AngularJS 路由
1、 AngularJS 路由
AngularJS 路由允许我们通过不同的 URL 访问不同的内容。通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA)。通常我们的URL形式为 http://xxxxx.com/first/page,但在单页Web应用中 AngularJS 通过 # + 标记 实现,例如:
http://xxxxx.com/#/first
http://xxxxx.com/#/second
http://xxxxx.com/#/third
当我们点击以上的任意一个链接时,向服务端请的地址都是一样的 (http://xxxxx.com/)。 因为 # 号之后的内容在向服务端请求时会被浏览器忽略掉。 所以我们就需要在客户端实现 # 号后面内容的功能实现。 AngularJS 路由 就通过 # + 标记 帮助我们区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。
接下来我们来看一个简单的实例:
angularJs
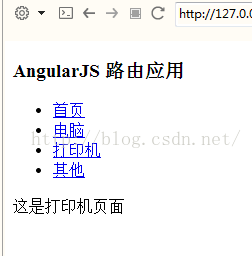
AngularJS 路由应用

实例解析:
(1)、载入了实现路由的 js 文件:angular-route.js。
(2)、包含了 ngRoute 模块作为主应用模块的依赖模块。
angular.module('routingDemoApp',['ngRoute'])(3)、使用 ngView 指令。
该 div 内的 HTML 内容会根据路由的变化而变化。
(4)、配置 $routeProvider,AngularJS $routeProvider 用来定义路由规则。
module.config(['$routeProvider', function($routeProvider){
$routeProvider
.when('/',{template:'这是首页页面'})
.when('/computers',{template:'这是电脑分类页面'})
.when('/printers',{template:'这是打印机页面'})
.otherwise({redirectTo:'/'});
}]);AngularJS 模块的 config 函数用于配置路由规则。通过使用 configAPI,我们请求把$routeProvider注入到我们的配置函数并且使用$routeProvider.whenAPI来定义我们的路由规则。
$routeProvider 为我们提供了 when(path,object) & otherwise(object) 函数按顺序定义所有路由,函数包含两个参数:
第一个参数是 URL 或者 URL 正则规则。
第二个参数是路由配置对象。
2、路由设置对象
AngularJS 路由也可以通过不同的模板来实现。$routeProvider.when 函数的第一个参数是 URL 或者 URL 正则规则,第二个参数为路由配置对象。路由配置对象语法规则如下:
$routeProvider.when(url, {
template: string,
templateUrl: string,
controller: string, function 或 array,
controllerAs: string,
redirectTo: string, function,
resolve: object
}); 参数说明:
(1)、template:如果我们只需要在 ng-view 中插入简单的 HTML 内容,则使用该参数:
.when('/computers',{template:'这是电脑分类页面'})(2)、templateUrl:如果我们只需要在 ng-view 中插入 HTML 模板文件,则使用该参数:
$routeProvider.when('/computers', {
templateUrl: 'views/computers.html',
});以上代码会从服务端获取 views/computers.html 文件内容插入到 ng-view 中。
(3)、controller:function、string或数组类型,在当前模板上执行的controller函数,生成新的scope。
(4)、controllerAs:string类型,为controller指定别名。
(5)、redirectTo:重定向的地址。
(6)、resolve:指定当前controller所依赖的其他模块。
3、路由的基本原理
(1)、哈希#:跟链接中的锚类似,是一种页面内的超级链接,不会再页面之间跳转。
(2)、HTML5中新的history API(3)、路由的核心是给应用定义“状态”
(4)、使用路由机制会影响到应用的整体编码方式(需要预先定义好状态)
(5)、考虑兼容性问题与“优雅降级”
4、为什么需要路由?
(1)、使用Ajax请求不会留下History记录
(2)、用户无法直接通过URL进入应用中的指定页面(保存书签、链接分享给朋友)
(3)、Ajax对SEO是个灾难
5、路由实例
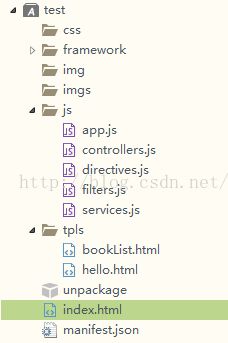
整个工程目录如下图:
index.html程序:
BookStore
app.js程序:
var bookStoreApp = angular.module('bookStoreApp', [
'ngRoute', 'ngAnimate', 'bookStoreCtrls', 'bookStoreFilters',
'bookStoreServices', 'bookStoreDirectives'
]);
bookStoreApp.config(function($routeProvider) {
$routeProvider.when('/hello', {
templateUrl: 'tpls/hello.html',
controller: 'HelloCtrl'
}).when('/list',{
templateUrl:'tpls/bookList.html',
controller:'BookListCtrl'
}).otherwise({
redirectTo: '/hello'
})
});
hello.html程序:
{{greeting.text}},Angular
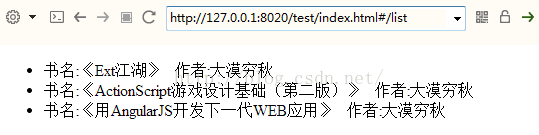
-
书名:{{book.title}} 作者:{{book.author}}
controllers.js程序:
var bookStoreCtrls = angular.module('bookStoreCtrls', []);
bookStoreCtrls.controller('HelloCtrl', ['$scope',
function($scope) {
$scope.greeting = {
text: 'Hello'
};
}
]);
bookStoreCtrls.controller('BookListCtrl', ['$scope',
function($scope) {
$scope.books =[
{title:"《Ext江湖》",author:"大漠穷秋"},
{title:"《ActionScript游戏设计基础(第二版)》",author:"大漠穷秋"},
{title:"《用AngularJS开发下一代WEB应用》",author:"大漠穷秋"}
]
}
]);
/**
* 这里接着往下写,如果控制器的数量非常多,需要分给多个开发者,可以借助于grunt来合并代码
*/打开index.html页面效果: http://127.0.0.1:8020/test/index.html#/hello地址中的hello改为:list