如果你正则基础为0,请先看第一篇文章:JavaScript正则表达式入门心得
实战篇
上一章我分享了正则入门的一些体会以及注意事项。这一章开始挑一些常用的比较复杂一点的需求来练习一下。
场景1:验证email是否合法
邮箱种类太多太多,什么net后缀,特殊的我们不做处理,下面我找了常用的一些邮箱:
[email protected] 谷歌邮箱
[email protected] qq邮箱
[email protected] 163邮箱
[email protected] 新浪邮箱
[email protected] 搜狐邮箱
[email protected] hotmai邮箱
[email protected] 189邮箱
[email protected] 139邮箱1、分析规则
xxx前缀:可以是数字、字母、-的组合
@:这个单字符匹配即可
后缀:英文或者数字
.:点分隔符
结尾:com或者cn2、从第一个规则开始匹配
前缀可以是数字、字母、-的组合,-的特点是只能写在数字或者字母中间,不能放在收尾两边。
\w+-?\w+ //表示数字或者字母,中间可以插入-。匹配结果,加粗部分
hyy@gmail.com 谷歌邮箱
hyy12@qq.com qq邮箱
hyy-123@163.com 163邮箱
732662@sina.com 新浪邮箱
hyy@sohu.com 搜狐邮箱
hyy@hotmail.com hotmai邮箱
hyy@189.cn 189邮箱
hyy@139.com 139邮箱
3、匹配@字符
\w+-?\w+@ 匹配结果,加粗部分
hyy@gmail.com 谷歌邮箱
hyy12@qq.com qq邮箱
hyy-123@163.com 163邮箱
732662@sina.com 新浪邮箱
hyy@sohu.com 搜狐邮箱
hyy@hotmail.com hotmai邮箱
hyy@189.cn 189邮箱
hyy@139.com 139邮箱
4、后面的规则就很简单了
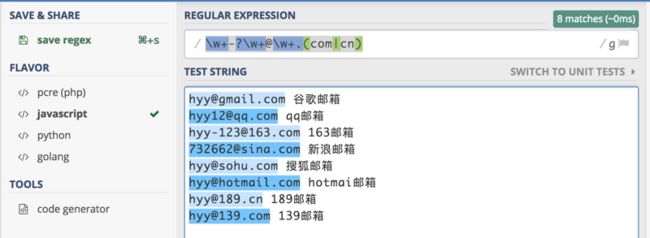
/\w+-?\w+@\w+.(com|cn)/g查看匹配结果
场景2:验证时间格式
时间格式有很多,如果要写一个大正则来匹配所有,挺难,下面我们只匹配xxxx-xx-xx。
2017-09-151、分析规则
这里分为几个点,年、月、日
年:4位数字,1或2开头
月:2位数字,0或1开头
日:1位数字的时候是1-9,2位数字的时候,第一位是0-3,第二位是0-9
2、匹配年
日期正则是最难写的之一,要写得很精确,非常难。
第一位数字1或者2,使用(1|2){1},2-4位是0-9,写成[0-9]{3},组合起来就是年
/(1|2){1}[0-9]{3}/g3、匹配月
年和月之间的连接符写成-
/(1|2){1}[0-9]{3}-/g月的组成分为0开头和1开头2种情况,如果是0开头,第一位的0也可以不存在,第二位是0-9。如果是1开头,第二位是0-2,组合起来就是(0?[1-9]|1[0-2])
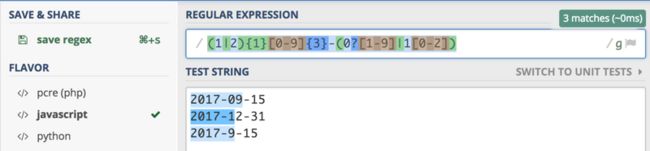
/(1|2){1}[0-9]{3}-(0?[1-9]|1[0-2])/g4、匹配日
日期第一位是0的时候,第二位是0-9,第一位是1的时候,第二位是0-9,第一位是2的时候,第二位是0-9,第一位是3的时候,第二位是0-1,则(0[1-9]|1[0-9]|2[0-9]|3[0-1])
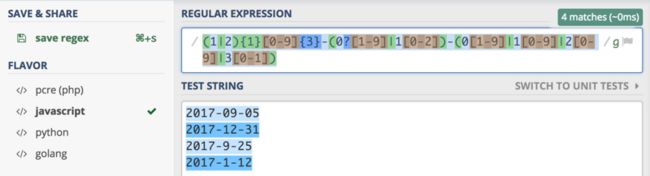
/(1|2){1}[0-9]{3}-(0?[1-9]|1[0-2])-(0[1-9]|1[0-9]|2[0-9]|3[0-1])/g5、日期格式类型很多,你应该按照你工作需要去写规则,这里我列举这么多是为了练习多种规则的组合写法。
场景3:验证URL是否合法
url正则也是一个复杂的场景,我找了几个不一样的url来测试
https://segmentfault.com/write
https://shimo.im/doc/ME90WXr4Hm8nx3Jl?r=PPGD2D
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Caching_FAQ
https://regex101.com/
http://www.baidu.com/#/about
http://www.baidu.com这次我们省略步骤,直接分析,先是开头,2种写法,http://和https://
/https?:\/\//g接着看域名,可能是xx.com,也可能是yy.xx.com
/https?:\/\/\w+.\w+(.\w+)?\/?/g到了后面,规则变的非常复杂,我也不是非常了解url域名之后的所有写法,就从我一开始写的测试集来看,可以写成下面的形式
/https?:\/\/\w+.\w+(.\w+)?\/?([\w-_#\/\?=.]+)?/g这个正则虽然匹配出来了所以测试样例,但是他是有缺陷的,我在网上也看了其他的一些写法,测试之后都有问题,如何写出一个精确度非常高的url正则,还需要你的努力。
场景4:获取url的参数
网上的正则是使用window.location.search来获取问号后面的参数字符,我使用了一种纯正则实现的新方法。url可传可不传。
function getUrlParamName(name, url) {
if (typeof name !== 'string') throw Error('必须是字符串')
if (!url) {
//如果没有传url,则读取当前网站的url
url = window.location.href
}
//匹配出name=value的数组
let arr = url.match(/(?!(?:(\?|\&)))(\w+)=(\w+)/g);
for(let v of arr){
//如果某个元素和传入参数组成的字符串刚好匹配,则返回该value。
if(new RegExp(name + '=([0-9a-zA-Z]+)', 'g').test(v)) {
return v.match(new RegExp(name + '=([0-9a-zA-Z]+)', 'i'))[1]
}
}
return null
}
let t = getUrlParamName('r')
console.log(t) // PPGD2D方法你可以花时间慢慢研究,我在这里教你一个新知识,叫做零宽断言。
(?!(?:(\?|\&)))(\w+)=(\w+)这里用到的语法如下:分为左右2个括号,左边的(?!(?:(?|&)))表示匹配到?或者&,但是不获取这2个符号,而是获取跟着它后面匹配的正则。
s = "?r=abc&qId=123"
(?!(正则))(正则) // 匹配的是r=abc , qId=123零宽断言这一块我还没有完成掌握,它的大概意思是,获取某个字符或者某些字符前面的正则或者后面的正则。并不高大上,估计是某人翻译的时候,取了个装逼的名字吧。
总结
本章分享了4个场景的实践,我本人不是正则大神,也是刚刚开始研究正则,发现学习正则,最重要的一点是要知道当前需求的规则,“无规则无正则”,正则还有很多符号需要记住,下一步再多练一些正则题目,然后再看看基础文档巩固一下知识。
好的正则大神可以写出性能非常好的表达式,正则和js一样,不同的写法也会有性能的差距。数据量小的时候可以忽略,当长文本分析时,就需要你成为一个优秀的正则大神了。
下一章:正则表达式理论巩固篇
正则系列文章整理到了github:https://github.com/hyy1115/Re...