ASP.NET MVC 5 学习教程:快速入门
起飞网 ASP.NET MVC 5 学习教程目录:
- 添加控制器
- 添加视图
- 修改视图和布局页
- 控制器传递数据给视图
- 添加模型
- 创建连接字符串
- 通过控制器访问模型的数据
- 生成的代码详解
- 使用 SQL Server LocalDB
- Edit方法和Edit视图详解
- 添加查询
- Entity Framework 数据迁移之添加字段
- 添加验证
- Details 和 Delete 方法详解
本教程将介绍如何使用Visual Studio Express 2013 Web 预览版,或Visual Studio 2013预览版来创建一个基本的ASP.NET MVC 5 Web 应用程序。在学习本系列教程之前,你需要安装Visual Studio Express 2013 Web 预览版或Visual Studio 2013预览版,下载地址:http://www.microsoft.com/visualstudio/chs/2013-downloads
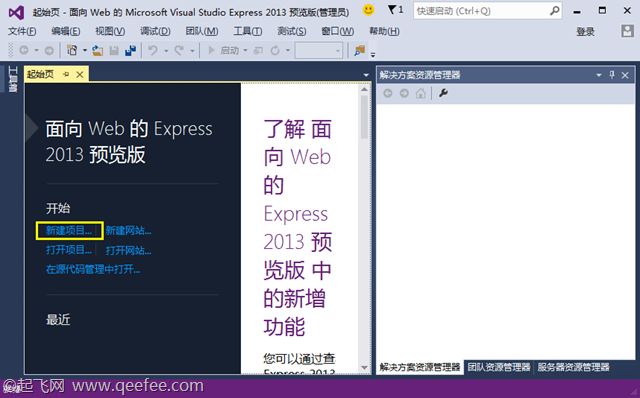
Visual Studio 是一个IDE,也叫做集成开发环境。就像你使用Microsoft Word 写文档一样,使用Visual Studio 来创建应用程序。在Visual Studio 顶部有一个工具栏,显示了各种可用的选项;还有一个菜单,提供了在IDE中执行操作的另一种方式(例如,除了可以在“起始页”中选择“新建项目”,还可以使用菜单 ,选择“文件”>"新建项目")。
图1:Visual Studio Express 2013 起始页
创建第一个应用程序
你可以选择Visual Basic或者Visual C#作为编程语言来创建第一个应用程序。单击“新建项目”,在左侧列表中选择Visual C# > Web,在右侧窗口中选择 ASP.NET Web 应用程序,在名称输入框中输入“MvcMovie”,设置好路径后点击“确定”按钮。
图2:新建项目窗口
在新建ASP.NET项目对话框中,选择 MVC,然后单击“创建项目”按钮。
图3:新建ASP.NET项目对话框
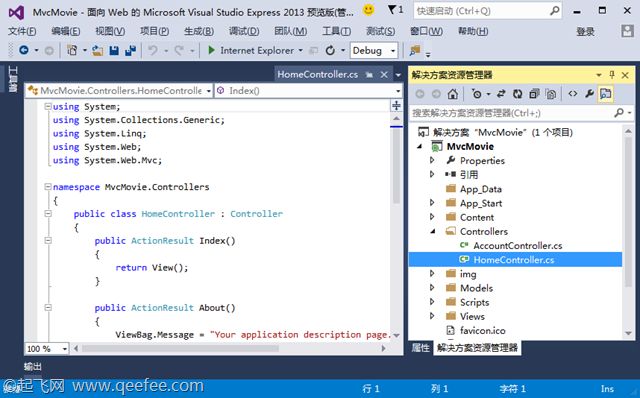
在我们刚创建的项目中,Visual Studio 为ASP.NET MVC项目使用默认的模板,因此我们不用做任何事情,马上就有了一个可用的应用程序!这是一个简单的“Hello World”项目,也是一个很好的学习MVC的起点。
图4:MvcMovie项目
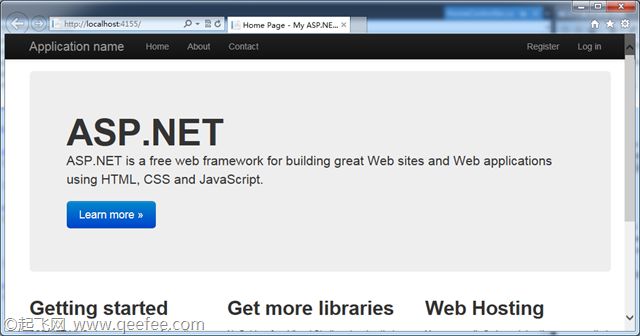
按F5启动调试。F5会引发Visual Studio 启动 IIS Express,并运行你的Web应用程序。Visual Studio 会在浏览器中打开程序首页。注意浏览器中的地址栏 localhost,而不像 example.com这样的网址,这是因为 localhost 总是指向你本地的计算机。当Visual Studio 运行Web项目的时候,Web服务器会使用一个随机的端口号。在下面的截图中,端口号是4155,当你运行程序时,你可能会看到不同的端口号。
图5:浏览器中打开的MvcMovie页面
在图5中可以看到,默认的模板为我们创建了Home、Contact和About页面,另外还有Account的部分。当我们将页面宽度调整到比较小的时候,你会发现页面布局也发生了变化。
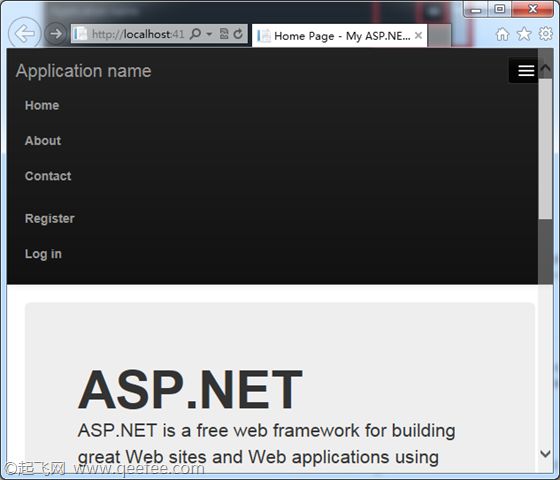
图6:发生改变后的Home页
在图6中你可以看到,Home、Contact、About,还有Register和Login等导航链接都不见了,取而代之的是一个导航菜单。这是因为在ASP.NET MVC 5 的默认模板中使用了响应式布局,响应式布局用来适应不同的设备宽度,更好的提升用户体验。MVC 5的模板中引用了Bootstrap,响应式布局想必是Bootstrap的功劳(未考证)。
点击图6中的导航菜单,你会看到被隐藏的链接。
图7:导航菜单
本篇内容主要介绍了如何使用Visual Studio Express 2013 Web 预览版创建 ASP.NET MVC 5 应用程序。在接下来的内容中,我们将修改程序代码,了解更多MVC的知识,敬请关注!
本文转自起飞网,原文网址:http://www.qeefee.com/mvc/mvc-5-getting-started