1. 说明
gitbook网站是一个简单的个人在线书籍网站,在这里可以把自己的文档整理成书籍发布出来,便于阅读。
gitbook网站:https://legacy.gitbook.com/
本文主要讲解在gitbook网站上发布一个书籍文档和使用gitbook提供的工具在本地开发一个书籍文档部署到自己的服务上
在此之前你需要会如下准备:
- 账号: github有账号,gitbook使用github账号注册
- git:代码管理工具
- Markdown:gitbook主要使用MD语法来编写书籍的
- gitbook工具:如果你在本地开发需要安装此插件,下面有介绍
- nodejs环境:gitbook插件需要的运行环境
- 一款Markdown编辑器:方便本地开发,推荐Typora或gitbook自己的编辑器gitbook editor
2. 在gitbook网站上创建一本文档书籍
此种方式是使用github网站加gitbook网站的方式来创建书籍的。
首先你要有一个github账号,然后在github网站中创建了一个repo仓库,用于存放书籍内容的仓库。
注意:gitbook网站有时需要使用代理才能打开。
2.1 登陆gitbook网站
gitbook网站支持直接使用github账号登陆的,推荐直接使用github账号登陆。
打开gitbook网站:https://legacy.gitbook.com/
点击右上角的Sign In登陆,然后选择Sign in with GitHub选择使用github账号进行登陆。
第一次登陆gitbook网站时,需要github网站的认证,还需要到注册github网站的邮箱中点击确认。
2.2 创建一本书
2.2.1 点击新建一本书按钮
登陆网站后,点击右上角的用户图标,然后选择Your Profile。然后就会在右上角看见+ new按钮,点击此按钮就是创建一本书。
或者在gitbook的dashboard页面有一个New Book按钮,点击也可以创建一个书籍:
或者打开此链接,直接进入创建书籍页面:https://legacy.gitbook.com/new
2.2.2 在创建书籍中选择github
进入新建页面后,在左边找到GITHUB选项。
第一次需要点击右边的install github integration。
此时会跳转到github页面去安装这个插件,可以选择所有仓库或者某个仓库,然后点击install安装,输入github密码后完成安装。
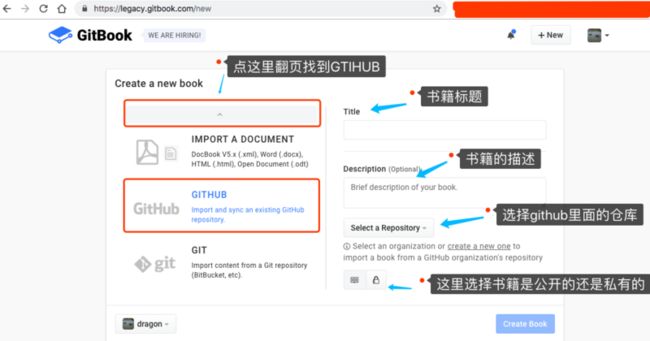
此时回到gitbook新建页面刷新,选择github后,会在右边会出现如下选项:
-
title: 书籍的标题 -
description:对这本书的描述 -
Select a Repository: 选择github中的仓库等 -
PublicorPrivate: 这本书是公开(Public)还是私有(Private)的
注意:标题一定要是英文的,因为这要作为这本书籍的链接(创建成功后可修改名称)。
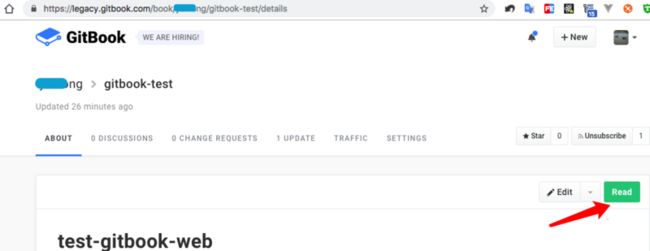
点击create book按钮后,会出现这本书籍页面,然后刷新页面,然后点击ABOUT。
此时一本书籍已经在gitbook上创建完毕了。
2.3 创建书籍目录文件
经过上面的步骤后,只是创建了一本书籍,但是此时还不完整,因为缺少了书籍的目录。
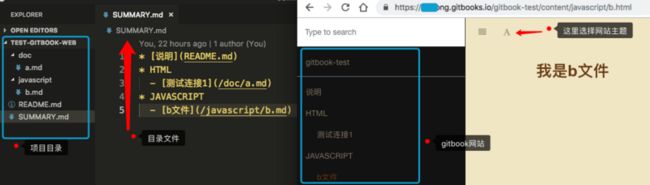
首先需要在项目的根目录创建一个SUMMARY.md文件,此文件就是gitbook的目录,内容格式如下:
* [说明](README.md)
* HTML
- [测试连接1](/doc/a.md)
* JAVASCRIPT
- [b文件](/javascript/b.md) 此时项目目录结构:
.
├── README.md
├── SUMMARY.md
├── doc
│ └── a.md
└── javascript
└── b.md保存SUMMARY.md后,提交内容到github网站仓库中,需要等待一会才能在gitbook网站上看见更新内容,有时需要等很久才能更新,最终效果如下图所示:
3. 使用gitbook工具开发
上面说的在gitbook网站发布一本书虽然方便,但是有如下缺点:
1、gitbook网站经常打不开,需要使用代理才能访问
2、修改提交后有时需要很久才能显示更新
还好,gitbook还提供了基于Node.js的命令行工具,可使用 Github/Git 和 Markdown 来制作精美的电子书,然后部署到自己的网站上(或在github托管)。
gitbook命令行工具首先需要本地电脑有nodejs和终端。
一般linux系统和Mac系统自带nodejs和终端,Windows系统需要安装nodejs和终端。
windows系统推荐cmder终端,安装和介绍请自行查找。
可使用如下命令在终端查看系统是否有nodejs:
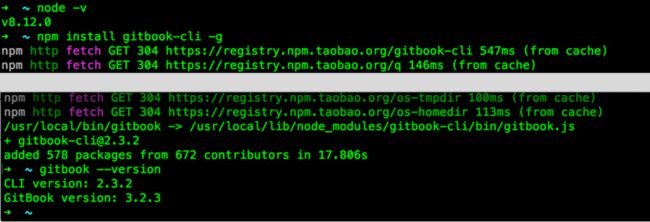
node -v
v8.12.0如果出现版本号,那么说明已经安装了,如果没找到这个命令,那么进入node官网:http://nodejs.cn/ ,选择下载,选择对应的操作系统后下载安装即可。
gitbook命令行工具推荐nodejs版本要v4.0.0以上,如果版本过低,可看如下教程将版本升级到v4.0.0以上:
https://segmentfault.com/a/11...
3.1 安装gitbook-cli工具
gitbook-cli是一个在同一系统上安装和使用多个版本的GitBook的实用程序。它将自动安装所需版本的GitBook来构建一本书。
打开终端输入npm install gitbook-cli -g命令进行全局安装:
npm install gitbook-cli -g
npm http fetch GET 304 https://registry.npm.taobao.org/os-tmpdir 100ms (from cache)
npm http fetch GET 304 https://registry.npm.taobao.org/os-homedir 113ms (from cache)
/usr/local/bin/gitbook -> /usr/local/lib/node_modules/gitbook-cli/bin/gitbook.js
+ [email protected]
added 578 packages from 672 contributors in 17.806s
安装成功后可使用gitbook --version来查看是否安装成功:
gitbook --version
CLI version: 2.3.2
GitBook version: 3.2.3注意:终端第一次运行gitbook命令,可能会自动安装gitbook,因为刚才安装的是CLI,此时CLI会自动安装gitbook。
如果想卸载CLI,可使用npm uninstall gitbook-cli -g来删除。
3.2 初始化一本书
初始化一本书的命令是gitbook init,
首先在终端创建一个项目目录,并进入这个目录:
mkdir book
cd book然后使用gitbook init来初始化一本书:
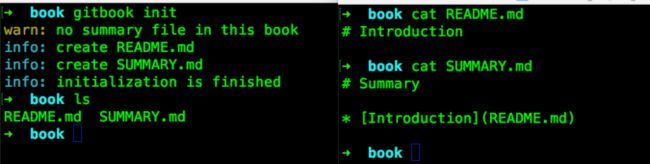
~ gitbook init
warn: no summary file in this book
info: create README.md
info: create SUMMARY.md
info: initialization is finishedgitbook init会在空项目中创建README.md和SUMMARY.md两个文件:README.md文件是项目的介绍文件。SUMMARY.md是gitbook书籍的目录。
如果SUMMARY.md文件里面有如下内容:
* [项目介绍](README.md)
* http
* [http说明](doc/http/http解析.md)
* [tcp说明](doc/http/tcp/tcp说明.md)
* [udp说明](doc/http/tcp/udp/udp说明.md)
* HTML
* [HTML5-特性说明](doc/html/HTML5-特性说明.md)那么在使用gitbook init时,如果目录里面的文件不存在,则会创建目录中的文件:
~ gitbook init
info: create doc/http/http解析.md
info: create doc/http/tcp/tcp说明.md
info: create doc/http/tcp/udp/udp说明.md
info: create doc/html/HTML5-特性说明.md
info: create SUMMARY.md
info: initialization is finished 3.3 本地启动服务编写书籍
终端打开项目目录,使用gitbook serve启动服务:
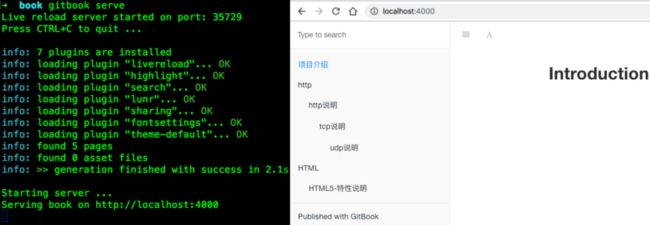
~ gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
info: 7 plugins are installed
info: loading plugin "livereload"... OK
……
info: loading plugin "theme-default"... OK
info: found 5 pages
info: found 0 asset files
info: >> generation finished with success in 2.1s !
Starting server ...
Serving book on http://localhost:4000然后根据终端的提示,在浏览器中打开http://localhost:4000查看书籍,效果如下图所示:
注意:gitbook serve命令会在项目中生成一个_book的文件夹,此文件夹就是最终生成的项目。
3.4 文档打包
可使用gitbook build命令来生成最终的项目:
~ gitbook build
info: 7 plugins are installed
info: 6 explicitly listed
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 5 pages
info: found 0 asset files
info: >> generation finished with success in 1.0s !命令执行结束后,会在项目下生成_book的文件夹,此文件夹就是最终生成的项目。
在_book文件夹里有一个index.html文件,这个文件就是文档网站的HTM入口,把_book文件夹复制到服务器,然后把web服务的入口引向index.html即可完成文档网站的部署。
如果你想查看输出目录详细的记录,可使用gitbook build ./ --log=debug --debug来构建查看。
3.5 项目部署到GitHub Pages
这部分需要使用git和github网站,如果你不会,请自行在网上搜索文档查看。
由于gitbook生成的项目跟文档的源码是两个部分,所以可以把文档放到master分支上,部署的网站放到gh-pages 分支。
1、首先需要在github上创建公共一个仓库。
2、在项目中创建一个.gitignore文件,内容如下:
# 忽略gitbook生成的项目目录
_book然后终端打开项目,输入如下命令,来提交文档源码:
~ git init
~ git add .
~ git commit -m '初始化gitbook本地项目'
~ git remote add origin https://github.com/yulilong/book.git
~ git push -u origin master上面命令执行结束后,就会把代码提交到github上的仓库。
注意仓库地址要替换成你自己的链接。
为了部署方便,可以创建一个脚本文件deploy.sh,内容如下:
#!/usr/bin/env sh
echo '开始执行命令'
# 生成静态文件
echo '执行命令:gitbook build .'
gitbook build .
# 进入生成的文件夹
echo "执行命令:cd ./_book\n"
cd ./_book
# 初始化一个仓库,仅仅是做了一个初始化的操作,项目里的文件还没有被跟踪
echo "执行命令:git init\n"
git init
# 保存所有的修改
echo "执行命令:git add -A"
git add -A
# 把修改的文件提交
echo "执行命令:commit -m 'deploy'"
git commit -m 'deploy'
# 如果发布到 https://.github.io/
echo "执行命令:git push -f https://github.com/yulilong/book.git master:gh-pages"
git push -f https://github.com/yulilong/book.git master:gh-pages
# 返回到上一次的工作目录
echo "回到刚才工作目录"
cd - 注意脚本中仓库地址要替换成你自己的地址。
文件保存后,在终端执行如下命令开始把最终项推送到gh-pages分支:
bash deploy.sh执行成功后,在github网站上的仓库里面点击Settings -> GitHub Pages选项中 -> Source里面选择gh-pages branch 然后点击Save按钮,然后在GitHub Pages下面就会看见一个网站,这个网站就是最终的网站。
最终效果如下图所示:
3.6 一些部署到GitHub Pages的例子
https://github.com/yodaos-pro...
参考资料
gitbook 的配置文件book.json说明
gitbook工具文档
GitBook Editor
gitbook 评论插件
Gitbook 使用教程