总结笔记(一)
总结笔记(一)
1. 登录的核心代码,主要避免进入主页面还可以后退到登录页面:
window.location.replace("主页面的路径");
2、网络编程中很重要的两个东西: session和cookie:都是用来存储信息(数据)
(1)本质: session在服务器的缓存中,每个浏览器连接它,它都会分配一个空间来单独存放它的信息,当与浏览器断开的时候,session保存的信息也会消失;cookie数据记录的格式,在浏览器中记录数据, 当你的信息保存在浏览器中,你登录的时候,浏览器会帮你自动登录,可cookie的保存数据的时间也是有限的,浏览器检查cookie过期的话,cookie就会被删除。
(2)网络协议中的HTTP协议重要的特性就是无状态(相互之间互不认识),用户每一次请求都是无状态的。为了解决这个问题,所以要实现用户追踪,那么就产生了用session和cookie来追踪用户信息,session在服务器端追踪用户信息(会话),cookie在浏览器端中追踪用户信息。
3、jquery加载事件的写法有两种方法:
第一种:
$(document).ready(function(){});
第二种:
$(function(){});
4、iframe标签其中的一个好处就是用于在一个页面中嵌套另一个页面
Id为content,用法是设置一个容器来装另一个页面。
问题: 由于是在页面里面嵌套另一个页面,嵌套的页面可能对容器的高度无法适应,所以会出现滚动条。

解决方法: 可以用js来解决。
注: 调用重新设置iframe高度函数时,可以再加载事件里面调用;110是算了容器的顶部和底部的高度以及一些各种的边框的高度,为了不让它出现全局的滚动条,所以就算多一点;
问题: 为什么不用jquery来设置iframe高度呢?因为想在页面加载的时候就执行,而jquery是在页面加载完才执行,所以js的加载速度会更快一点。
5、新增的核心代码:
myModel.SYS_Grade.Add(新增的数据);
myModel.SaveChanges();
6、修改的核心代码:
myModel.Entry(修改的数据).State = EntityState.Modified;
myModel.SaveChanges();
7、删除的核心代码:
myModels.PW_UserRoleDetail.Remove(删除的数据);
myModels.SaveChanges();
8、 在查询中用orderby进行排序,一般是根据那张表的主键进行排序的,在表的后面加descending可以进行倒序的排序。
9、 重置表单的方法:$("#form表单 ")[0].reset();
问题:为什么要用[0]? 因为reset是原生的javascript的方法,而在jquery中是没有这个方法的,就可以通过取0拿到原生的javascript方法,这样jquery就有reset方法。
10、不允许为空的类型转换为空的方法:
方法一:int a = null; 等价于 Nullable a = null;
方法二:int a = null; 等价于 int? a = null;
int类型是不允许为空的,Nullable 等价于 int?
11、ajaxSubmit()方法:
ajaxSubmit()提交表单:我们直接通过form提交的话,提交后当前页面跳转到form的action所指向的页面,然而,很多时候我们并不希望提交表单后页面跳转,那么,我们就可以使用ajaxSubmit(obj)来提交数据
注:ajaxSubmit(obj)方法是jQuery的一个插件jquery.form.js里面的方法,所以使用此方法需要先引入这个插件
12、forEach()方法:
用于调用数组的每个元素,并将元素传递给回调函数
注:forEach()对于空数组是不会执行回调函数的。
13、如何设置页面的跳转: window.location.href =“路径”;
14、如何让页面最大化打开: 首先给按钮一个ID,例如:_blank是在新的页面打开。
function openMax(){
window.open(window.location.href, '_blank' );
}
15、如何实现点击按钮可以刷新页面:
在按钮处给一个点击事件,例如:
16、如何实现点击弹窗周围,弹窗不关闭,点击按钮才关闭:
$("#id").modal({ backdrop : 'static' , keyboard : false });
backdrop是点击背景时不关闭,keyboard是点击键盘esc和键盘时关闭按钮时不关闭。
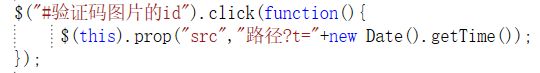
17、如果在点击验证码时出现问题,如点击一次就要去清理一次缓存。为了解决这个问题可以传个参数,获取毫秒的时间:

18、如何实现按下回车键实现登录: 13代表回车键
(1)、回车键按下事件
window.onkeydown = onBack
(2)、按下回车键实现登录效果
function onBack(){
if(window.event.keyCode==13){
$("#登录按钮id").click();
}
}
19、把数据传递到页面的两种方法:
(1)、ViewData: 放什么进去取出来的都是object,例如放十进去取出来的是十的字符串,所以有时要强制转化类型,执行效力高。
写法:ViewData[“Password”] = Password;
(2)、ViewBag: 放什么进去取出来就是什么,例如ViewBag.自定义名 = 10; ==>10,执行效力低,不用转化类型。
写法:ViewBag. Password = Password;
20、为什么接收返回数据的时候要这样写?
return Json(null,JsonRequestBehavior.AllowGet);
因为:虽然用post提交,但还是要用允许get请求,以防报错
好了,今天总结就到这里,希望可以对你有帮助,谢谢,日积月累,必成大器。