Phpstorm 配置 Xdebug 断点调试教程
xdebug配置详解
https://blog.csdn.net/qq_15766181/article/details/82789963
有时候想分析一个开源项目的代码,或者接手了别人的代码,想了解项目代码架构,如果能够在 IDE 中跟踪程序运行轨迹也许可以让你事半功倍。 PhpStorm 提供了强大的调试功能,这篇教程会教大家如何安装配置 xdebug,最终实现能够在浏览器实际运行程序时在断点处直接跳回 PhpStorm 进行调试。
1. 看完这篇教程你能学会什么?
- 学会安装配置 Xdebug
- 能够在浏览器运行实际代码时,在断点处跳回 PhpStorm 进行调试
2. 约定
下面的教程中 :
1. {PHP_INSTALL_DIR} 指代 PHP 安装目录的绝对路径
2. {EXTENSION_NAME} 指代要安装的扩展名
3. 如果在命令行下执行 php -v 没有正确显示 PHP 版本号,说明你本地PHP提供的可执行脚本没有加入环境变量$PATH中,本篇教程中执行 php phpize 命令都是假定 PHP 提供的bin目录下的命令加入了系统环境变量 $PATH 中,如果你还没有,请参考 设置系统环境变量 $PATH 教程
3. Xdebug 安装配置
如果你对 PHP 扩展安装还很陌生,请先阅读 各操作系统下 PHP 扩展安装的一般方法
3.1 安装
3.1.1 windows 下安装
我们通过直接下载二进制扩展文件的方式来安装, 下载地址 https://xdebug.org/download.php
打开这个地址可以看到多个版本的 xdebug 可以选择,我们一般选最新 relese 版的就好。
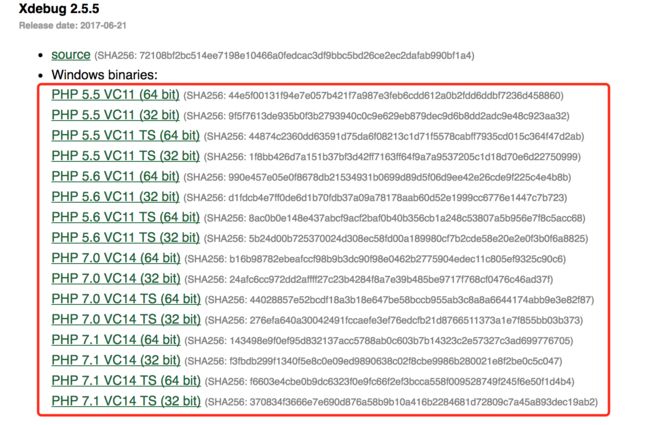
每个版本下还提供了source 源代码和多个windows下的二进制包,如图:
选哪个二进制包需要要根据自己本地安装的PHP 版本、操作系统位数、VC 版本及是否线程安全的来选择,这些信息可以通过运行 phpinfo(); 函数来查到, 例如我的测试机上运行 phpinfo();显示的信息如下:
所以我要选择的扩展包是 PHP 7.0 VC14 (32 bit)
包名中 TS 就是线程安全, 没带就是 NTS非线程安全
32bit 就是 x86架构 ,64bit 就是 x64架构
然后修改 php.ini 文件,再后面加上 :
[XDebug]
zend_extension = "下载到的扩展文件的位置(是一个 dll 文件)"
3.1.2 Linux
下载源码编译安装就好:
wget -c https://xdebug.org/files/xdebug-2.5.5.tgz
tar xvzf xdebug-2.5.5.tgz
cd xdebug-2.5.5
phpize
./configure --with-php-config={PHP_INSTALL_DIR}/bin/php-config
make && make install
3.1.3 Mac os
brew install php71-xdebug
3.2 配置
下面主要讲配置:
打开 php.ini,如果已经有了 xdebug的配置,就修改成下面这样,如果没有则新加:
[xdebug]
zend_extension="/usr/local/opt/php71-xdebug/xdebug.so"
xdebug.remote_enable=1
xdebug.idekey='PHPSTORM'
xdebug.remote_host=localhost
xdebug.remote_port=9008
zend_extension对应是 xdebug 扩展的路径,根据你的实际情况来修改。xdebug.remote_host** 是xdebug 远程调试时要连接的主机地址,我们用本机开发所以填“localhost”就可以了,假如你的开发环境是在远程的比如,在vagrant 的虚机里,你需要能让 Vagrant 虚拟机中的 Xdebug 连接上你本地,地址也许是填 “192.168.33.1”(注意这块,很容易被误导)**xdebug.remote_port是 xebug 远程调试时要连接的端口号,我们使用 phpstrom 来调试,当 PHPSTROM 开启调试时,会启动一个端口号这个 xdebug 会连接到这个端口上- 其他两项照抄就好。
修改 php.ini 后,别忘了重启 php。
4. 配置PhpStorm
我专门创建了一个项目以方便做演示,它本地的访问地址是 http://demo.dev。用 Phpstorm 打开这个项目。
首先打开 “Preference -> Languages & Frameworks -> PHP -> Debug” ,端口改成 “9008”
!!!注意, 这个端口号就是跟 xdebug 配置里设置的xdebug.remote_port 一致的,当PHPSTROM开启调试时,会开启这个端口, xdebug就会连接上来
点击 “Apply”, 再点击 “ok” 保存。
然后打开 “Run -> Web Server Debug Validation”, 选择 “Remote Web Server”,
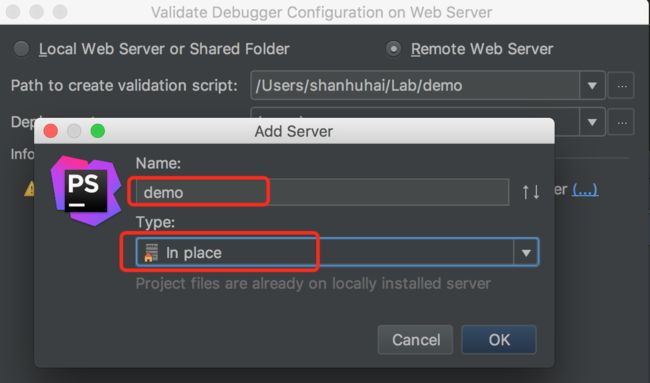
现在还没有“Deployment server”,点右侧的 “…”, 新增一个:
给 Server 起一个名字 “demo”, 类型选择 “in place”:
“in place”的意思是我们的项目代码并不在远程服务器上,而是在我们本地的一个目录安装的, 只不过我们通过本地的域名可以访问
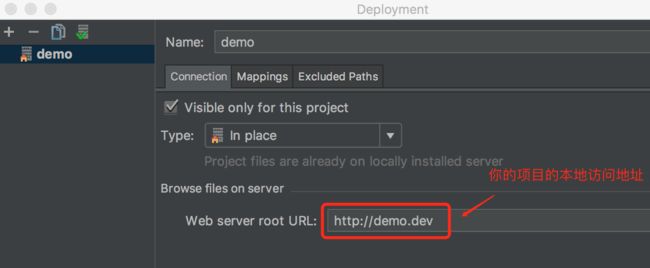
把 “Web server root URL” 填上你的项目的访问地址,然后点窗口下方的”ok” 按钮,回到上一个窗口中, 点击 “Validate” 检测 xdebug 是否配置成功,没有错误,表示配置成功了
关闭此窗口即可。
然后,我们最终目的是要在 PHPstorm 中设置断点,然后在浏览器中运行程序时,到断点处可以跳回到 Phpstorm 中调试,基于 chrome 浏览器,我们需要去chrome 商店下载一个 Xdebug helper 插件,
无法的同学可以点这里下载,xdebug ,并手动安装,不会手动安装,请参考这篇教程中有提到 手动安装chrome插件
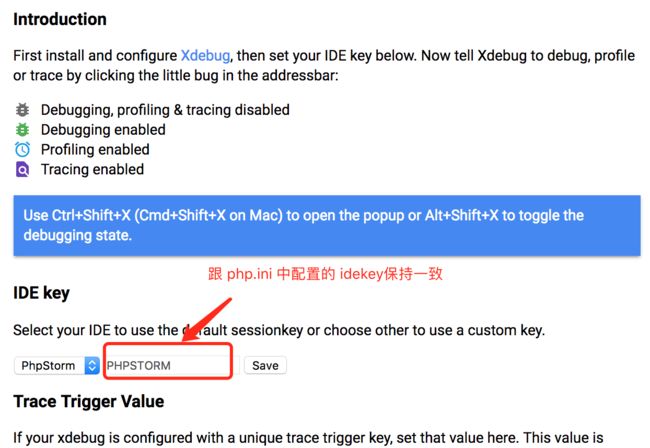
添加好此插件后,在我们插件栏上就多了一个虫子一样的图片,默认是灰色的,我们先右键点击它,选 “options”,打开配置界面
配置好 IDE_KEY 点 “save”
5. 开始调试!
回到 phpstorm 中, 在右上角有一个电话一样的图标,默认是:
!!!注意,以上操作后,phpstorm 就开启调试了,我们设置的 9008 端口也就启动了,xdebug 就能连上来了!
在代码中设置一个断点:
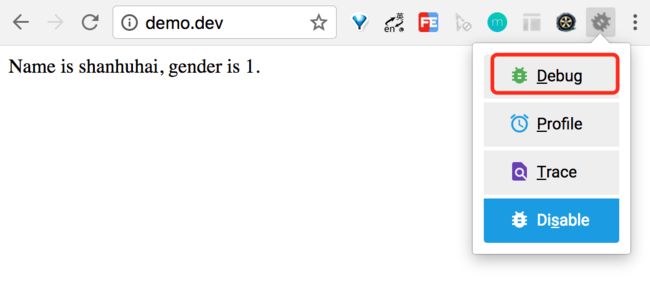
回到 chrome 浏览器,打开我们的项目地址“ http://demo.dev/”, 点击刚刚安装的浏览器插件的那个虫子按钮,选择 debug,虫子就变成绿色了:
如果配置一切无误的话,刷新当前页面,浏览器将会弹出,程序会暂停在你设置断点的那一行上:
至此这篇教程就结束了,至于Phpstorm 中更多 debug 代码的技巧就自己慢慢探索吧!