Web开发 ------ 基于Django+Vue网上购物商城(一):数据库模型和xadmin后台设计
文章目录
- 基于Django+Vue网上购物商城
-
- 一、项目介绍
-
- 1.技术难点
- 2.系统功能
- 3.项目环境
- 4.后台管理页面展示
- 二、项目准备
-
- 1.创建Django工程
- 2.报错 及解决
- 三、项目 数据库模型 和 xadmin后台 设计
-
- 0.admin和xadmin后台管理对比
- 1.创建app包以及app里面的四个应用
- 2.用户认证 数据库模型设计
-
- (1)数据库模型设计代码
- (2)settings中配置,重载系统用户
- (3)settings中注册应用,设置中文
- (4)写入数据库
- 3.用户认证 Xadmin后台管理
-
- (1)xadmin和ueditor 路由配置
- (2)子应用Xadmin注册
- (3)app.py文件设置相关信息
- (4)init.py中修改默认配置
- (5)创建一个超级后台用户
- (6)浏览器端测试:
- (7)提交gitee
- 4.商品管理 数据库模型设计
-
- (1)安装插件
- 遇到的问题
- (2) 商品管理model 设计
- (3)settings中注册应用
- (4)写入数据库
- (5) 报错 及 解决
- 5.商品管理 Xadmin后台管理
-
- (1)设计代码
- (2)apps.py文件设置相关信息
- (3) 在init。py文件中配置
- (4) 测试
- 6.交易管理 数据库模型设计
-
- (1)数据库模型设计代码
- (2)settings中注册应用
- (3)迁移数据库
- 7.交易管理 Xadmin后台管理
- 8.用户操作 数据库模型设计
-
- (1)数据库模型设计代码
- (2)设置中注册应用
- (3)写入数据库
- 9.用户操作 Xadmin后台管理
基于Django+Vue网上购物商城
完整项目地址:https://gitee.com/dadadaliuliuliiu/ShopProject
一、项目介绍
1.技术难点
- Vue + Django Rest Framework 前后端分离技术
- xadmin后台管理系统
- throttling 用户和IP限速
- 文档自动化管理
- Sentry 完成线上系统的错误日志的监控和告警
- 第三方登录和支付宝支付的集成
- 本地调试远程服务器代码的技巧
2.系统功能
- 用户注册、登录、注销和第三方登录。 其中手机号码注册支持倒计时功能,服务器端手机号码发送频次限制。
- 用户个人中心展示和更新个人信息、用户收藏、用户评论、用户收货地址和用户订单。
- 商品管理: 商品分页展示、商品过滤/搜索/排序、商品搜索、热卖商品、商品详情、商品收藏等。
- 商品分类管理 : 子分类、 搜索、 大类的推荐商品。
- 留言 支付宝支付,扫码支付。跳回商户页面。
- 购物车管理、订单管理。

3.项目环境
操作系统: Windows/Linux/Mac
编程语言: Python3.x
Web框架: Django 2.2 Xadmin
前端框架: Vue Vue-router Vuex
数据库: MySQL/Mariadb/sqlite
IDE工具: Pycharm
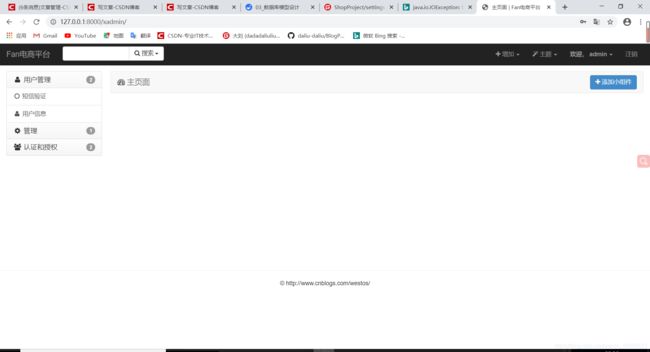
4.后台管理页面展示
二、项目准备
1.创建Django工程
因为django安装比较慢
先创建一个pure python 工程 名为DjangoProject
在这个工程里 pip install dango==2.2
再在同一个目录下创建一个djang工程 名为 ShopProject
pip install -i https://pypi.douban.com/simple/ django==2.2
确保django版本为2.2
(base) F:\ziliao\python_kaifa\my_code\12_Django项目2\ShopProject>python
Python 3.7.3
>>> import django
>>> django.get_version()
'2.2'
2.报错 及解决
1.创建django新工程报错
No such file or directory:'D:\Anaconda3\lib\venv\scripts\nt\python.exe’
原因:相应目录下没有python解释器
解决:将D:/Anaconda3下的 python.exe,python.pdb,pythonw.exe,pythonw.pdb四个文件复制到 D:\Anaconda3\lib\venv\scripts\nt\python.exe 目录中,即可
三、项目 数据库模型 和 xadmin后台 设计
0.admin和xadmin后台管理对比
Xadmin 是一款基于 Django 编写的 admin 的替代管理系统。Django 中是自带后台管理模型(admin)的, admin 的实现步骤和呈现效果在个人博客项目中介绍。
【Xadmin 的优势】:
- 更人性化的前端页面设计,甚至实现了自定义主题
- Xadmin 可实现更细致的后台管理,例如权限的划分、用户信息的导出机制、用户信息的自定义显示等
- 整个实现过程是快速高效的
下面是admin和xadmin后台管理的页面对比:
admin后台管理展示
![]()
Xadmin后台管理

admin实现步骤(个人博客):
1.创建一个超户
2.创建一个blog应用,并在setting中注册
3.创建一个数据库模型来存储我们的文章数据
(数据库迁移)
4.在admin后台注册模型,并且定制admin后台
Xadmin实现步骤(电商平台):
1.创建一个超户
2.创建应用,并在setting中注册。
如果有多个子应用(例如:用户、商品、交易等),需要创建一个包来存放这些子应用,如本项目一样 app/users。如果仅有一个子应用也不需要放在同一文件夹下。将每一个子应用子setting中注册。
3.创建每个子应用的数据库模型
4.在admin后台注册模型,并且定制admin后台。
如果项目中存在多个子应用,需要将每个子应用注册到Xadmin后台,包括在其 admin.py、apps.py、init.py 文件中进行注册以及显示列的设置。但是关于xadmin的基本配置和全局配置仅需要设置一次即可。
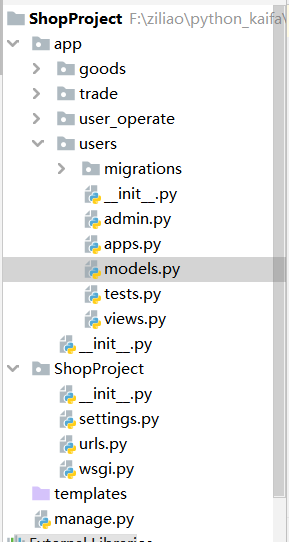
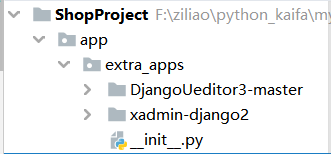
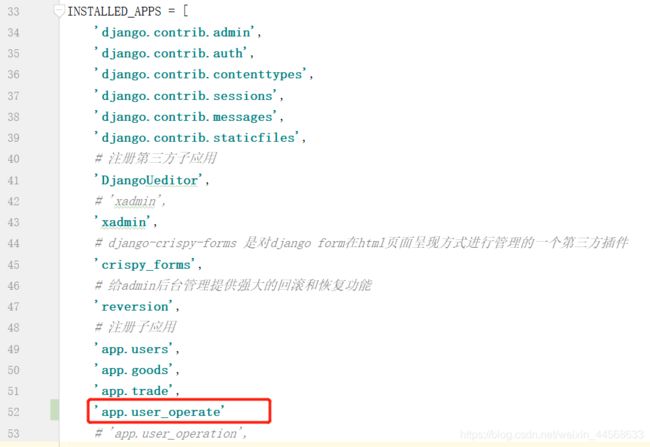
1.创建app包以及app里面的四个应用
- 创建项目
- 创建子应用: 存储在app中
users 用户认证
goods 商品管理
trade 交易管理
user_operation 用户操作
(base) F:\ziliao\python_kaifa\my_code\12_Django项目2\ShopProject>cd app
(base) F:\ziliao\python_kaifa\my_code\12_Django项目2\ShopProject\app>python ../manage.py startapp users
(base) F:\ziliao\python_kaifa\my_code\12_Django项目2\ShopProject\app>python ../manage.py startapp goods
(base) F:\ziliao\python_kaifa\my_code\12_Django项目2\ShopProject\app>python ../manage.py startapp trade
(base) F:\ziliao\python_kaifa\my_code\12_Django项目2\ShopProject\app>python ../manage.py startapp user_operate
2.用户认证 数据库模型设计
(1)数据库模型设计代码
mobile = models.CharField("电话", max_length=11, null=True, blank=True)
null 是针对数据库而言,如果 null=True, 表示数据库的该字段可以为空。
blank 是针对表单的,如果 blank=True,表示你的表单填写该字段的时候可以不填
# app/users/models.py
from datetime import datetime
from django.contrib.auth.models import AbstractUser
from django.db import models
# Create your models here.
class UserProfile(AbstractUser):
"""用户信息"""
GENDER_CHOICES = (
("male", "男"),
("female", "女")
)
# 用户用手机注册,所以姓名,生日和邮箱可以为空
name = models.CharField("姓名", max_length=30, null=True, blank=True)
birthday = models.DateField("出生年月", null=True, blank=True)
gender = models.CharField("性别", max_length=6, choices=GENDER_CHOICES,
default="female")
"""
null 是针对数据库而言,如果 null=True, 表示数据库的该字段可以为空。
blank 是针对表单的,如果 blank=True,表示你的表单填写该字段的时候可以不填
"""
mobile = models.CharField("电话", max_length=11, null=True, blank=True)
email = models.EmailField("邮箱", max_length=100, null=True, blank=True)
# 元数据操作
class Meta:
# 后台管理显示单数和复数的名称
verbose_name = "用户信息"
verbose_name_plural = verbose_name
def __str__(self):
return self.username
class VerifyCode(models.Model):
"""验证码"""
code = models.CharField("验证码", max_length=10)
mobile = models.CharField("电话", max_length=11)
add_time = models.DateTimeField("添加时间", default=datetime.now)
class Meta:
verbose_name = "短信验证"
verbose_name_plural = verbose_name
def __str__(self):
return self.code
(2)settings中配置,重载系统用户
# ShopProject/settings.py
#重载系统的用户,让UserProfile生效
AUTH_USER_MODEL = 'app.users.UserProfile'
默认系统认证是AbstractUser,帮我们添加了一些信息。 这里UserProfile继承AbstractUser,可以看看AbstractUser的源码
# Ctrl + 鼠标点击进入源码
class AbstractUser(AbstractBaseUser, PermissionsMixin):
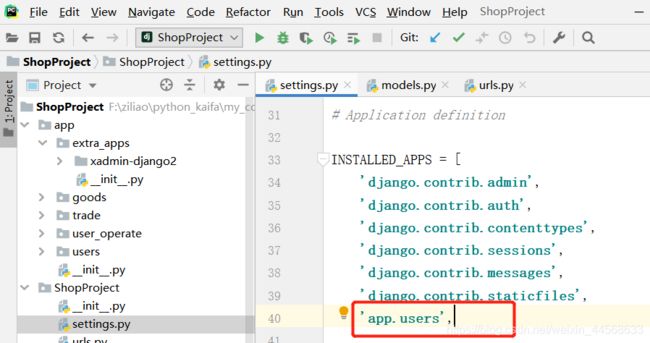
(3)settings中注册应用,设置中文
# LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'zh-hans'
(4)写入数据库
models.py文件有变动就要执行迁移数据库操作
makemigrations
migrate
3.用户认证 Xadmin后台管理
(1)xadmin和ueditor 路由配置
import xadmin
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
# path('admin/', admin.site.urls),
# 使用xadmin进行后台管理
path('xadmin/', xadmin.site.urls),
# 富文本编辑时路由的配置
path('ueditor/', include('DjangoUeditor.urls')),
]
(2)子应用Xadmin注册
四个app下面都新建文件admin.py,然后分别注册到后台。
如何配置xadmin的默认设置和通用设置?
- BaseAdminView: 所有AdminView的基础类,注册在该View上的插件可以影响所有的AdminView.
- CommAdminView:用户已经登录后显示的View,也是所有登陆后View的基础类。该View主要作用是创建了Xadmin的通用元素, 例如:系统菜单,用户信息等。插件可以通过注册该View来修改这些信息。
# app/users/admin.py
# 后台管理站点注册数据库模型,进行管理
import xadmin
from xadmin import views
from .models import VerifyCode
class BaseSetting(object):
"""xadmin的基本配置"""
# 开启主题切换功能
enable_themes = True
# 支持切换主题
use_bootswatch = True
class GlobalSettings(object):
"""xadmin的全局配置"""
# 设置站点标题
site_title = "DaLiu电商平台"
# 设置站点的页脚
site_footer = "http://www.cnblogs.com/westos/"
# 设置菜单折叠,在左侧,默认的
menu_style = "accordion"
class VerifyCodeAdmin(object):
# 列表展示的字段
list_display = ['code', 'mobile', "add_time"]
#把数据库模型和他的配置信息绑定在一起
#把视图函数返回的信息和配置信息绑定在一起
xadmin.site.register(VerifyCode, VerifyCodeAdmin)
xadmin.site.register(views.BaseAdminView, BaseSetting)
xadmin.site.register(views.CommAdminView, GlobalSettings)
(3)app.py文件设置相关信息
在每个应用目录中都包含了apps.py文件,用于保存该应用的相关信息。
- AppConfig.name 属性表示这个配置类是加载到哪个应用的,每个配置类必须包含此属性,默认自动生成。
- AppConfig.verbose_name 属性用于设置该应用的直观可读的名字,此名字在Django提供的Admin管理站点中会显示
# app/users/apps.py
from django.apps import AppConfig
class UsersConfig(AppConfig):
name = 'app.users'
verbose_name = "用户管理" # Xadmin左侧导航栏显示的信息
(4)init.py中修改默认配置
# app/users/__init__.py
default_app_config = 'app.users.apps.UsersConfig'
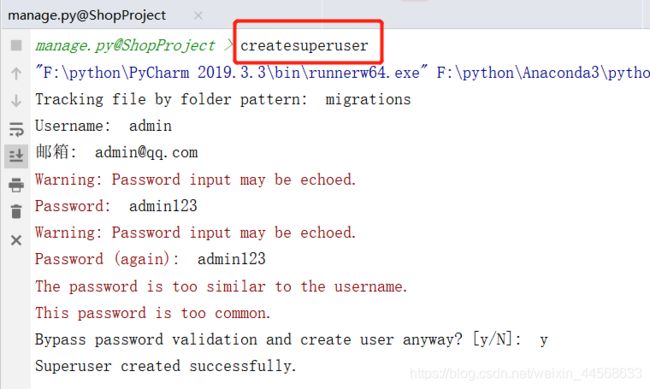
(5)创建一个超级后台用户
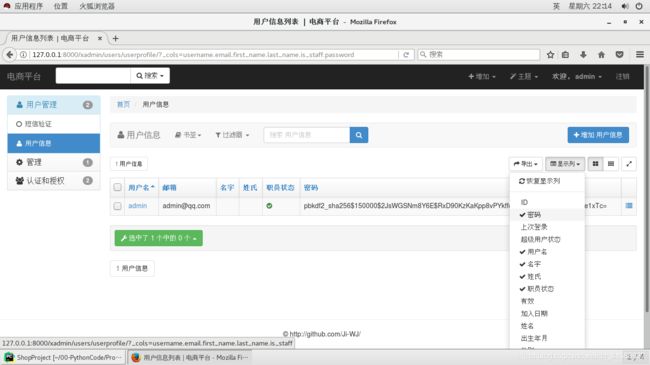
(6)浏览器端测试:
(7)提交gitee
git init
git add *
git commit -m "add user auth admin ok"
git remote add origin https://gitee.com/dadadaliuliuliiu/ShopProject.git
git push origin master
4.商品管理 数据库模型设计
(1)安装插件
- Xadmin 是一个基于 Django 编写的 admin 的替代管理系统 。 下载地址:
https://github.com/sshwsfc/xadmin/tree/django2 - UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。DjangoUEditor下载地址:https://github.com/twz915/DjangoUeditor3/
商品详情页管理包含文字的编辑,通过UEiderort编辑富文本信息。
(base) F:\12_Django项2\ShopProject\app\extra_apps\DjangoUeditor3-master>python setup.py install
(base) F:\12_Django项目2\ShopProject\app\extra_apps\xadmin-django2>python setup.py install
遇到的问题
1.解决git clone速度慢的问题 https://www.jianshu.com/p/680c78b03834
2.python setup.py install安装 比较慢,pycharm终端安装特别慢,可以在命令行操作
(2) 商品管理model 设计
# app/goods/models.py
from datetime import datetime
from DjangoUeditor.models import UEditorField
from django.db import models
# Create your models here.
# Create your models here.
class GoodsCategory(models.Model):
"""商品分类"""
CATEGORY_TYPE = (
(1, "一级类目"),
(2, "二级类目"),
(3, "三级类目"),
)
name = models.CharField('类别名', default="", max_length=30, help_text="类别名")
code = models.CharField("类别code", default="", max_length=30, help_text="类别code")
desc = models.TextField("类别描述", default="", help_text="类别描述")
# 目录树级别
category_type = models.IntegerField("类目级别", choices=CATEGORY_TYPE, help_text="类目级别")
# 一级分类: 电器 二级分类: 微波炉、电磁炉...
# 一级分类:二级分类 = 1:N
# 设置models有一个指向自己的外键
parent_category = models.ForeignKey("self", on_delete=models.CASCADE, null=True, blank=True, verbose_name="父类目级别",
help_text="父目录", related_name="sub_cat")
is_tab = models.BooleanField("是否导航", default=False, help_text="是否导航")
add_time = models.DateTimeField("添加时间", default=datetime.now)
class Meta:
verbose_name = "商品类别"
verbose_name_plural = verbose_name
def __str__(self):
return self.name
class Goods(models.Model):
"""商品"""
goods_sn = models.CharField("商品唯一货号", max_length=50, default="")
name = models.CharField("商品名", max_length=100, )
click_num = models.IntegerField("点击数", default=0)
sold_num = models.IntegerField("商品销售量", default=0)
fav_num = models.IntegerField("收藏数", default=0)
goods_num = models.IntegerField("库存数", default=0)
market_price = models.FloatField("市场价格", default=0)
shop_price = models.FloatField("本店价格", default=0)
goods_brief = models.TextField("商品简短描述", max_length=500)
# MEDIA_ROOT = os.path.join(BASE_DIR, "media") ===== media/goods/images/
# 导入from DjangoUeditor.models import UEditorField
goods_desc = UEditorField(verbose_name=u"内容", imagePath="goods/images/", width=1000, height=300,
filePath="goods/files/", default='')
ship_free = models.BooleanField("是否承担运费", default=True)
# 首页中展示的商品封面图
goods_front_image = models.ImageField(upload_to="goods/images/", null=True, blank=True, verbose_name="封面图")
# 首页中新品展示
is_new = models.BooleanField("是否新品", default=False)
# 商品详情页的热卖商品,自行设置
is_hot = models.BooleanField("是否热销", default=False)
add_time = models.DateTimeField("添加时间", default=datetime.now)
# 商品分类:商品: 1:N
category = models.ForeignKey(GoodsCategory, on_delete=models.CASCADE, verbose_name="商品类目")
class Meta:
verbose_name = '商品信息'
verbose_name_plural = verbose_name
def __str__(self):
return self.name
class GoodsImage(models.Model):
"""商品轮播图"""
# 图片对象
image = models.ImageField(upload_to="goods/images", verbose_name="图片", null=True, blank=True)
add_time = models.DateTimeField("添加时间", default=datetime.now)
# 商品:商品轮播图: 1:N
goods = models.ForeignKey(Goods, on_delete=models.CASCADE, verbose_name="商品", related_name="images")
class Meta:
verbose_name = '商品轮播'
verbose_name_plural = verbose_name
def __str__(self):
return self.goods.name
class Banner(models.Model):
"""
首页轮播的商品: 首页的商品轮播图片是大图,跟商品详情里面的图片不一样,所以要单独写一个首页轮播图model
"""
image = models.ImageField(upload_to='banner', verbose_name="轮播图片")
index = models.IntegerField("轮播顺序", default=0)
add_time = models.DateTimeField("添加时间", default=datetime.now)
# 商品:轮播商品
# goods = models.ForeignKey(Goods, on_delete=models.CASCADE, verbose_name="商品")
class Meta:
verbose_name = '首页轮播'
verbose_name_plural = verbose_name
def __str__(self):
# return self.goods.name
return self.image
class HotSearchWords(models.Model):
"""
搜索栏下方热搜词
"""
keywords = models.CharField("热搜词", default="", max_length=20)
index = models.IntegerField("排序", default=0)
add_time = models.DateTimeField("添加时间", default=datetime.now)
class Meta:
verbose_name = '热搜排行'
verbose_name_plural = verbose_name
def __str__(self):
return self.keywords
class GoodsCategoryBrand(models.Model):
"""
某一大类下的宣传商标
"""
name = models.CharField("品牌名", default="", max_length=30, help_text="品牌名")
desc = models.TextField("品牌描述", default="", max_length=200, help_text="品牌描述")
image = models.ImageField(max_length=200, upload_to="brands/")
add_time = models.DateTimeField("添加时间", default=datetime.now)
# category = models.ForeignKey(GoodsCategory, on_delete=models.CASCADE, related_name='brands', null=True, blank=True,
# verbose_name = "商品类目")
class Meta:
verbose_name = "宣传品牌"
verbose_name_plural = verbose_name
# 重新设置数据库表的名称。
db_table = "goods_goodsbrand"
def __str__(self):
return self.name
class IndexAd(models.Model):
"""
商品广告
"""
# 商品广告: 分类: 1:N
category = models.ForeignKey(GoodsCategory, on_delete=models.CASCADE, related_name='category', verbose_name="商品类目")
# 商品广告: 商品: 1:N
goods = models.ForeignKey(Goods, on_delete=models.CASCADE, related_name='goods')
class Meta:
verbose_name = '首页广告'
verbose_name_plural = verbose_name
def __str__(self):
return self.goods.name
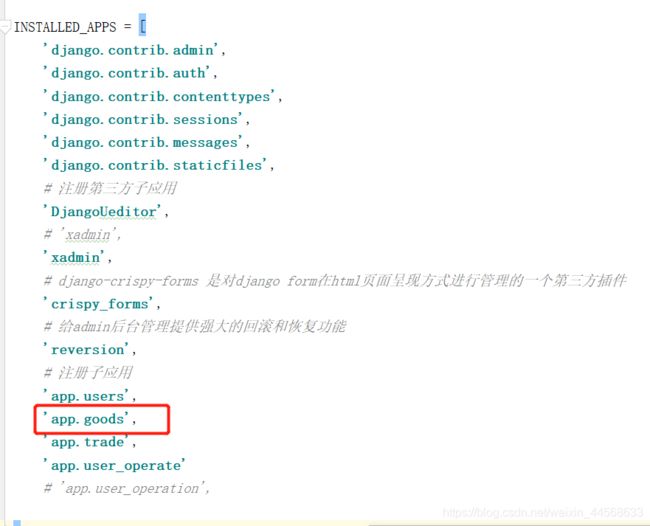
(3)settings中注册应用
(4)写入数据库
makemigrations
migrate
(5) 报错 及 解决
1.问题:ModuleNotFoundError:No moule named ’ xadmincrispy_forms '
原因:没有注册setting ’ xadmin‘ ’crispy_forms '两个模块,这里时中间没有用逗号隔开
2.问题:django.db.migrations.exceptions.InconsistentMigrationHistory: Migration xadmin.0001_initial is applied before its dependency users.0001_initial on database ‘default’.
原因:之前迁移过数据库产生了迁移文件,冲突,或者没有在设置中注册此应用
解决:先在设置中注册应用,不行的话试试下面,
移除右边打开的数据库,删除目录中的数据库,删除之前迁移文件migration,然后在users下面建一个migrations包,在执行makemigrations ,migrate
3.问题:java.io.IOException: Cannot delete 'F:\ziliao\python_kaifa\my_code\12_Django项目2\ShopProject\db.sqlit
解决:先移除右边打开的数据库,在在目录中删除db.sqlit
5.商品管理 Xadmin后台管理
(1)设计代码
# app/goods/admin.py
import xadmin
from app.goods.models import GoodsImage, GoodsCategory, Goods, Banner, GoodsCategoryBrand, HotSearchWords, IndexAd
class GoodsAdmin(object):
"""后台可以管理商品信息并设置页面的配置。 添加商品时可嵌入添加商品的图片(多个/轮播图)"""
# 显示的列
list_display = ["name", "click_num", "sold_num", "fav_num", "goods_num", "market_price",
"shop_price", "goods_brief", "is_new", "is_hot", "add_time"]
# 可以搜索的字段
search_fields = ['name', ]
# 列表页可以直接编辑的
list_editable = ["is_hot", ]
# 过滤器
list_filter = ["name", "click_num", "sold_num", "fav_num", "goods_num", "market_price",
"shop_price", "is_new", "is_hot", "add_time", "category__name"]
# 富文本编辑器
style_fields = {
"goods_desc": "ueditor"}
# 在添加商品的时候可以添加商品图片
class GoodsImagesInline(object):
model = GoodsImage
# 不显示的字段名称
exclude = ["add_time"]
# 控制初始表单数量,默认为3
extra = 1
style = 'tab'
inlines = [GoodsImagesInline]
class GoodsCategoryAdmin(object):
"""商品分类的后台设置"""
list_display = ["name", "category_type", "parent_category", "add_time"]
list_filter = ["category_type", "parent_category", "name"]
search_fields = ['name', ]
class GoodsBrandAdmin(object):
# list_display = ["category", "image", "name", "desc"]
list_display = ["image", "name", "desc"]
# def get_context(self):
# context = super(GoodsBrandAdmin, self).get_context()
# if 'form' in context:
# context['form'].fields['category'].queryset = GoodsCategory.objects.filter(category_type=1)
# return context
class BannerGoodsAdmin(object):
# list_display = ["goods", "image", "index"]
list_display = ["image", "index"]
class HotSearchAdmin(object):
list_display = ["keywords", "index", "add_time"]
class IndexAdAdmin(object):
list_display = ["goods"]
# list_display = ["category", "goods"]
xadmin.site.register(Goods, GoodsAdmin)
xadmin.site.register(GoodsCategory, GoodsCategoryAdmin)
xadmin.site.register(Banner, BannerGoodsAdmin)
xadmin.site.register(GoodsCategoryBrand, GoodsBrandAdmin)
xadmin.site.register(HotSearchWords, HotSearchAdmin)
xadmin.site.register(IndexAd, IndexAdAdmin)
(2)apps.py文件设置相关信息
apps.py文件,用于保存该应用的相关信息。
# app/goods/apps.py
from django.apps import AppConfig
class GoodsConfig(AppConfig):
name = 'app.goods'
verbose_name = "商品管理" # Xadmin左侧导航栏显示的信息
(3) 在init。py文件中配置
在__init__.py中配置,app.py的配置才能生效
# app/goods/__init__.py
default_app_config = 'app.goods.apps.GoodsConfig'
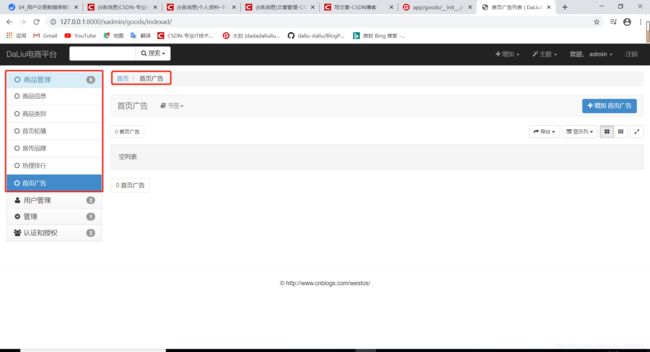
(4) 测试
6.交易管理 数据库模型设计
(1)数据库模型设计代码
from datetime import datetime
from django.contrib.auth import get_user_model ,AUTH_USER_MODEL = 'users.UserProfile'
from django.db import models
# Create your models here.
from app.goods.models import Goods
# get_user_model方法会去settings中找AUTH_USER_MODEL
User = get_user_model()
class ShoppingCart(models.Model):
"""
购物车
"""
user = models.ForeignKey(User, on_delete=models.CASCADE, verbose_name="用户")
goods = models.ForeignKey(Goods, on_delete=models.CASCADE, verbose_name="商品")
nums = models.IntegerField("购买数量", default=0)
add_time = models.DateTimeField(default=datetime.now, verbose_name="添加时间")
class Meta:
verbose_name = '购物车'
verbose_name_plural = verbose_name
unique_together = ("user", "goods")
def __str__(self):
return "%s(%d)".format(self.goods.name, self.nums)
class OrderInfo(models.Model):
"""
订单信息
"""
ORDER_STATUS = (
("TRADE_SUCCESS", "成功"),
("TRADE_CLOSED", "超时关闭"),
("WAIT_BUYER_PAY", "交易创建"),
("TRADE_FINISHED", "交易结束"),
("paying", "待支付"),
)
PAY_TYPE = (
("alipay", "支付宝"),
("wechat", "微信"),
)
# 订单与用户关联
user = models.ForeignKey(User, on_delete=models.CASCADE, verbose_name="用户")
# 订单号一定要唯一(unique=True)
order_sn = models.CharField("订单编号", max_length=30, null=True, blank=True, unique=True)
# 微信支付会用到
nonce_str = models.CharField("随机加密串", max_length=50, null=True, blank=True, unique=True)
# 支付宝交易号
trade_no = models.CharField("交易号", max_length=100, unique=True, null=True, blank=True)
# 支付状态
pay_status = models.CharField("订单状态", choices=ORDER_STATUS, default="paying", max_length=30)
pay_time = models.DateTimeField("支付时间", null=True, blank=True)
# 订单的支付类型
pay_type = models.CharField("支付类型", choices=PAY_TYPE, default="alipay", max_length=10)
post_script = models.CharField("订单留言", max_length=200)
order_mount = models.FloatField("订单金额", default=0.0)
# 用户信息
address = models.CharField("收货地址", max_length=100, default="")
signer_name = models.CharField("签收人", max_length=20, default="")
singer_mobile = models.CharField("联系电话", max_length=11)
add_time = models.DateTimeField("添加时间", default=datetime.now)
class Meta:
verbose_name = "订单信息"
verbose_name_plural = verbose_name
def __str__(self):
return str(self.order_sn)
class OrderGoods(models.Model):
"""
订单内的商品详情
"""
# 一个订单对应多个商品
order = models.ForeignKey(OrderInfo, on_delete=models.CASCADE, verbose_name="订单信息", related_name="goods")
# 两个外键形成一张关联表
goods = models.ForeignKey(Goods, on_delete=models.CASCADE, verbose_name="商品")
goods_num = models.IntegerField("商品数量", default=0)
add_time = models.DateTimeField("添加时间", default=datetime.now)
class Meta:
verbose_name = "订单商品"
verbose_name_plural = verbose_name
def __str__(self):
return str(self.order.order_sn)
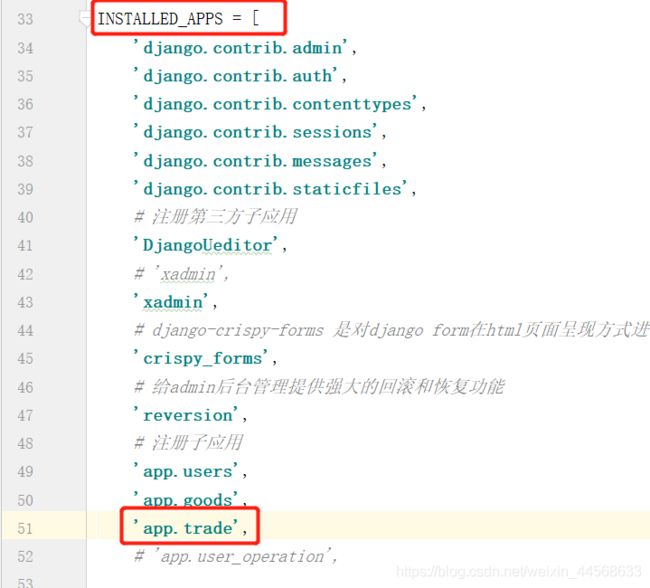
(2)settings中注册应用
(3)迁移数据库
models.py文件有变动就要执行迁移数据库操作
makemigrations
migrate
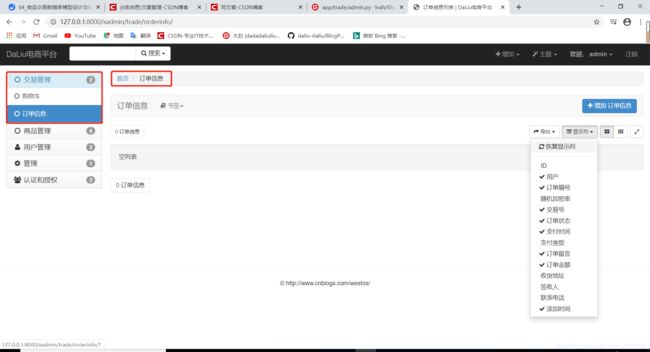
7.交易管理 Xadmin后台管理
import xadmin
from .models import ShoppingCart, OrderInfo, OrderGoods
class ShoppingCartAdmin(object):
list_display = ["user", "goods", "nums", ]
class OrderInfoAdmin(object):
list_display = ["user", "order_sn", "trade_no", "pay_status", "post_script", "order_mount",
"order_mount", "pay_time", "add_time"]
class OrderGoodsInline(object):
model = OrderGoods
exclude = ['add_time', ]
extra = 1
style = 'tab'
inlines = [OrderGoodsInline, ]
xadmin.site.register(ShoppingCart, ShoppingCartAdmin)
xadmin.site.register(OrderInfo, OrderInfoAdmin)
app设置中文名称
from django.apps import AppConfig
class TradeConfig(AppConfig):
name = 'app.trade'
verbose_name = "交易管理" # Xadmin左侧导航栏显示的信息
在init中配置
default_app_config = 'app.trade.apps.TradeConfig'
8.用户操作 数据库模型设计
(1)数据库模型设计代码
from datetime import datetime
from django.contrib.auth import get_user_model
from django.db import models
# Create your models here.
from app.goods.models import Goods
"""
AUTH_USER_MODEL = 'users.UserProfile'
"""
User = get_user_model() # UserProfile
class UserFav(models.Model):
"""
用户收藏操作
"""
user = models.ForeignKey(User, on_delete=models.CASCADE, verbose_name="用户")
goods = models.ForeignKey(Goods, on_delete=models.CASCADE, verbose_name="商品", help_text="商品id")
add_time = models.DateTimeField("添加时间", default=datetime.now)
class Meta:
verbose_name = '用户收藏'
verbose_name_plural = verbose_name
unique_together = ("user", "goods") # 联合唯一
def __str__(self):
return self.user.username
class UserAddress(models.Model):
"""
用户收货地址
"""
user = models.ForeignKey(User, on_delete=models.CASCADE, verbose_name="用户")
province = models.CharField("省份", max_length=100, default="")
city = models.CharField("城市", max_length=100, default="")
district = models.CharField("区域", max_length=100, default="")
address = models.CharField("详细地址", max_length=100, default="")
signer_name = models.CharField("签收人", max_length=100, default="")
signer_mobile = models.CharField("电话", max_length=11, default="")
add_time = models.DateTimeField("添加时间", default=datetime.now)
class Meta:
verbose_name = "收货地址"
verbose_name_plural = verbose_name
def __str__(self):
return self.address
class UserLeavingMessage(models.Model):
"""
用户留言
"""
MESSAGE_CHOICES = (
(1, "留言"),
(2, "投诉"),
(3, "询问"),
(4, "售后"),
(5, "求购")
)
user = models.ForeignKey(User, on_delete=models.CASCADE, verbose_name="用户")
message_type = models.IntegerField(default=1, choices=MESSAGE_CHOICES, verbose_name="留言类型",
help_text=u"留言类型: 1(留言),2(投诉),3(询问),4(售后),5(求购)")
subject = models.CharField("主题", max_length=100, default="")
message = models.TextField("留言内容", default="", help_text="留言内容")
# upload_to文件上传后存储的位置。 默认存储到media目录中(settings文件中设置的)。
# 此处上传到media/message/images/目录。
file = models.FileField(upload_to="message/images/", verbose_name="上传的文件", help_text="上传的文件")
add_time = models.DateTimeField("添加时间", default=datetime.now)
class Meta:
verbose_name = "用户留言"
verbose_name_plural = verbose_name
def __str__(self):
return self.subject
(2)设置中注册应用
(3)写入数据库
同上
9.用户操作 Xadmin后台管理
import xadmin
from .models import UserFav, UserLeavingMessage, UserAddress
class UserFavAdmin(object):
list_display = ['user', 'goods', "add_time"]
class UserLeavingMessageAdmin(object):
list_display = ['user', 'message_type', "message", "add_time"]
class UserAddressAdmin(object):
list_display = ["signer_name", "signer_mobile", "district", "address"]
xadmin.site.register(UserFav, UserFavAdmin)
xadmin.site.register(UserAddress, UserAddressAdmin)
xadmin.site.register(UserLeavingMessage, UserLeavingMessageAdmin)
app设置相关信息
from django.apps import AppConfig
class UserOperateConfig(AppConfig):
name = 'app.user_operate'
verbose_name = "用户操作" # Xadmin左侧导航栏显示的信息
init.py文件配置
default_app_config = 'app.user_operate.apps.UserOperateConfig'
下一篇文章完成项目的API接口设计