node.js环境搭建
node.js环境搭建
- node.js
- 初步了解npm
- Node.js的环境搭建
node.js
什么是node.js?
1、Node.js是一个基于Chrome V8引擎的[JavaScript运行环境]
2、Node.js使用了一个事件驱动、非阻塞式I/O的模型。
3、Node.js是一个让JavaScript运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
Node.js和J2EE的区别?
node.js是javaScript运行环境,开发语言是:javascript;
J2EE是Java运行环境, 开发语言是java。
node.js的学习文档
http://nodejs.cn/api/
初步了解npm
搭建node.js之前我们先了解一下npm==》Node.js的包管理工具(package manager)
为什么需要npm?
因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。
如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。
更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。
Node.js的环境搭建
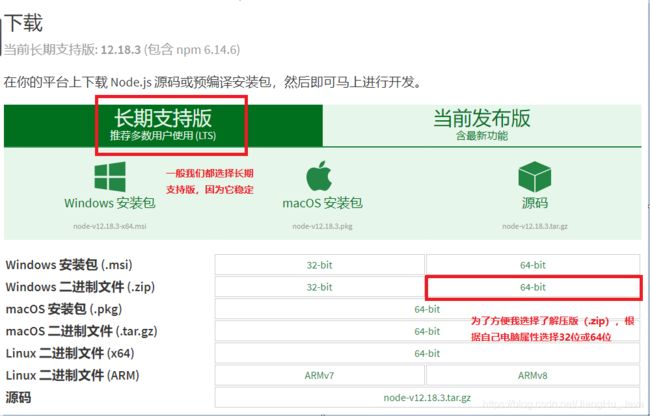
官网下载:https://nodejs.org/zh-cn/download/

新建一个soft文件夹,将文件在其中解压后,打开新建两个文件夹==》node_cache(npm缓存路径),node_global(npm全局安装位置)

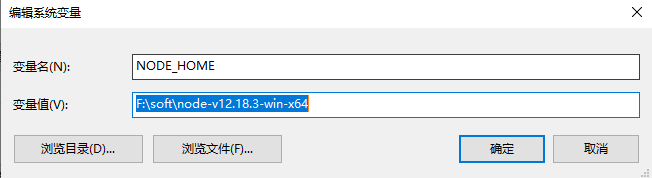
接下来是配置环境变量,新建一个NODE_HOME
计算机—右击属性—高级系统设置—环境变量—找到系统变量—新建
F:\soft\node-v12.18.3-win-x64
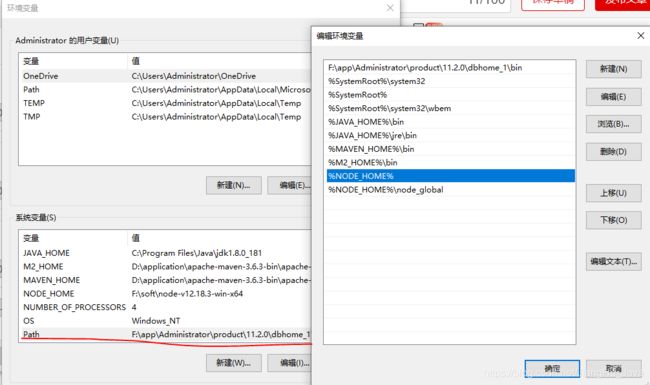
在path中增加node的环境变量
%NODE_HOME%
%NODE_HOME%\node_global
查看环境变量,输入命令行
//node.js的安装路径
echo %node_home%
//path的完整路径
echo %path%
//node.js的安装版本
node -v
//npm的安装版本
npm -v
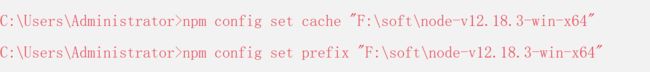
npm config set cache "F:\Y1\soft\node-v12.18.3-win-x64\node_cache"
npm config set prefix "F:\Y1\soft\node-v12.18.3-win-x64\node_global"
执行完无反应无报错即为成功!

注意:如果执行命令卡死,可以删除C:\Users\用户名.npmrc 后重新执行。 (用户名:为当前电脑的用户名)
修改npm镜像提高下载速度
可以使用 cnpm 或 直接设置 --registry(推荐)
设置淘宝源
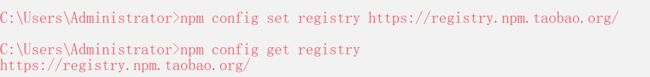
npm config set registry https://registry.npm.taobao.org/
查看设置过的所有源
npm config get registry
如图:

其实此步骤的内容就是将以下代码添加到C:\Users\用户名.npmrc文件中
registry=https://registry.npm.taobao.org
验证安装结果
版本验证
再次执行node-v和npm-v命令!
查看淘宝镜像设置情况
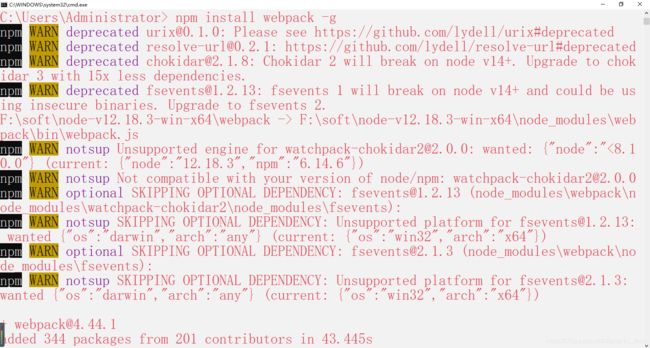
npm install webpack -g
执行完后会生成
%node_home%\node_global\node_modules\webpack
将提前准备好的文件nmgwap-vueproject-master.zip放在soft文件夹中解压
切换到对应的符盘
就是从npm远程库里下载的模块,然后“安装”到你的项目中,类似于修改maven的pom文件添加依赖,然后maven再从中央仓库下载依赖,pom相当于项目中的package.json!
启动项目