前端面试知识点整理
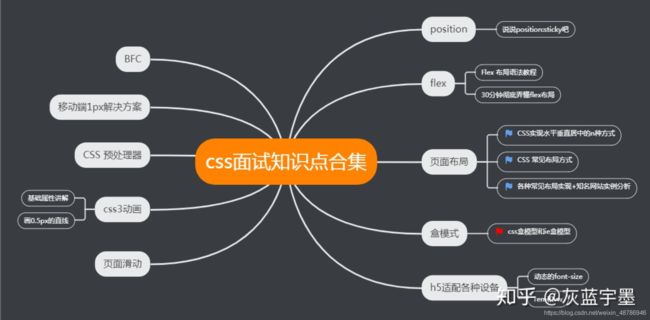
css
postion
position知识点
flex
自己总结的flex知识点
css盒模型
css盒模型
h5适配各种设备
从淘宝和网易的font-size思考移动端怎样使用rem?
细说移动端 经典的REM布局 与 新秀VW布局
BFC
什么是BFC?看这一篇就够了
CSS3动画
CSS3动画详解
前端面试题——如何画一条0.5px的线
CSS 预处理器
less和sass大家肯定都用过,今天我们从另一个角度来谈谈他们
2019年,你是否可以抛弃 CSS 预处理器?
移动端1px解决方案
在写h5页面时,页面滚动一定是让开发者头痛的一部分。特别是当页面布局嵌套较深,子元素各种脱离文档流,我们在获取元素距离值、控制滚动条时各种出错。明明代码没有问题,但展现的效果就是和想象的不一样。此时是不是觉得css很诡异。其实不然,css也是有自己逻辑的,只是你了解的还不够深入,今天带大家全面解析页面滚动。
页面滑动和定位全面解析
javascript
javascript是前端面试中当之无愧的C位,也是前端程序员终其一生需要探究的语言。js初窥觉得简单易懂,只有深入之后才能体会到它的奥秘以及优美,让我们一起由浅入深玩转js。

数据类型
javascript的数据类型、数据检查、深浅拷贝,是js最基础的内容了。月薪4k的前端开发都知道的经典面试题“JavaScript 有几种类型”,但如果让你手写一个深拷贝,你能写出来吗
js中的深克隆(深拷贝)和浅克隆(浅拷贝)
作用域
理解 JavaScript 中的执行上下文和执行栈
破解前端面试(80% 应聘者不及格系列):从闭包说起
原型
JavaScript深入之创建对象的多种方式以及优缺点
js中的原型和原型链
重新认识构造函数、原型和原型链
一文吃透所有JS原型相关知识点
继承
彻底弄懂JS原型与继承
JavaScript深入之继承的多种方式和优缺点
new、this
JavaScript深入之new的模拟实现
面试官问:JS的this指向
call apply bind
JavaScript基础心法——call apply bind
JavaScript深入之call和apply的模拟实现
JavaScript深入之bind的模拟实现
event loop
和我一起完全理解javascript中的宏任务与微任务
从event loop规范探究javaScript异步及浏览器更新渲染时机
浏览器与Node的事件循环(Event Loop)有何区别?
promise
promise平时工作中用到的比较多,一般现在的项目只要你请求接口都会用到promise。它也是平时面试中的高频考点,虽然平时用到的多,但大部分人面试时遇到原理性的问题还是一点懵逼。
不管是平时开发还是面试,promise都是常客。所以推荐的文章比较多,大家一定要耐性看完,这一次彻底弄懂它。
Promise/A+原理与实现
Promise不会??看这里!!!史上最通俗易懂的Promise!!!
BAT前端经典面试问题:史上最最最详细的手写Promise教程
Promise 必知必会(十道题)
当 async/await 遇上 forEach
浏览器缓存机制
浏览器缓存机制全解
浏览器缓存原理?—送你满分答案
浏览器渲染原理
浏览器渲染原理(性能优化之如何减少重排和重绘)
浏览器地址栏里输入URL后的全过程
前端性能优化之重排和重绘
函数式编程
javascript函数式编程,读了这篇你就会了
HTML5 Web Worker
浅谈HTML5 Web Worker
JavaScript 性能利器 —— Web Worker
Service Worker
借助Service Worker和cacheStorage缓存及离线开发
JavaScript 是如何工作的:Service Worker 的生命周期及使用场景
面试官:请你实现一个PWA 我:
数据处理
解锁多种JavaScript数组去重姿势
20道JS原理题助你面试一臂之力!
一个合格的中级前端工程师需要掌握的 28 个 JavaScript 技巧
es6
ES6、ES7、ES8特性一锅炖(ES6、ES7、ES8学习指南)
近一万字的ES6语法知识点补充 - 掘金