电商后台管理系统商品添加和删除
一 点睛
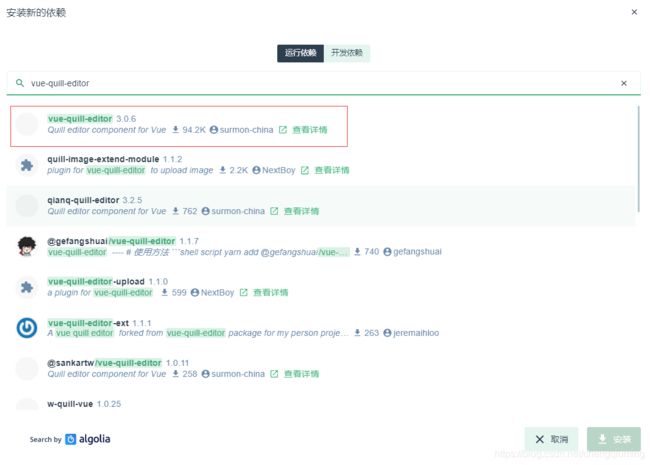
1 安装 vue-quill-editor 运行依赖
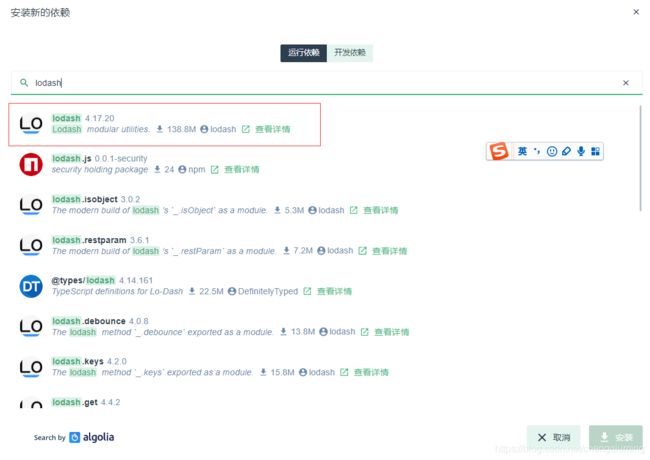
2 安装 lodash 以进行深拷贝
二 代码
1 修改 List.vue
首页
商品管理
商品列表
添加商品
{
{scope.row.add_time | dateFormat}}
编辑
删除
2 新建 Add.vue
首页
商品管理
添加商品
12
点击上传
添加商品
![]()
3 修改路由 index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
// 导入登录组件
import Login from "../components/Login";
// 导入Home 组件
import Home from "../components/Home";
// 导入Welcome 组件
import Welcome from "../components/Welcome";
// 导入 Users 组件
import Users from "../components/user/Users";
// 导入权限列表 组件
import Rights from "../components/power/Rights";
// 导入角色列表 组件
import Roles from "../components/power/Roles";
// 导入商品分类 组件
import Cate from "../components/goods/Cate";
// 导入商品分类参数 组件
import Params from "../components/goods/Params";
// 导入商品列表组件
import GoodsList from "../components/goods/List";
// 导入增加商品名称组件
import Add from "../components/goods/Add";
import {renderThumbStyle} from "element-ui/packages/scrollbar/src/util";
Vue.use(VueRouter)
const routes = [
// 路由重定向,当访问/,就会重定向到/login
{
path: '/',
redirect: '/login'
},
// 定义登录路由规则
{
path: '/login',
component: Login
},
// 定义Home的路由规则
{
path: '/home',
component: Home,
redirect: '/welcome',
children: [
{
path: '/welcome',
component: Welcome
},
/* 用户管理 */
{
path: '/users',
component: Users
},
/* 权限管理 */
{
path: '/rights',
component: Rights
},
/* 角色管理 */
{
path: '/roles',
component: Roles
},
/* 商品分类 */
{
path: '/categories',
component: Cate
},
/* 商品分类参数 */
{
path: '/params',
component: Params
},
/* 商品列表 */
{
path: '/goods',
component: GoodsList
},
/* 增加商品 */
{
path: '/goods/add',
component: Add
},
]
}
]
const router = new VueRouter({
routes
})
// 挂载路由导航守卫
// to 将要访问的路径
// from 代表从哪个路径跳转而来
// next 是个函数,表示放行 next() 放行 next('/login') 强制跳转
router.beforeEach((to, from, next) => {
// 如果用户访问的登录页,直接放行
if (to.path === '/login') return next();
// 从 sessionStorage 中获取到保存的 token 值
const tokenstr = window.sessionStorage.getItem('token')
// 没有 token,强制跳转到登录页
if (!tokenstr) return next('/login')
next()
})
export default router
4 修改element.js
import Vue from 'vue'
// 按需分配各个组件
import {
Button,
Form,
FormItem,
Input,
Message,
Container,
Header,
Aside,
Main,
Menu,
Submenu,
MenuItem,
Breadcrumb,
BreadcrumbItem,
Card,
Row,
Col,
Table,
TableColumn,
Switch,
Tooltip,
Pagination,
Dialog,
MessageBox,
Tag,
Tree,
Select,
Option,
Cascader,
Alert,
Tabs,
TabPane,
Steps,
Step,
CheckboxGroup,
Checkbox,
Upload
} from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Container)
Vue.use(Header)
Vue.use(Aside)
Vue.use(Main)
Vue.use(Menu)
Vue.use(Submenu)
Vue.use(MenuItem)
Vue.use(Breadcrumb)
Vue.use(BreadcrumbItem)
Vue.use(Card)
Vue.use(Row)
Vue.use(Col)
Vue.use(Table)
Vue.use(TableColumn)
Vue.use(Switch)
Vue.use(Tooltip)
Vue.use(Pagination)
Vue.use(Dialog)
Vue.use(Tag)
Vue.use(Tree)
Vue.use(Select)
Vue.use(Option)
Vue.use(Cascader)
Vue.use(Alert)
Vue.use(Tabs)
Vue.use(TabPane)
Vue.use(Step)
Vue.use(Steps)
Vue.use(CheckboxGroup)
Vue.use(Checkbox)
Vue.use(Upload)
// 这里和其他组件不一样,需要通过 prototype 全局挂载 Message
Vue.prototype.$message = Message
Vue.prototype.$confirm = MessageBox.confirm
5 修改global.css
/* 全局样式 */
/* 撑满全屏 */
html, body, #app {
height: 100%;
margin: 0;
padding: 0;
}
.el-breadcrumb {
margin-bottom: 15px;
font-size: 12px;
}
/* 设置卡片阴影 */
.el-card {
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.15) !important;
}
.el-table {
margin-top: 15px;
font-size: 12px;
}
.el-pagination {
margin-top: 15px;
}
.el-tag {
margin: 7px;
}
.bdtop {
border-top: 1px solid #eee;
}
.bdbottom {
border-bottom: 2px solid #eee;
}
.el-steps{
margin: 15px 0;
}
.el-step__title{
font-size: 13px;
}
.ql-editor{
min-height: 300px;
}
6 修改 main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
// 导入阿里的字体图标
import './assets/fonts/iconfont.css'
// 导入全局样式表,使得全局样式生效
import './assets/css/global.css'
// 全局导入axios
import axios from 'axios'
// 导入TreeTable 插件
import TreeTable from 'vue-table-with-tree-grid'
// 导入富文本编辑器组件
import VueQuillEditor from 'vue-quill-editor'
// 导入富文本编辑器对应的样式
import 'quill/dist/quill.core.css' // import styles
import 'quill/dist/quill.snow.css' // for snow theme
import 'quill/dist/quill.bubble.css' // for bubble theme
// 设置axios请求的根路径
axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/'
// axios请求拦截
axios.interceptors.request.use(config => {
// 为请求头对象,添加 Token 验证的 Authorization 字段
config.headers.Authorization = window.sessionStorage.getItem('token')
return config
})
Vue.prototype.$http = axios
Vue.config.productionTip = false
// 注册 TreeTable 组件
Vue.component('tree-table', TreeTable)
// 注册 富文本编辑器 组件为全局可用组件
Vue.use(VueQuillEditor)
// 添加时间过滤器
Vue.filter('dateFormat', function (originVal) {
const dt = new Date(originVal)
const y = dt.getFullYear()
const m = (dt.getMonth() + 1 + '').padStart(2, '0')
const d = (dt.getDate() + '').padStart(2, '0')
const hh = (dt.getHours() + '').padStart(2, '0')
const mm = (dt.getMinutes() + '').padStart(2, '0')
const ss = (dt.getSeconds() + '').padStart(2, '0')
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
})
new Vue({
router,
render: h => h(App)
}).$mount('#app')
三 效果