CSS基础学习七:属性选择器
CSS语法中,对带有指定属性的 HTML 元素设置样式。可以为拥有指定属性的 HTML 元素设置样式,而不仅限
于 class 和 id 属性。(注释:Internet Explorer 7 (以及更高版本)在规定了 !DOCTYPE 的情况下支持属性选择器。
IE6 及更低的版本不支持属性选择器。)
CSS2引入了属性选择器。属性选择器可以根据元素的属性及属性值来选择元素。
一简单属性选择器
如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
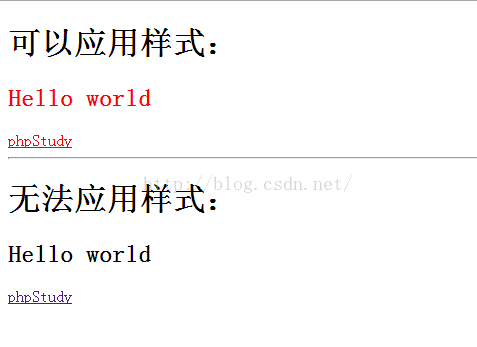
(1)先来一个简单的例子:为带有 title 属性的所有元素设置样式。
CSS选择器演示
可以应用样式:
Hello world
phpStudy
无法应用样式:
Hello world
phpStudy
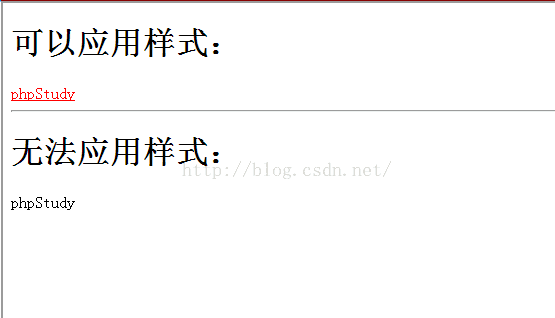
(2)与上面类似,可以只对有 href 属性的锚(a 元素)应用样式:
可以应用样式:
phpStudy
无法应用样式:
phpStudy
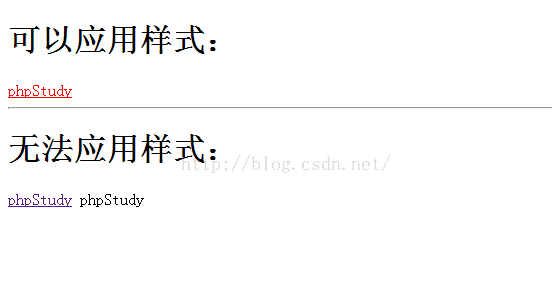
(3)还可以根据多个属性进行选择,只需将属性选择器链接在一起即可。例如,为了将同时有 href 和 title 属性的
HTML 超链接的文本设置为红色,可以这样写:
可以应用样式:
phpStudy
无法应用样式:
phpStudy
phpStudy
二属性和值选择器
根据标签中的具体属性值选择,除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性
值的元素。
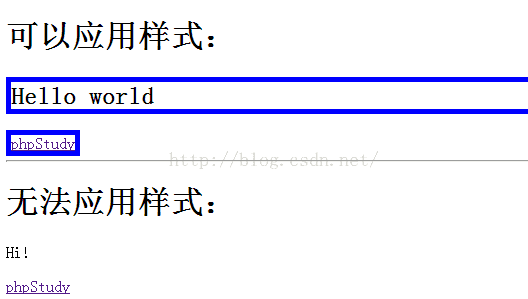
下面的例子为 title="phpStudy" 的所有元素设置样式:
CSS选择器演示
可以应用样式:
Hello world
phpStudy
无法应用样式:
Hi!
phpStudy
需要注意的是:
属性与属性值必须完全匹配。请注意,这种格式要求必须与属性值完全匹配。如果属性值包含用空格分隔的值列
表,匹配就可能出问题。
请考虑一下的标记片段:
This paragraph is a very important warning.
如果写成 p[class="important"],那么这个规则不能匹配示例标记。
要根据具体属性值来选择该元素,必须这样写:
p[class="important warning"] {color: red;}三属性和值选择器 - 多个值
根据部分属性值选择
如果需要根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)。
假设您想选择 class 属性中包含 important 的元素,可以用下面这个选择器做到这一点:
p[class~="important"] {color: red;}如果忽略了波浪号,则说明需要完成完全值匹配。
下面的例子为包含指定值的 title 属性的所有元素设置样式。适用于由空格分隔的属性值:
CSS选择器演示
可以应用样式:
Hello world
Hello phpStudy students!
无法应用样式:
Hello world
Hello phpStudy students!
提示:
部分值属性选择器与点号类名记法的区别
该选择器等价于我们在类选择器中讨论过的点号类名记法。也就是说,p.important 和 p["important"] 应用
到 HTML 文档时是等价的。那么,为什么还要有 "~=" 属性选择器呢?因为它能用于任何属性,而不只是 class。
例如,可以有一个包含大量图像的文档,其中只有一部分是图片。对此,可以使用一个基于 title 文档的部分属性
选择器,只选择这些图片:
img[title~="Figure"] {border: 1px solid gray;}会匹配。
四特定属性选择类型
关于特定属性选择器。请看下面的例子:
[lang|="en"] {color: red;} 上面这个规则会选择 lang 属性等于 en 或以 en- 开头的所有元素。因此,以下示例标记中的前三个元素将被选中,而不会选择后两个元素:
Hello!
Greetings!
G'day!
Bonjour!
Jrooana!
下面的例子为带有包含指定值的 lang 属性的所有元素设置样式。适用于由连字符分隔的属性值:
CSS选择器演示
可以应用样式:
Hello!
Hi!
无法应用样式:
Hi!
Hao!
五子串匹配属性选择器
下面为您介绍一个更高级的选择器模块,它是 CSS2 完成之后发布的,其中包含了更多的部分值属性选择器。
按照规范的说法,应该称之为“子串匹配属性选择器”。很多现代浏览器都支持这些选择器,包括 IE7。
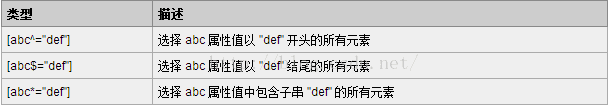
下表是对这些选择器的简单总结:
举例来说,如果希望对指向 phpStudy 的所有链接应用样式,不必为所有这些链接指定 class,再根据这个类编写
样式。可以指定规则为:
a[href*="phpStudy.net"] {color: red;}