DevExpress网格控件(GridView)中增加下拉框和复选框
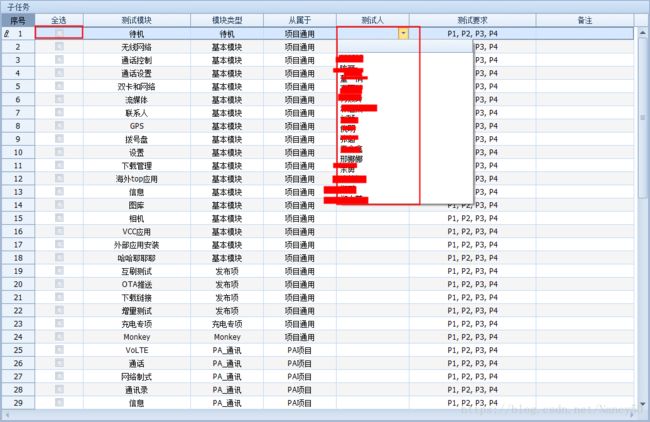
本文主要介绍如何在GridControl网格中的每一行增加复选框、下拉框和多选下拉框。最终效果如下图所示。
其中,测试模块,模块类型,从属,测试人,测试要求,备注等是数据库查询到的数据。
一、添加控件
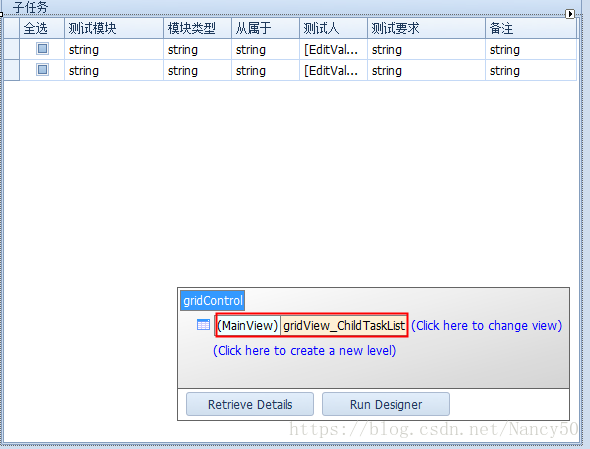
1. Winform窗口放置一个GridControl,默认有一个GridView
2. GridControl右上角选择Run Densigner,进入Grid Desginer
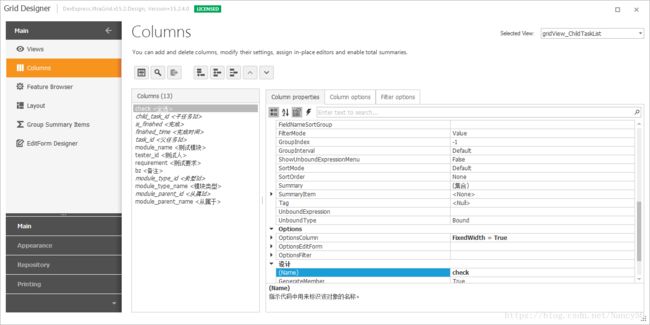
3. 添加需要加入网格的复选框(CheckEdit)、下拉框(LookUpEdit)和多选框(CheckedComboboxEdit)
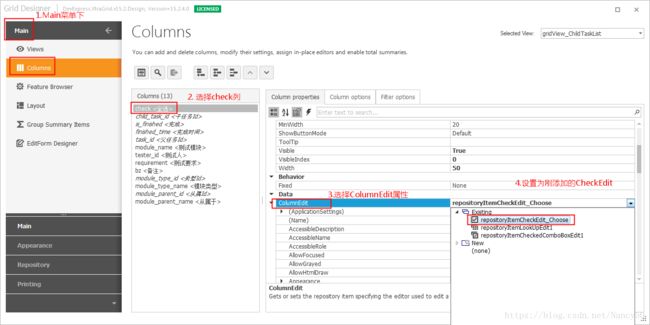
4. 将GridView中的列与步骤3中添加的Repository关联起来,如下图所示
1. Winform的Load事件中加入以下代码
private XXX_Load(object sender, EventArgs e)
{
this.gridView_ChildTaskList.OptionsBehavior.Editable = true;//可编辑
//this.gridView_ChildTaskList.Columns["task_id"].OptionsColumn.AllowEdit = false;
this.gridView_ChildTaskList.Columns["module_name"].OptionsColumn.AllowEdit = false;
this.gridView_ChildTaskList.Columns["module_type_name"].OptionsColumn.AllowEdit = false;//不可编辑
this.gridView_ChildTaskList.Columns["module_parent_name"].OptionsColumn.AllowEdit = false;
this.gridView_ChildTaskList.Columns["requirement"].OptionsColumn.AllowEdit = true;//可编辑
this.gridView_ChildTaskList.Columns["tester_id"].OptionsColumn.AllowEdit = true;
//不允许筛选
this.gridView_ChildTaskList.Columns["check"].OptionsFilter.AllowFilter = false;
//多选
this.gridView_ChildTaskList.Columns["check"].OptionsColumn.AllowEdit = true;
this.gridView_ChildTaskList.Columns["check"].OptionsColumn.AllowSort = DevExpress.Utils.DefaultBoolean.False;
this.gridView_ChildTaskList.OptionsSelection.MultiSelect = true;
this.gridView_ChildTaskList.OptionsSelection.MultiSelectMode = DevExpress.XtraGrid.Views.Grid.GridMultiSelectMode.RowSelect;
#region 子任务
//网格绑定数据源
DataTable dt_childTasks = BLL.TestTask.ChildTask.Init_ChildTasks(task_id);
this.gridControl.DataSource = dt_childTasks;
#endregion
Init_LookUpEdit_Tester();//初始化测试人员下拉框
Init_ComboxCheck_Requirement();//初始化测试 要求
}2. 数据源
///
/// 初始化测试模块表
///
///
/// 3. Load事件调用方法:初始化测试人员下拉框 Init_LookUpEdit_Tester() 和初始化测试要求 Init_ComboxCheck_Requirement()
///
/// 初始化测试人员下拉框
///
private void Init_LookUpEdit_Tester()
{
//DataSet ds = new DataSet();
//DataTable dt_users = new DataTable();
//dt_users.Columns.Add("user_id");
//dt_users.Columns.Add("user_name");
//DataRow dr = dt_users.NewRow();
//dr["user_id"] = "--请选择--";
//dr["user_name"] = "--请选择--";
//dt_users.Rows.Add(dr);
//ds.Tables.Add(dt_users);
DataTable dt = BLL.MaintenanceSystem.UserInfo.Que_AllUserInfo().Tables[0];
// ds.Tables[0].Merge(dt);
this.repositoryItemLookUpEdit1.DataSource = dt;
this.repositoryItemLookUpEdit1.ValueMember = "user_id";
this.repositoryItemLookUpEdit1.DisplayMember = "user_name";
this.repositoryItemLookUpEdit1.ShowHeader = true;
this.repositoryItemLookUpEdit1.ShowFooter = false;
this.repositoryItemLookUpEdit1.NullText = "无";
this.repositoryItemLookUpEdit1.Columns.Clear();
this.repositoryItemLookUpEdit1.DropDownRows = dt.Rows.Count;
this.repositoryItemLookUpEdit1.Columns.Add(new DevExpress.XtraEditors.Controls.LookUpColumnInfo("user_name", ""));
//不允许排序
this.repositoryItemLookUpEdit1.Columns[0].AllowSort = DevExpress.Utils.DefaultBoolean.False;
for (int i = 0; i < this.gridView_ChildTaskList.RowCount; i++)
{
DataRow row = this.gridView_ChildTaskList.GetDataRow(i);
this.gridControl.RepositoryItems.Add(this.repositoryItemLookUpEdit1);
this.gridControl.RepositoryItems.Add(this.repositoryItemCheckEdit_Choose);
}
}
///
/// 初始化测试需求下拉框
///
private void Init_ComboxCheck_Requirement()
{
DataTable dt = BLL.TestTask.TestRequirement.Que_AllTestRequirement();
this.repositoryItemCheckedComboBoxEdit1.DataSource = dt;
this.repositoryItemCheckedComboBoxEdit1.ValueMember = "name";
this.repositoryItemCheckedComboBoxEdit1.DisplayMember = "name";
//this.repositoryItemCheckedComboBoxEdit1.ShowHeader = true;
//this.repositoryItemCheckedComboBoxEdit1.ShowFooter = false;
this.repositoryItemCheckedComboBoxEdit1.NullText = "无";
this.repositoryItemCheckedComboBoxEdit1.Items.Clear();
this.repositoryItemCheckedComboBoxEdit1.DropDownRows = dt.Rows.Count;
this.repositoryItemCheckedComboBoxEdit1.Items.Add(new DevExpress.XtraEditors.Controls.ComboBoxItem("name"));
for (int i = 0; i < this.gridView_ChildTaskList.RowCount; i++)
{
DataRow row = this.gridView_ChildTaskList.GetDataRow(i);
this.gridControl.RepositoryItems.Add(this.repositoryItemCheckedComboBoxEdit1);
}
}以上,启动运行Winform就可以实现最开始那张图的效果。