Canvas 详细教程(一)
Canvas 详细教程(一)
文章目录
- Canvas 详细教程(一)
-
- 1:基本用法
- 2:获取 Canvas DOM 对象
- 3:绘制矩形
- 4:绘制路径
- 5:圆弧
- 6:二次贝塞尔曲线
- 7:三次贝塞尔曲线
- 8:色彩
- 9:透明度
- 10:线型样式
- 11:渐变
- 12:图案样式
- 13:阴影
- 14:绘制文本
1:基本用法
<canvas id="canvas"></canvas>
初始化宽度:300
初始化高度:150
canvas起初是空白的,我们可以添加边框并查看。
<style>
canvas{
border:1px solid black;
}
</style>
2:获取 Canvas DOM 对象
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
检查浏览器的支持性:
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
} else {
//不支持
}
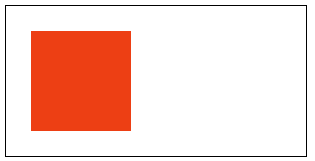
3:绘制矩形
fillRect(x, y, width, height);
- x,y:起始点 x 坐标,y 坐标
- width,height:矩形的宽度和高度
阴影:
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillRect(25, 25, 100, 100);
} else {
//不支持
}
}
draw();
clearRect(x, y, width, height);
- x,y:起始点 x 坐标,y 坐标
- width,height:矩形的宽度和高度
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillRect(25, 25, 100, 100);
ctx.clearRect(45, 45, 60, 60);
} else {
//不支持
}
}
draw();
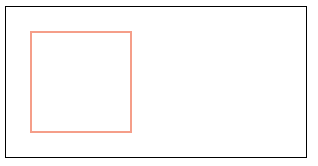
边框:
strokeRect(x, y, width, height);
- x,y:起始点 x 坐标,y 坐标
- width,height:矩形的宽度和高度
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.strokeRect(25, 25, 100, 100);
} else {
//不支持
}
}
draw();
4:绘制路径
| 方法 | 描述 |
|---|---|
| beginPath() | 新建路径 |
| closePath() | 闭合路径 |
| stroke() | 通过线条来绘制图形轮廓。 |
| fill() | 填充路径的内容区域 |
画一条线:
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(10,10);
ctx.lineTo(80,80);
ctx.stroke();
} else {
//不支持
}
}
draw();
当调用beginPath()之后,或者canvas刚建的时候,第一条路径构造命令通常被视为是moveTo()
调用 closePath() 进行闭合,如果已经闭合,该函数则什么都不会做。
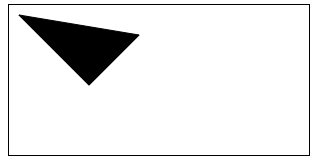
ctx.beginPath();
ctx.moveTo(10,10);
ctx.lineTo(80,80);
ctx.lineTo(130,30);
ctx.closePath();
ctx.stroke();
ctx.beginPath();
ctx.moveTo(10,10);
ctx.lineTo(80,80);
ctx.lineTo(130,30);
ctx.closePath();
ctx.stroke();
ctx.fill();
5:圆弧
绘制圆弧或者圆,我们使用arc()方法
arc(x, y, radius, startAngle, endAngle, anticlockwise)
| 参数 | 描述 |
|---|---|
| x | 圆心 x 坐标 |
| y | 圆心 y 坐标 |
| radius | 圆的半径 |
| startAngle | 开始点 |
| endAngle | 结束点 |
| anticlockwise | false:顺时针 / true:逆时针 |
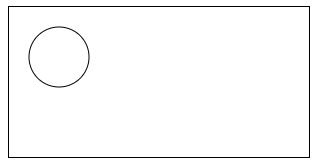
绘制圆:
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(50, 50, 30, 0, 2 * Math.PI, false);
ctx.stroke();
} else {
//不支持
}
}
draw();
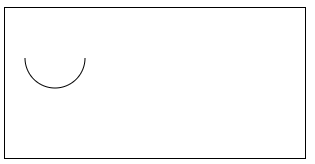
ctx.beginPath();
ctx.arc(50, 50, 30, 0, Math.PI, false);
ctx.stroke();
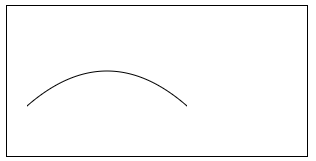
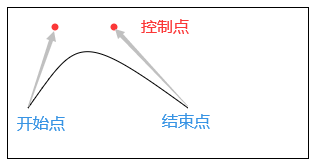
6:二次贝塞尔曲线
quadraticCurveTo(cp1x, cp1y, x, y)
- cp1x,cp1y:控制点
- x,y:结束点
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
// 二次贝塞尔曲线
ctx.beginPath();
ctx.moveTo(20, 100);
ctx.quadraticCurveTo(100, 30, 180, 100);
ctx.stroke();
} else {
//不支持
}
}
draw();
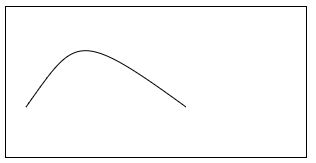
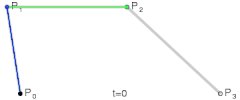
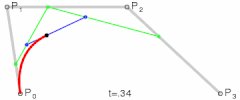
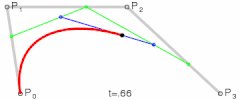
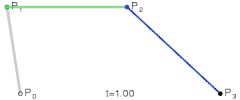
7:三次贝塞尔曲线
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
//三次贝塞尔曲线
ctx.beginPath();
ctx.moveTo(20, 100);
ctx.bezierCurveTo(70, 30, 70, 20, 180, 100);
ctx.stroke();
} else {
//不支持
}
}
draw();
8:色彩
| 方法 | 描述 |
|---|---|
| fillStyle | 设置图形的填充颜色。 |
| strokeStyle | 设置图形轮廓的颜色。 |
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.strokeStyle = "#ed3f14"
ctx.strokeRect(25, 25, 100, 100);
} else {
//不支持
}
}
draw();
ctx.fillStyle = "#ed3f14"
ctx.fillRect(25, 25, 100, 100);
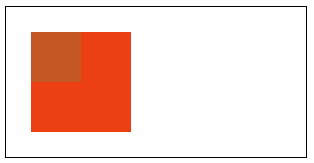
9:透明度
| 方法 | 描述 |
|---|---|
| globalAlpha | 这个属性影响到 canvas 里所有图形的透明度,有效的值范围是 0.0 (完全透明)到 1.0(完全不透明),默认是 1.0。 |
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillStyle = "#ed3f14"
ctx.fillRect(25, 25, 100, 100);
ctx.globalAlpha = 0.2
ctx.fillStyle = "#19be6b"
ctx.fillRect(25, 25, 50, 50);
} else {
//不支持
}
}
draw();
10:线型样式
| 方法 | 描述 |
|---|---|
| lineWidth | 线条宽度 |
| lineCap | 线条末端样式 |
| lineJoin | 线条与线条间接合处的样式 |
| miterLimit | 限制当两条线相交时交接处最大长度 |
| getLineDash() | 返回一个包含当前虚线样式,长度为非负偶数的数组 |
| setLineDash(segments) | 设置当前虚线样式 |
| lineDashOffset | 设置虚线样式的起始偏移量 |
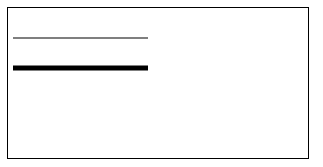
lineWidth :线条宽度
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.lineWidth = 1;
ctx.beginPath();
ctx.moveTo(5,30);
ctx.lineTo(140,30);
ctx.stroke();
ctx.lineWidth = 5;
ctx.beginPath();
ctx.moveTo(5,60);
ctx.lineTo(140,60);
ctx.stroke();
} else {
//不支持
}
}
draw();
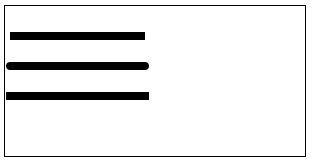
- butt(默认)
- round
- square
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.lineWidth = 8;
ctx.lineCap = "butt";
ctx.beginPath();
ctx.moveTo(5,30);
ctx.lineTo(140,30);
ctx.stroke();
ctx.lineWidth = 8;
ctx.lineCap = "round";
ctx.beginPath();
ctx.moveTo(5,60);
ctx.lineTo(140,60);
ctx.stroke();
ctx.lineWidth = 8;
ctx.lineCap = "square";
ctx.beginPath();
ctx.moveTo(5,90);
ctx.lineTo(140,90);
ctx.stroke();
} else {
//不支持
}
}
draw();
- round(默认)
- bevel
- miter
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.lineWidth = 8;
ctx.lineJoin = "round";
ctx.beginPath();
ctx.moveTo(5,30);
ctx.lineTo(30,60);
ctx.lineTo(55,30);
ctx.stroke();
ctx.lineWidth = 8;
ctx.lineJoin = "bevel";
ctx.beginPath();
ctx.moveTo(5,60);
ctx.lineTo(30,90);
ctx.lineTo(55,60);
ctx.stroke();
ctx.lineWidth = 8;
ctx.lineJoin = "miter";
ctx.beginPath();
ctx.moveTo(5,90);
ctx.lineTo(30,120);
ctx.lineTo(55,90);
ctx.stroke();
} else {
//不支持
}
}
draw();
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.lineWidth = 8;
ctx.lineJoin = "miter";
ctx.beginPath();
ctx.moveTo(5,30);
ctx.lineTo(30,60);
ctx.lineTo(55,30);
ctx.stroke();
ctx.lineWidth = 8;
ctx.lineJoin = "miter";
ctx.miterLimit = 1;
ctx.beginPath();
ctx.moveTo(5,60);
ctx.lineTo(30,90);
ctx.lineTo(55,60);
ctx.stroke();
} else {
//不支持
}
}
draw();

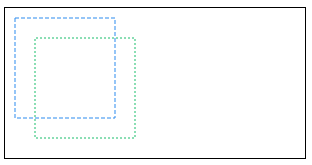
setLineDash:置当前虚线样式
lineDashOffset:设置虚线样式的起始偏移量
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.setLineDash([4, 2]);
ctx.lineDashOffset = -0;
ctx.strokeStyle = "#2d8cf0"
ctx.strokeRect(10,10, 100, 100);
ctx.setLineDash([2, 2]);
ctx.lineDashOffset = -5;
ctx.strokeStyle = "#19be6b"
ctx.strokeRect(30,30, 100, 100);
} else {
//不支持
}
}
draw();
11:渐变
createLinearGradient(x1, y1, x2, y2)
- x1,y1:渐变的起点
- x2,y2:渐变的终点
addColorStop(position, color)
- position:参数必须是一个 0.0 与 1.0 之间的数值,表示渐变中颜色所在的相对位置。(0.5为正中间)
- color:有效的 CSS 颜色值
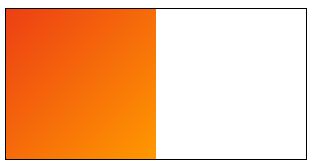
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
var lineargradient = ctx.createLinearGradient(0,0,150,150);
lineargradient.addColorStop(0,'#ed3f14');
lineargradient.addColorStop(1,'#ff9900');
ctx.fillStyle = lineargradient;
ctx.fillRect(0,0,150,150)
} else {
//不支持
}
}
draw();
createRadialGradient(x1, y1, r1, x2, y2, r2)
- x1,y1,r1:以 x1,y1 为原点,半径为 r1 的圆。
- x2,y2,r2:以 x2,y2 为原点,半径为 r2 的圆。
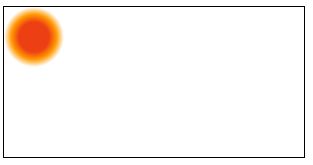
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
var radgrad = ctx.createRadialGradient(30,30,30,30,30,15);
radgrad.addColorStop(0, 'white');
radgrad.addColorStop(0.5, '#ff9900');
radgrad.addColorStop(1, '#ed3f14');
ctx.fillStyle = radgrad;
ctx.fillRect(0,0,150,150)
} else {
//不支持
}
}
draw();
12:图案样式
createPattern(image, type)
- image:可以是一个 Image 对象的引用,或者另一个 canvas 对象。
- type:repeat,repeat-x,repeat-y 和 no-repeat。
| 方法 | 描述 |
|---|---|
| repeat | 垂直和水平重复背景图像。如果最后一张图像不合适,将对其进行裁剪 |
| repeat-x | 背景图像仅水平重复 |
| repeat-y | 背景图像仅垂直重复 |
| no-repeat | 背景图像不重复。图片只会显示一次 |
与 drawImage 有点不同,你需要确认 image 对象已经装载完毕,否则图案可能效果不对。
使用 Image 对象的 onload handler 来确保设置图案之前图像已经装载完毕
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
// 创建新 image 对象
var img = new Image();
img.src = "./test.png"
img.onload = function() {
// 创建图案
var pattern = ctx.createPattern(img, 'repeat');
ctx.fillStyle = pattern;
ctx.fillRect(0, 0, 300, 150);
}
} else {
//不支持
}
}
draw();
13:阴影
| 方法 | 描述 |
|---|---|
| shadowOffsetX | 设定阴影在 X 轴的延伸距离,负值表示阴影会往左延伸,正值则表示会往右延伸。(默认值:0) |
| shadowOffsetY | 设定阴影在 Y 轴的延伸距离,负值表示阴影会往上延伸,正值则表示会往下延伸。(默认值:0) |
| shadowBlur | 设定阴影的模糊程度。(默认值:0) |
| shadowColor | 设定阴影的颜色。(默认全透明黑色) |
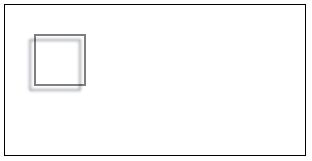
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.shadowOffsetX = -5;
ctx.shadowOffsetY = 5;
ctx.shadowBlur = 3;
ctx.shadowColor = "#495060";
ctx.strokeRect(30,30,50,50)
} else {
//不支持
}
}
draw();
14:绘制文本
fillText(text, x, y [, maxWidth])
- text:文本内容
- x,y:在 x,y 位置填充指定的文本
- maxWidth:绘制的最大宽度
strokeText(text, x, y [, maxWidth])
- text:文本内容
- x,y:在 x,y 位置绘制文本边框
- maxWidth:绘制的最大宽度
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.font = "48px serif";
ctx.fillText("Hello world", 15, 50);
ctx.font = "48px serif";
ctx.strokeText("Hello world", 15, 100);
} else {
//不支持
}
}
draw();
| 方法 | 描述 |
|---|---|
| font | 绘制文本的样式(默认字体:10px sans-serif) |
| textAlign | 文本对齐选项,start, end, left, right 或 center(start) |
| textBaseline | 基线对齐选项,top, hanging, middle, alphabetic, ideographic, bottom(默认值:alphabetic) |
| direction | 文本方向,ltr, rtl, inherit(默认值:inherit) |
function draw(){
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.font = "38px 'Lucida Console', Monaco, monospace";
ctx.fillStyle = "#2d8cf0"
ctx.fillText("Hello world", 15, 50);
} else {
//不支持
}
}
draw();
measureText()
- measureText():将返回一个 TextMetrics对象的宽度、所在像素等属性。
ctx.font = "38px 'Lucida Console', Monaco, monospace";
ctx.fillStyle = "#2d8cf0"
ctx.fillText("Hello world", 15, 50);
var text = ctx.measureText("Hello world");
console.log(text.width); // 251;