伸缩布局详解【弹性布局】(flex)以及用flex写一个伸缩导航
伸缩布局
1.首先给子元素的直接父元素设置伸缩盒子
display:flex;
2.当父元素为伸缩盒子时,默认子元素在一行上显示
3.伸缩盒子的特点:
◆如果一个盒子变成为伸缩盒子,那么该盒子就具有了两条轴,一条是主轴,一条是侧轴。主轴的默认方向是水平从左向右,侧轴始终要垂直于主轴。
◆子元素是按照主轴的方向显示的。
设置主轴的方向
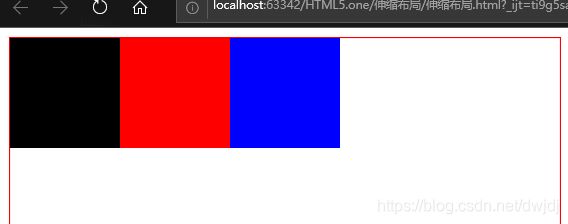
/*设置主轴的方向。默认为水平从左向右row*/
flex-direction: row;
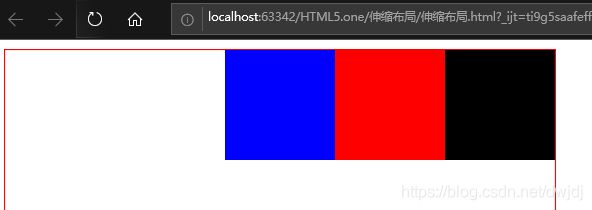
flex-direction: row-reverse;
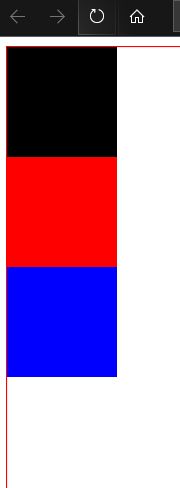
flex-direction: column;
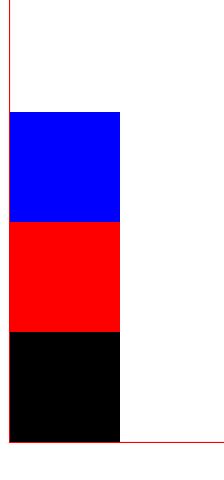
flex-direction: column-reverse;
总结:
1.由于在伸缩盒子中子元素是按照主轴的方向显示的,因此我们改变了主轴的方向,子元素的位置也会发生改变
2.主轴的方向发生改变后,侧轴的方向也会随之发生改变
设置子元素在主轴的对齐方式
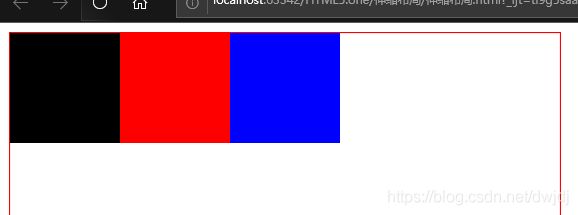
默认对齐方式
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
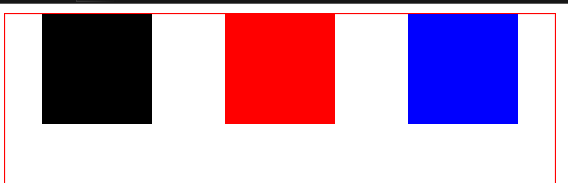
justify-content: space-between;
justify-content: space-around;
总结:
◆通过设置该属性,只是改变了子元素在主轴方向的对齐方式,而元素自己本身的位置并没有改变
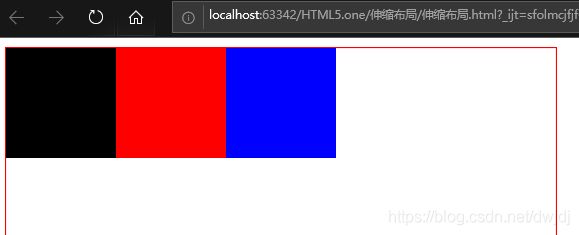
设置子元素在侧轴的对齐方式
align-items: flex-start;
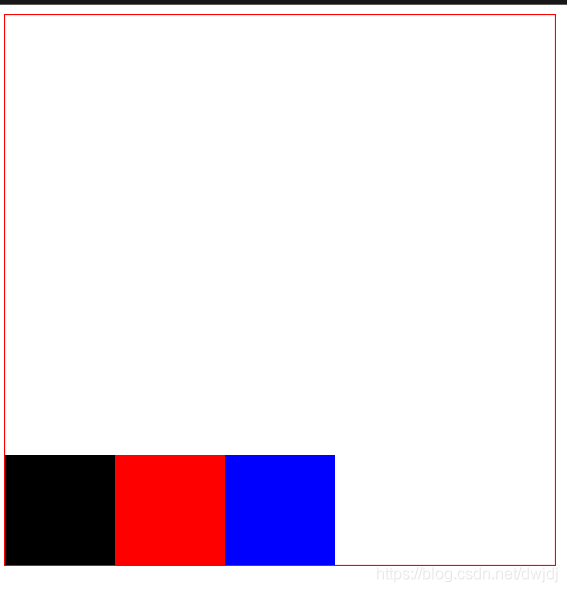
align-items: flex-end;
align-items: center;
子元素在侧轴的对齐方式
align-items: stretch;
子元素没有设置高度
总结:
◆在伸缩盒子中,子元素可以不用设置高度,如果不设置高度,那么该子元素的高度等于其父元素的高度,所以子元素在侧轴是拉伸的效果
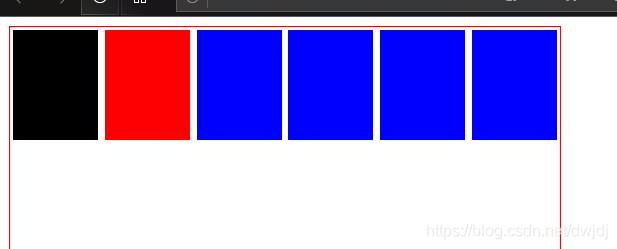
设置伸缩盒子是否允许子元素换行
在伸缩盒子中,如果子元素的宽度超出了父元素的宽度,那么子元素不会换行显示。
设置子元素换行显示:
/*设置子元素在父元素中是否换行显示*/
flex-wrap: nowrap;
/*子元素可以换行显示*/
flex-wrap:wrap;
设置子元素换行后的对齐效果
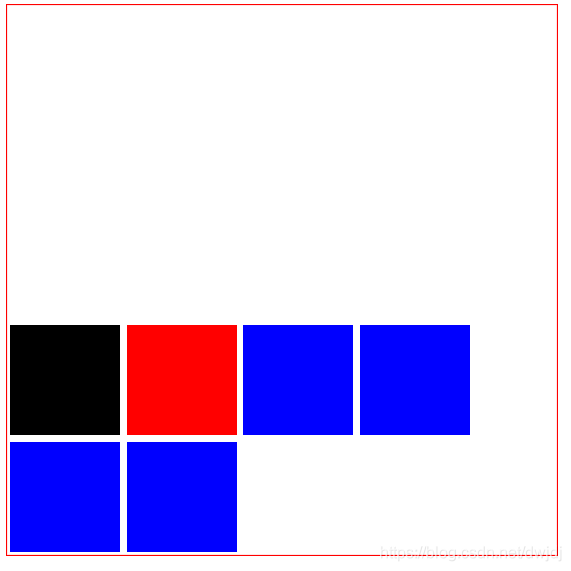
/*设置子元素换行后的对齐效果*/
align-content: flex-start;
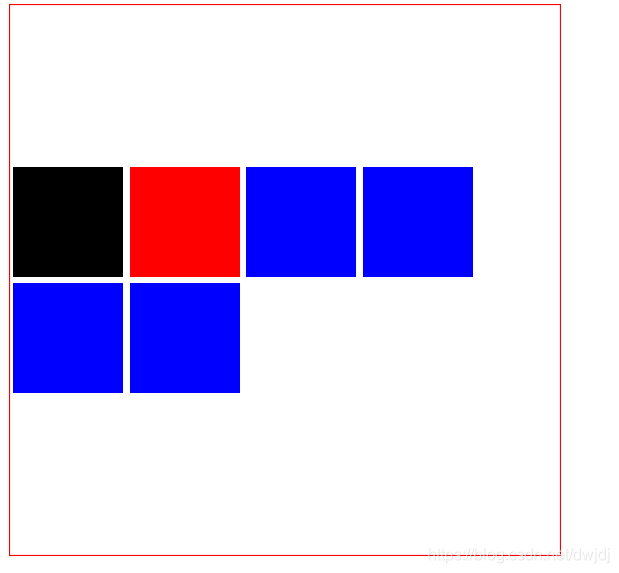
align-content: flex-end;
align-content: center;
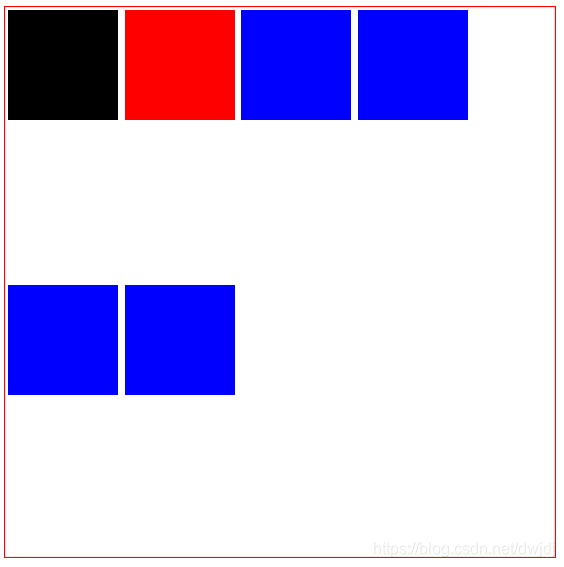
align-content: space-around;
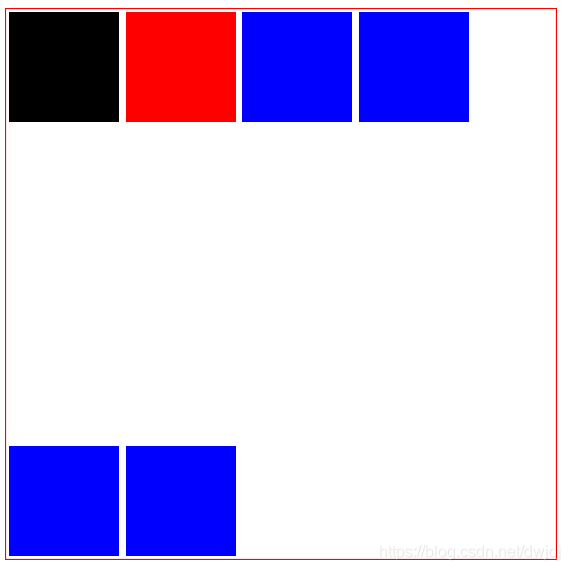
align-content: space-between;
align-content: stretch;
总结:
◆该属性设置的前提是必须保证是换行后的元素
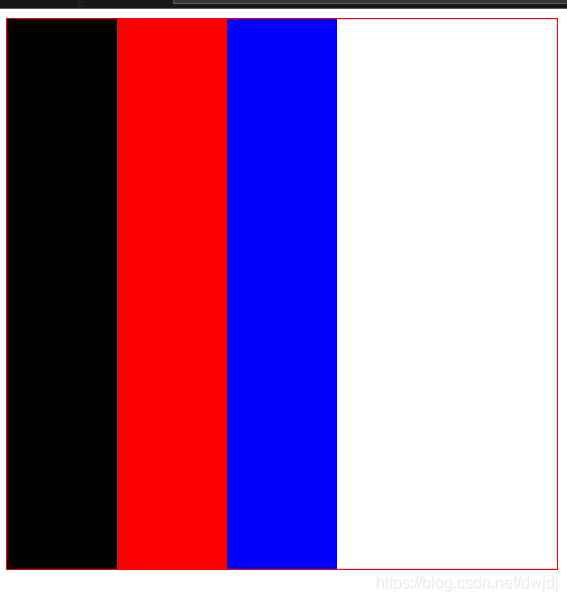
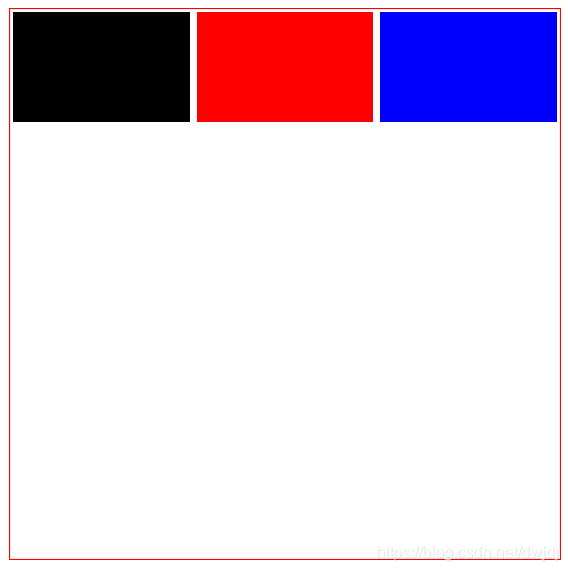
伸缩盒子中子元素的相关属性
◆flex:设置子元素占父元素剩下宽度的比例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box{
width: 500px;
height: 500px;
border: 1px solid red;
/*将父元素设置为伸缩盒子*/
display: flex;
/*设置主轴的方向。默认为水平从左向右row*/
/*flex-direction: row;*/
/*flex-direction: row-reverse;*/
/*flex-direction: column;*/
/*flex-direction: column-reverse;*/
/*设置子元素在主轴的对齐方式,默认flex-start*/
/*justify-content: flex-start;*/
/*justify-content: flex-end;*/
/*justify-content: center;*/
/*justify-content: space-between;*/
/*justify-content: space-around;*/
/*设置子元素在侧轴的对齐方式*/
/*align-items: flex-start;*/
/*align-items: flex-end;*/
/*align-items: center;*/
/*align-items: stretch;*/
/*设置子元素在父元素中是否换行显示*/
/*flex-wrap: nowrap;*/
/*子元素可以换行显示*/
flex-wrap:wrap;
/*设置子元素换行后的对齐效果*/
/*align-content: flex-start;*/
/*align-content: flex-end;*/
/*align-content: center;*/
/*align-content: space-around;*/
/*align-content: space-between;*/
/*align-content: stretch;*/
}
.box>div{
margin: 3px;
}
.one{
flex: 1;
height: 100px;
background-color: #000000;
}
.two{
/*width: 100px;*/
height: 100px;
flex: 1;
background-color: red;
}
.three{
flex: 1;
/*width: 100px;*/
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</div>
</body>
</html>

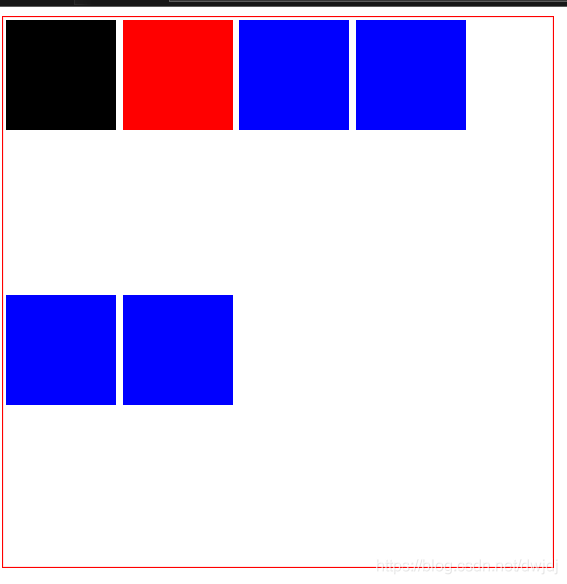
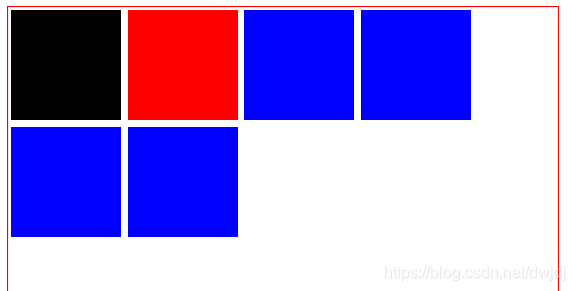
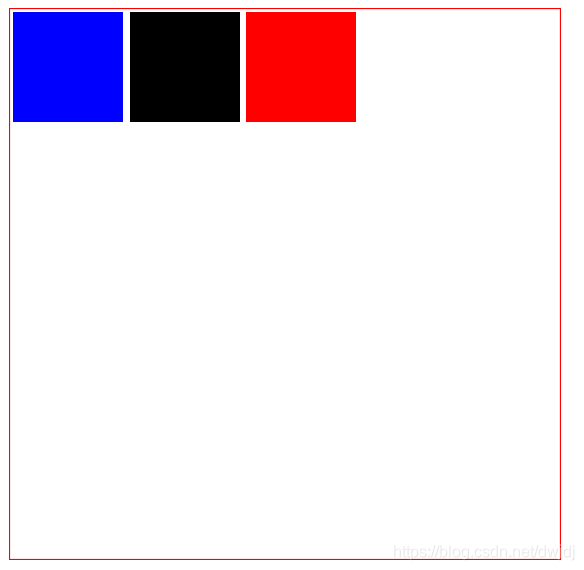
◆order:排序
◆不需要改变HTML结构中的位置,就可以实现在页面中调换元素的显示位置
◆order的取值越大,那么该元素在页面中的显示位置就越靠后
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box{
width: 500px;
height: 500px;
border: 1px solid red;
/*将父元素设置为伸缩盒子*/
display: flex;
/*设置主轴的方向。默认为水平从左向右row*/
/*flex-direction: row;*/
/*flex-direction: row-reverse;*/
/*flex-direction: column;*/
/*flex-direction: column-reverse;*/
/*设置子元素在主轴的对齐方式,默认flex-start*/
/*justify-content: flex-start;*/
/*justify-content: flex-end;*/
/*justify-content: center;*/
/*justify-content: space-between;*/
/*justify-content: space-around;*/
/*设置子元素在侧轴的对齐方式*/
/*align-items: flex-start;*/
/*align-items: flex-end;*/
/*align-items: center;*/
/*align-items: stretch;*/
/*设置子元素在父元素中是否换行显示*/
/*flex-wrap: nowrap;*/
/*子元素可以换行显示*/
flex-wrap:wrap;
/*设置子元素换行后的对齐效果*/
/*align-content: flex-start;*/
/*align-content: flex-end;*/
/*align-content: center;*/
/*align-content: space-around;*/
/*align-content: space-between;*/
/*align-content: stretch;*/
}
.box>div{
margin: 3px;
}
.one{
/*flex: 1;*/
width: 100px;
order: 1;
height: 100px;
background-color: #000000;
}
.two{
width: 100px;
height: 100px;
/*flex: 1;*/
background-color: red;
order: 2;
}
.three{
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
</div>
</body>
</html>
伸缩导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
list-style: none;
}
.box{
width: 960px;
height: 60px;
background-color: #ccc;
margin: 100px auto;
border-radius: 5px;
overflow: hidden;
}
.box ul{
display: flex;
}
.box li{
flex: 1;
line-height: 60px;
display: flex;
text-align: center;
}
.box a{
flex: 1;
text-decoration: none;
}
a:hover{
background-color: red;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">首页</a>
</li>
<li>
<a href="#">联系我们</a>
</li>
<li>
<a href="#">博客之星</a>
</li>
<li>
<a href="#">VIP专栏</a>
</li>
<li>
<a href="#">下载</a>
</li>
<li>
<a href="#">论坛</a>
</li>
<li>
<a href="#">问答</a>
</li>
<li>
<a href="#">活动</a>
</li>
<li>
<a href="#">更多</a>
</li>
</ul>
</div>
</body>
</html>