VUE之组件(基础、分类、命名)
前言
- 组件( Component )是 Vue.js 最核心的功能,也是整个框架设计最精彩的地方,当然也是最难掌握的。
- 接下来会由浅入深地学习组件的全部内容,并通过几个案例练习熟练使用 Vue 组件。
- 正式讲解组件前,先看个场景,了解下为什么学习组件?
场景举例
- 有人会问:为什么学习组件,作用是什么?接下来看个场景

- 产品经理:现在需求升级了,这几个控件还有别的地方要用到。
- 程序员:没问题,复制粘贴呗。
- 产品经理:要求输入框要带数据验证,按钮的图标支持自定义
- 程序员:这样吧,用 JavaScript 封装后一起复制吧。
- … …等到项目快完结,后期项目交接前两天
- 产品经理:所有使用输入框的地方,都要改成支持回车键提交。
- 程序员:好吧,给我一天的时间,加班一个一个加上去。
- 上面的需求虽然有点变态,但却是业务中很常见的,那就是一些控件、 JavaScript 功能的复用。
- 没错, Vue.js的组件就是提高重用性的,让代码可复用,当学习完组件后,上面的问题就可以轻松搞定了,再也不用害怕产品经理的奇随需求。
组件注册
- 回顾下创建 Vue 实例的方法:

- 组件Component与之类似,需要注册后才可以使用。注册有全局注册和局部注册两种方式。
- ①全局组件:任何Vue 实例都可以使用
- ②局部组件:只有在该实例作用域下有效(对比全局与局部变量记忆)
组件注册-全局
- my-component就是注册的组件自定义标签名称,推荐使用小写加减号分割的形式命名(即kebab-case短横线分隔命名法,此外还有PascalCase首字母大写命名即大驼峰法)。
- 要在父实例中使用这个组件,必须要在实例创建前注册,之后就可以用<组件名>形式来使用组件了

- 此时打开页面还是空白的,因为注册的组件没有任何内容,在组件选项中添加 template(模板)就可以显示组件内容了。
- 示例代码如下

全局组件注册
-
全局组件注册步骤小结:
-
①注册组件component并命名
-
②添加模板template内容
-
③通过自定义组件名调用组件
-
template模板语法要求:
-
template的 DOM 结构必须被一个元素包含, 如果直接写成 “这里是组件的内容”,不带
“”等根元素是无法渲染的。

-
组件命名
-
定义组件名的方式有两种:kebab-case和PascalCase
-
当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用/调用这个自定义元素时使用 kebab-case,例如

-
当使用 PascalCase (首字母大写命名)
定义组件,在html文档里引用时必须使用kebab-case短横线分隔命名才生效,否则报错(原理:HTML对大小写不敏感、JS对大小写敏感)。
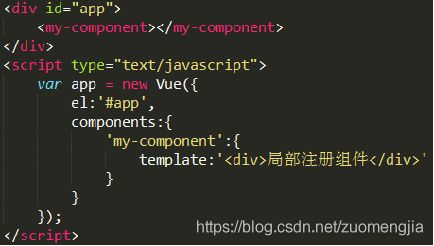
组件注册-局部
局部组件注册
- ②指向模板对象
局部组件注册
由上例可以看出,组件components添加模板component有两种方式
全局VS局部
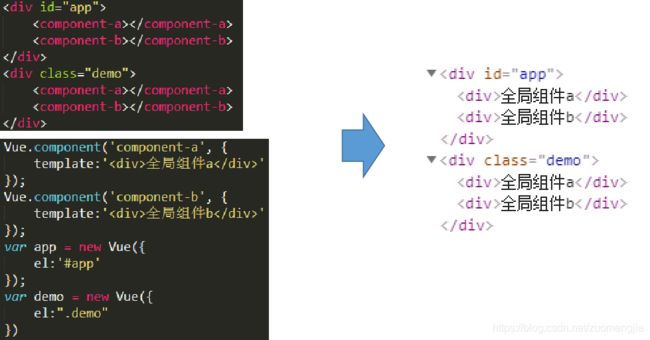
- 全局注册组件通过Vue.component语法,全局注册的组件可以用在任何Vue 根实例 (new Vue) 的模板中。

- 全局注册有时是不够理想,例如即便你已经不再使用一个组件了,它仍然会被包含在最终的构建结果中,影响性能。
- 注意:局部组件只有在当前实例作用域下有效

- 局部组件也可以同时注册多个,引用时一一对应即可

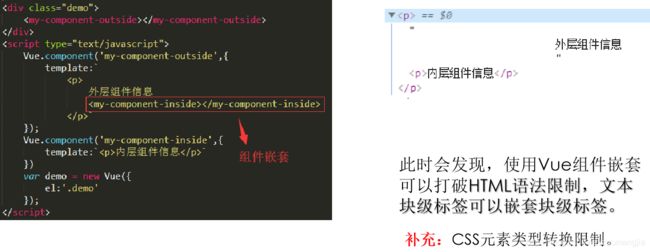
组件嵌套
全局组件注册
(1)注册引用步骤
HTML文档限制||DOM解析限制
问题:
全局组件注册
解析 DOM 模板时的注意事项
- 需要注意的是如果从以下来源使用模板的话,HTML文档限制是不存在的:
- ①组件字符串模板 (例如:template:
...) - ②单文件组件 (.vue),后序课程工程化讲解
- ③
- ①组件字符串模板 (例如:template: