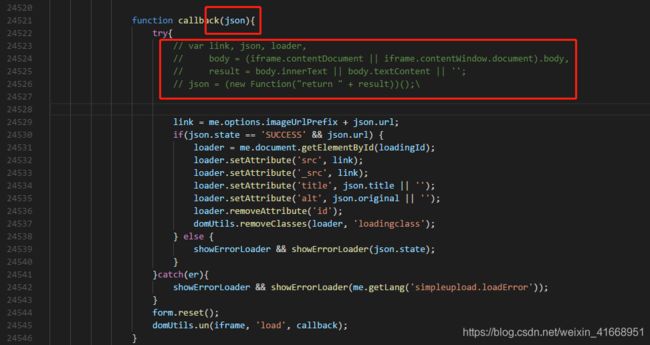
1.由于修改了图片上传方法,所以相应的回调函数也要修改(根据接口返回数据修改)。ueditor.all.js 文件中:
完成!good luck!
参考文章:
https://blog.csdn.net/haochuan9421/article/details/81975966
https://blog.csdn.net/Kevin_Leung_/article/details/104526958