做过Web开发的朋友相信都使用过富文本编辑器,比较出名的CuteEditor和CKEditor很多人应该已经使用过,在功能强大的同时需要加载的东西也变得很多。下面要推荐的两款富文本编辑器都是使用JS编写,使用简单,非常轻量级。
NicEdit
NicEdit是一个轻量级,跨平台的Inline Content Editor。NicEdit能够让任何 element/div变成可编辑或者能够把标准的TextArea转换成富文本编辑器。
主页:http://nicedit.com/
下载:http://nicedit.com/download.php
示例:http://nicedit.com/demos.php
NicEdit是我见过最轻量级的富文本编辑器,总共就一个JS文件和一张图片
使用也非常简单,只需在页面中添加简单的JS代码就可以将TextBox或是TextArea控件转换成富文本编辑器,代码如下
2 < title > title >
3 head >
4 < body >
5 < form id ="form1" runat ="server" >
6 < script src ="../JS/Eidtor/nicEdit.js" type ="text/javascript" > script >
7 < script type ="text/javascript" >
8 bkLib.onDomLoaded( function () {
9 new nicEditor({ fullPanel: true }).panelInstance( ' txtContent ' );
10 });
11 script >
12 < asp:TextBox runat ="server" ID ="txtContent"
13 TextMode ="MultiLine" Height ="200px" Width ="600px" > asp:TextBox >
14 form >
15 body >
16 html >
运行效果如下
官网中的版本为英文版,而且字体设置也只能设置英文字体,我对英文版本做了简单的汉化,并且增加了几种中文字体,如下图
中文本下载
KindEditor
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。 KindEditor使用JavaScript编写,可以无缝的与Java、.NET、PHP、ASP等程序接合。这个是官网上的介绍。
主页:http://www.kindsoft.net/index.php
下载:http://www.kindsoft.net/down.php
示例:http://www.kindsoft.net/demo.php
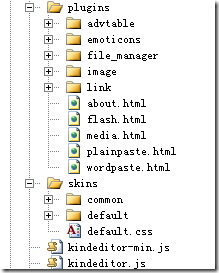
KindEditor相比较NicEditor涉及的文件要多很多,不过大小也才几百K而已,下图为文件结构
使用代码
2 < head runat ="server" >
3 < title > title >
4 head >
5 < body >
6 < form id ="form1" runat ="server" >
7 < script charset ="utf-8" src ="../JS/KindEditor/kindeditor-min.js"
8 type ="text/javascript" > script >
9 < script type ="text/javascript" charset ="utf-8" >
10 KE.show({
11 id: ' txtContent ' ,
12 resizeMode: 1 ,
13 allowPreviewEmoticons: false ,
14 allowUpload: false ,
15 });
16 script >
17 < textarea cols ="60" id ="txtContent" style ="width: 600px; height: 300px;" runat ="server"
18 readonly ="readonly" > textarea >
19 form >
20 body >
21 html >
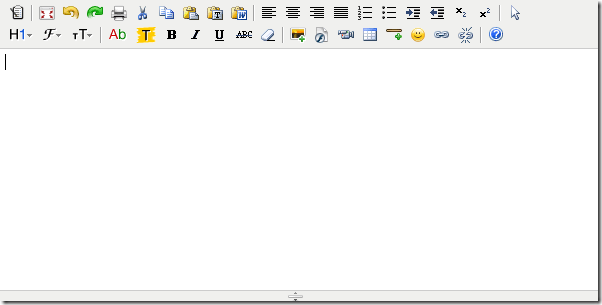
运行效果如下
Ueditor
一款开源支持在线定制的编辑器,由百度提供:
http://ueditor.baidu.com/website/
总结
选择这两款富文本编辑器的原因有
1 都是使用JS编写,这样使用起来比较简单不用去引用DLL。
2 体积都很小。
3 都可以直接将现有的TextBox或是TextArea变成富文本编辑器。
NicEditor相比较KindEditor来说还显的不是很成熟。在我最近的一个需求中就有两点没有达到,最后选用了KindEdior。
1 TextBox的宽度只能设置成固定数值的宽度,如果设置成百分比,如100%,在有的浏览器中就会显示有问题。
2 貌似还没有禁用编辑器的编辑功能,也有可能是我没有找到设置的方法