angular路由跳转(笔记)
这篇严格来说不是自己写的,这里只是记录一下使用的过程(这样是不太好的),前端要学习的东西还有很多。
懒加载模式,用到时再加之,和懒汉式、饿汉式的单例设计模式有些相像(个人看法),首先在index.html文件中引入
在app.routes.ts文件中引入使用组件:
import { RouterModule } from '@angular/router';
import { AppComponent } from './app.component';
import { LoginComponent } from './login/login.component';//引入
export const appRoutes = [
{//默认路由
path: '',
redirectTo: 'login',
pathMatch: 'full'
},
{
path: 'login',
component: LoginComponent //和上面的import对应,这个不是懒加载,到这里配置了一半
},
{
path: 'workspace',
loadChildren: './workspace/workspace.module#WorkspaceModule'//懒加载
}
];app.module.ts也需要声明一下LoginComponent,还有route的一些配置
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { RouterModule } from '@angular/router';
import { appRoutes } from './app.routes';
import { LoginComponent } from './login/login.component';
@NgModule({
declarations: [
AppComponent,
LoginComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
RouterModule.forRoot(appRoutes)//刚才的文件export的类
],
bootstrap: [AppComponent]
})
export class AppModule { }
懒加载模式进入
刚才的route文件中配置了workspace,其对应的配置文件是:
import { WorkspaceComponent } from './workspace.component';
export const workspaceRoutes = [
{
path: '',
component: WorkspaceComponent,
children: [
// 默认路由
{ path: '', redirectTo: '', pathMatch: 'full' },
/********************************************************************* */
// 添加通知
{path: 'add-inform', loadChildren: './add-inform/add-inform.module#AddInformModule' }
]
}
];
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { WorkspaceComponent } from './workspace.component';
import { RouterModule } from '@angular/router';
import { workspaceRoutes } from './workspace.routes';
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(workspaceRoutes) //路由
],
declarations: [WorkspaceComponent]
})
export class WorkspaceModule { }
在workspace路由文件中配置了add-inform的配置,其对应的路由文件是:
import {AddInformComponent} from './add-inform.component';
export const addInformRoutes=[
//默认路由
{path:'',pathMath:'full',redirectTo:'add-inform'},
//新增通知
{path:'add-inform',component:AddInformComponent}
]至此、流程算完了,过程组长给了很多帮助,向大神学习,终究会成为大神吧
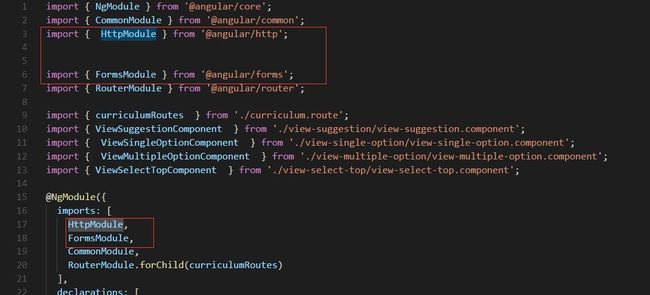
后来帮小伙伴写bug,又发现了一点,比较懒就不写代码了,直接上图,还需要引入Http FormsModule: