JavaScript进阶(六十):fetch 的基本用法
前面几篇博客,我们说了 xhr 和 http,那么接下来,我们就要在看一个东西。
一般我们去请求服务器的话,并不是只有最原本的 xhr 对象能够帮我们,还有一个东西叫做 fetch。
首先,我们前面也对 fetch 有一个基本的认识。
第一,这东西挺好用的,那么好用在哪呢?好用在于方便,很多功能,它能够帮你很简单的实现。
第二,它的兼容性非常的差,差到什么程度呢?差到整个 IE 全都不认,IE11 都没用,它都不认。
所以我们在用的时候一定要小心一些,当然,如果你是移动端,那没问题。
那么接下来,我们就来看看,这个东西怎么用。
首先,我们所有的异步操作,一般还是喜欢去走 async / await。
所以在这,我们就直接来一个 async 了,fetch 天然就是一个 Promise。
然后,我们想要的是 data 下的 1.json:
注意,这时候我们就得到了这个 res,能用吗?
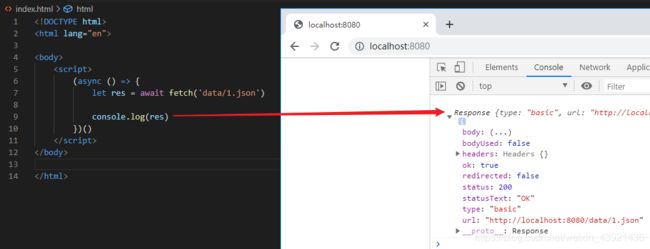
我们可以来打印出来看看,你会发现这个 fetch 其实也并不是那么的好用:
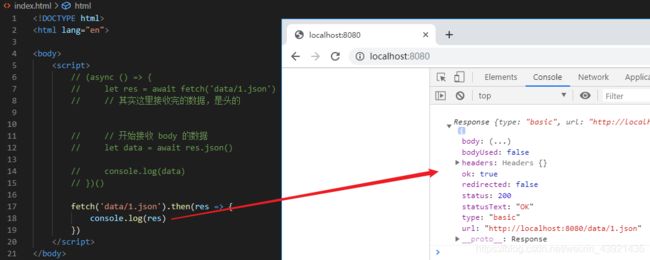
那么这时候你可以看到,它给我们打出来的这个 res,并不是真正的结果。
它是一个 Response 对象。
有人可能会觉得奇怪,它为什么不直接给我结果呢?
不着急,我们还需要经过另一步,就是我需要告诉它,我要什么东西。
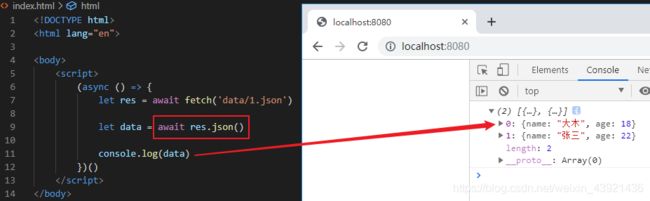
比如我要 json,那这时候它才能给你东西:
但是你会发现照样不行。
注意,这时候我们还得再加个 await,如果你不加也是不行的:
那么现在这时候你就能看到,数据出来了。
然后我们先来说几个问题。
第一个问题,也是我当初刚接触到 fetch 的时候,我也挺奇怪的,为什么不一步搞了,非得分成两步?
简单来说,这事是这样的,当第一步完成的时候,其实它已经接收完数据了。
那这时候可能会奇怪说,那底下在干什么?
其实这时候它接收完的,是头的数据:
而底下这块 res.json(),这时候,它才开始去接收 body 的数据:
那为什么要分开呢?其实它是为了给你提供一个比较灵活的处理方案。
但是说实话,这样会不太好用。
然后另一个问题是,接收 body 为什么还需要 await 呢?
很简单,因为接收 body,也是需要时间的,所以它又需要一个await。
所以这个就导致了 fetch 用起来,其实不是特别多方便。
那么接下来,我们就已经对 fetch 有了一定的了解。
首先,它需要经过 2 个 await。
当然,我们也顺便的说下,万一我们项目中不用 async / await,也是可以的,只不过稍微有一点麻烦而已。
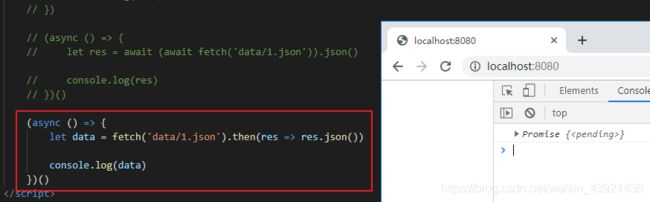
那么这时候我得用 then:
因为 async / await 也是基于 Promise 的。
然后我就会得到一个 res 对象,这个 res 跟刚才是一样的,也是一个 Response:
接下来我做什么呢?
我们就可以直接的让这个 res 去解析成为 json:
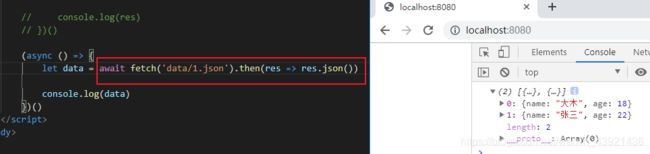
之后,我们就可以坐等它把数据给我们拿回来:
然后这时候你可以看到,出来也是一样的。
所以你用 async / await 可以,用 then 也是没问题的。
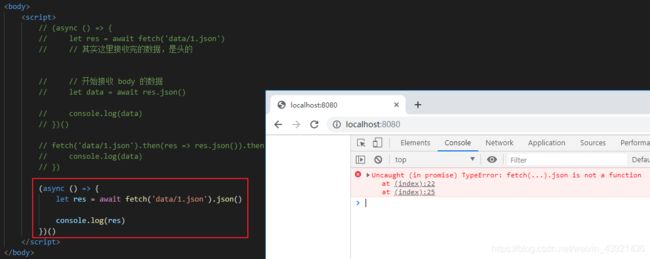
然后,你还可以这样来,把 async / await 的两步合成一步:
那么如果我们这么写的话,你可以看到报错了。
原因很简单,因为 fetch('data/1.json') 它出来以后,并不是真正的结果,它还需要 await 之后,才能出来东西。
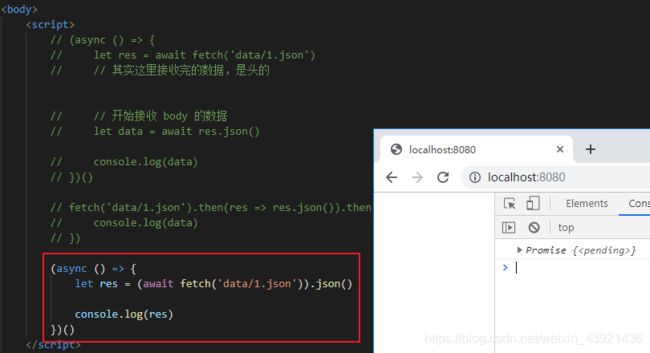
所以,我们就需要拿括号给它括起来:
然后这时候你可以看到,这个 res,它还是一个 Promise。
那这时候怎么办呢?你就需要再来一个 await,它才能出来:
当然这个就有点恶心了。
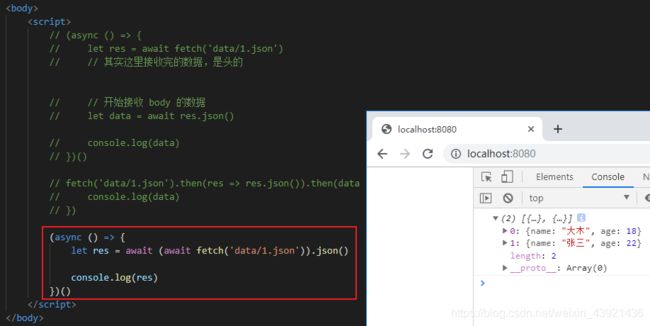
所以如果你需要的话,你可以把它们两个给整合起来:
然后我再去 await 一下:
可以看到,这样也能出来,这个就看大家自己的一个需求。
所以到这为止,我们就算对 fetch 有了最基本的了解。