03 vue组件技术
系列文章导航
01 Vue语法基础
02 vue数据绑定与指令
03 vue组件技术
04 vue单文件组件定义与使用
1 组件介绍
组件是Vue.js最强大的功能之一。组件是可复用的Vue实例,且带有一个名字,通过组件封装可重用的代码,在较高层面上,组件是自定义元素。
2 组件注册
1.1 组件注册方式1
组件名对应标签名,标签名不允许出现大写字母,因此组件名包含多个单词时需要采用kebab-case (短横线分隔命名) 命名。
组件名称中如果用了大写字母,使用组件的时候需要转成kebab-case方法,例如组件名为:uniStatusBar,使用组件的时候
组件模板代码必须是单个跟元素。
![]()
组件1
组件2
![]()
1.2 组件注册方式2
![]()
组件1
组件2
![]()
1.3 组件嵌套注册
![]()
![]()
两个按钮可以单独点击:子组件事件加了.stop防止冒泡。
运行效果:
3 Props的使用
3.1 通过Props公开组件属性
属性名对应标签属性,标签的属性名不允许出现大写字母,因此属性名包含多个单词时需要采用kebab-case (短横线分隔命名) 命名。
Props公开的属性是父组件传递给子组件的,当父组件数据发生变更的时候子组件一起变更,因此在子组件内不要对传入的数据变量进行修改。
当父组件需要向子组件传递数据时,需要在子组件内通过props向外公开接收的属性列表。
![]()
组件1
组件2
组件2
![]()
3.2 Props的方方面面
1) 普通方式
props: ['title', 'likes', 'isPublished', 'commentIds', 'author']2) 类型限定方式
![]()
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // or any other constructor
}![]()
3) 复杂限定方式
![]()
Vue.component('my-component', {
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
})![]()
4) 单向数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
4 子组件事件
4.1 通过$emit公开组件事件
$emit参数值中不允许出现大写字母,因此事件名需要采用kebab-case (短横线分隔命名) 命名。
以下两种情况要用到$emit:
1) 当子组件某事件触发时,要执行父组件的某个事件处理方法时
2) 当要把子组件的数据传递给父组件时
采用$emit方式,代码实例如下:
![]()
组件1
父组件的值:{
{pValue}}
组件2
父组件的值:{
{pValue}}
![]()
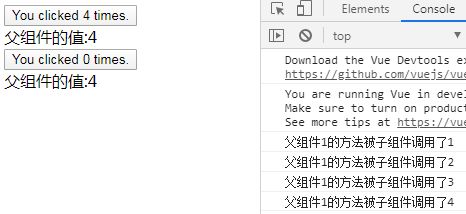
两个子组件共享父组件的值,当单击第一个组组件4次后,运行效果如下:
核心代码
子组件方法内:this.$emit('自定义事件', data.ids)
组件使用时:<组件名 @自定义事件='父组件的方法'/>
4.2 在组件上使用v-model
v-model是Props和事件的结合,用来实现父组件和子组件的双向通信。
一个组件上的 v-model 默认会利用名为 value 的 props和名为 input 的事件,为了防止冲突,也可以通过组件的model选项来自己定义。
![]()
组件1
父组件的值:{
{pValue}}
组件2
父组件的值:{
{pValue}}
![]()
4.3 将原生组件绑定到组件上
在组件使用的时候,直接在组件标签上绑定原生事件是不生效的,如果要把该原生事件绑定到组件内的某个表单上,需要在表单上增加 v-on="$listeners" 属性值。
直接在组件内的input上绑定focus也可以的,不清楚该语法使用场景是啥。
![]()
组件1
父组件的值:{
{pValue}}
组件2
父组件的值:{
{pValue}}
![]()
5 插槽分发内容
在组件模板代码中可以创建插糟(占位符),在组件使用的时候,可以向组件内部的插槽填充内容,实现组件展示内容的个性化定制。
5.1 不具名slot插槽
![]()
父容器填充内容
![]()
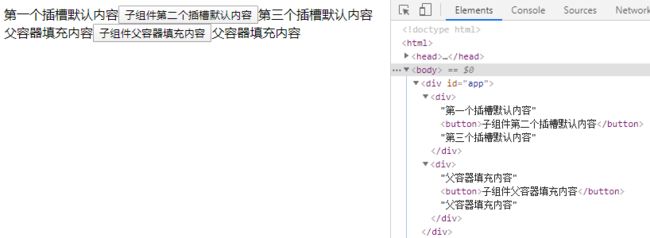
使用组件是,组件内的内容自动填充到所有不具名的插槽中,可以有多个不具名插糟,运行效果:
5.2 具名slot插槽
![]()
父容器给begin的内容{
{pValue}}默认填充内容
父容器给end的内容父容器填充内容
![]()
运行效果:
填充内容里边可以使用外层组件的数据,不能使用组件内的数据。
父级模板里的所有内容都是在父级作用域中编译的;子模板里的所有内容都是在子作用域中编译的。
v2.6.0之后,用v-slot替代了slot和slot-scope这两个指令。
通过v-slot设定插槽名称,v-slot必须应用在template标记上,修改后代码如下:
父容器给begin的内容{
{pValue}}默认填充内容
父容器给end的内容父容器填充内容 5.3 让父级代码中使用组件内的数据
有时让插槽内容能够访问子组件中才有的数据是很有用的。
实例代码如下:
![]()
父给begin的内容{
{pValue}}}默认填充内容
{
{slotProps.cValue}}-{
{slotProps.user.firstName}}
![]()
那个插槽分享出去的,那个插槽才可以使用
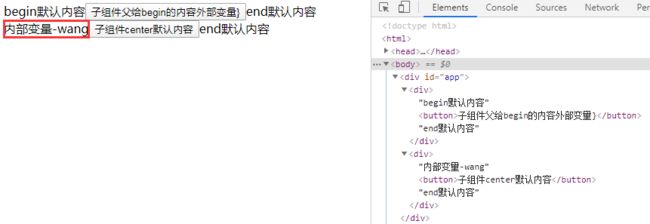
运行效果:
5.4 v-slot的相关情况
1)独占默认插槽的缩写语法:废弃template标签直接加载组件上
{
{ slotProps.user.firstName }}
{
{ slotProps.user.firstName }}
2)名称直接带表达式
{
{ user.firstName }}
3)名称重命名
{
{ person.firstName }}
4)变更属性内容
{
{ user.firstName }}
5.5 动态插槽名
变量名不能有大写字母。
![]()
父给begin的内容{
{pValue}}}默认填充内容
{
{slotProps.cValue}}-{
{slotProps.user.firstName}}
![]()
5.5 具名插槽的缩写
v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header 可以被重写为 #header:
欢迎阅读,有错误请留言指正。