flex布局之justify-content,align-content,align-items,flex-direction
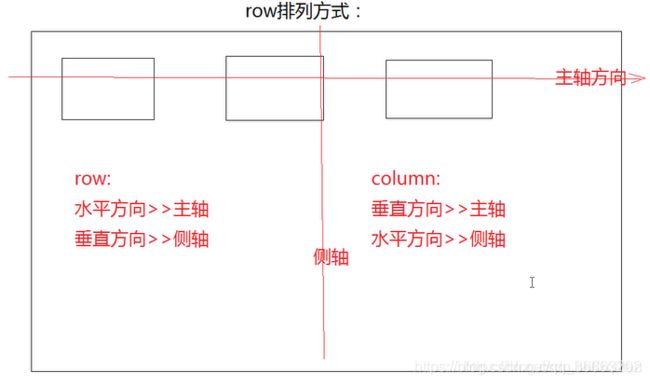
1.当flex-direction:row时,这时水平轴为主轴,垂直轴为侧轴
justify-content:调整水平轴上的对齐方式;
align-content:调整垂直轴上各行间的对齐方式(仅在多于一行时有效);
align-items:调整每一行里各个item垂直轴上的对齐方式;
2.当flex-direction:column时,这时垂直轴为主轴,水平轴为侧轴
justify-content:调整垂直轴上的对齐方式;
align-content:调整水平轴上各行间的对齐方式(仅在多于一行时有效);
align-items:调整每一行里各个item水平轴上的对齐方式;
flex-start:从左到右排列
flex-end:从父容器右边到左边
center:让子元素从父元素的中间位置开始排列
space-between:左右与父容器的左右对齐,中间产生同等的间距
space-around:将多余的空间,平均的分在每个子元素的两边,类似magin + auto
flex-direction:设置子元素的排列方向:就是主轴方向,默认主轴方向是row
row:水平排列方向,方向从左到右。
row-reverse:水平排列方向,从右到左
column:垂直排列方向,从上到下
column-reverse:垂直排列方向,从下到上。
参考:https://blog.csdn.net/xqiitan/article/details/88425895