Selenium 窗口切换方法详解
在做web自动化测试的时候,常常会弹出新窗口,而需要定位到窗口的元素,如果不进行切换肯定会定位不到元素,所以在定位元素前需要先切换至新窗口。
三种类型及方法如下:
一:Windows窗口
handle=driver.windows_handles#获取句柄,得到的是一个列表
driver.switch_to.windows(handle[-1])#切换至最新句柄
此类窗口就是常说的句柄,点击某个连接会产生新的句柄,以百度为例:
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions
dr=webdriver.Chrome()
dr.get('https://www.baidu.com')
#初始化定时器
dr.maximize_window()
dr.find_element('id','kw').send_keys('北京疫情')
dr.find_element('id','su').click()
wait=WebDriverWait(dr,10)
#进入疫情首页
wait.until(expected_conditions.element_to_be_clickable(("xpath","//div[@class='tips-right']"))).click()#元组的数据形式
#切换至新窗口
handl=dr.window_handles
dr.switch_to.window(handl[-1])
#回到百度首页
wait.until(expected_conditions.element_to_be_clickable(("xpath","//a[text()='百度首页']"))).click()
dr.quit()
二:alert弹窗
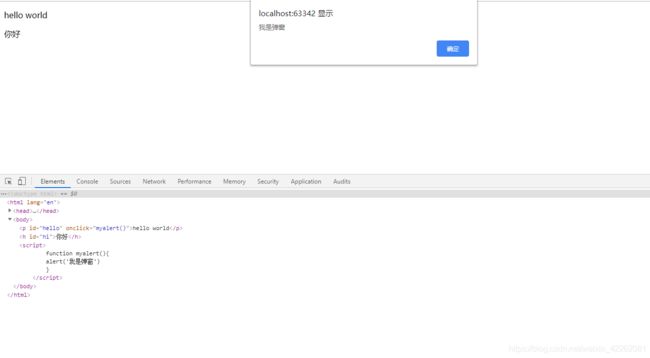
alert弹窗是windows窗口弹出的提示框,如果不对提示框做出操作,是不能继续进行其他操作的,举例如下:

当点击hello world的时候会弹出提示框,而不处理弹框,想定位”你好“是定位不到的。
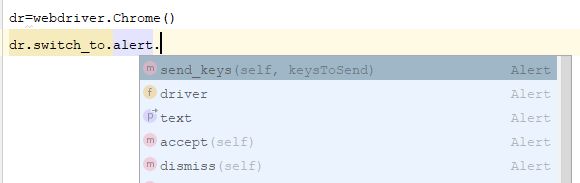
dr.switch_to.alert.send_keys(' ')#alert弹框输入文本
dr.switch_to.alert.text#获取alert的文本内容
dr.switch_to.alert.accept()#确定操作
dr.swicth_to.alert.dissmiss#取消操作
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions
import time
dr=webdriver.Chrome()
dr.get('url地址')
wait=WebDriverWait(dr,10)
wait.until(expected_conditions.element_to_be_clickable(('id','hello'))).click()
time.sleep(2)
print(dr.switch_to.alert.text)#获取弹窗的文本内容
dr.switch_to.alert.accept()#确定
dr.find_element_by_id('hi')
dr.quit()
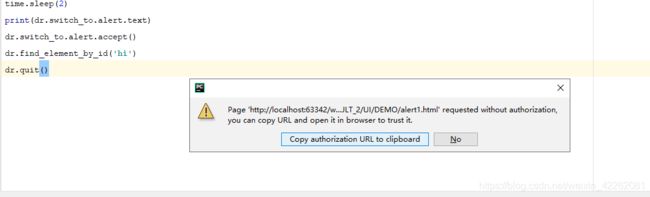
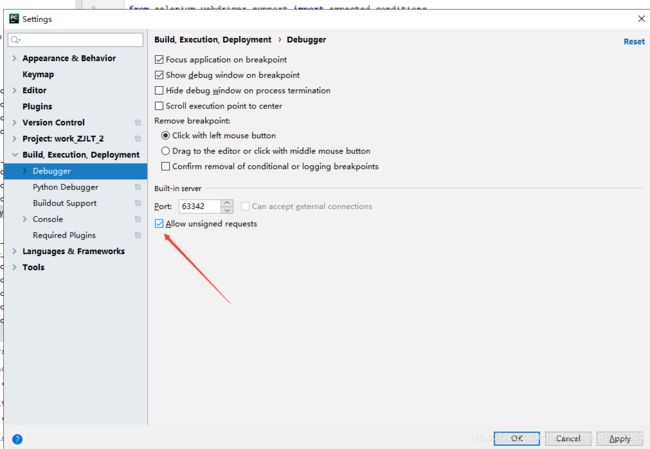
顺便提一下,调试本地地址的时候会提示未经授权

需要再setting中勾选如图按钮。

三:iframe
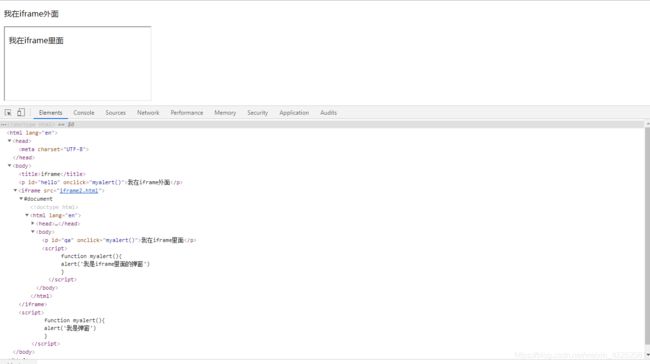
iframe是嵌套在HTML里面的又一个HTML页面,如果想对iframe中的元素进行操作,那么必须要切换至iframe中才可以。

如图,我想定位iframe里面的元素,方法入下:
driver.switch_to_frame(id)
driver.switch_to_frame(name)
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions
import time
dr=webdriver.Chrome()
dr.get('url')
wait=WebDriverWait(dr,10)
dr.switch_to.frame('ws')#通过name
dr.switch_to.frame('qw')#通过id
wait.until(expected_conditions.presence_of_element_located(('id','qa'))).click()
time.sleep(2)
dr.quit()
如果没有id或name属性,可以通过其他定位方式,传入WebElement对象
driver.switch_to_frame(driver.find_element("xpath","//iframe[contains(@src,'iframe2')]"))
从iframe切换到主html
driver.switch_to.default_content()
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions
dr=webdriver.Chrome()
dr.get('http://localhost:63342/work_ZJLT_2/UI/DEMO/iframe1.html?_ijt=1bg531v5p130n0nkfaio5m37n3')
wait=WebDriverWait(dr,10)
dr.switch_to.frame('ws')#切换至iframe中
wait.until(expected_conditions.presence_of_element_located(('id','qa'))).click()
dr.switch_to.alert.accept()#处理弹窗
dr.switch_to.default_content()#回到主html
wait.until(expected_conditions.presence_of_element_located(('id','hello'))).click()
dr.quit()
如果遇到多层嵌套的iframe,则需要一层一层的切换,举例如下:

driver.switch_to_iframe('if1')#先进入iframe1
driver.switch_to_iframe('if2')#在进入iframe2
如果需要从iframe2退回至iframe使用:
driver.switch_to.parent_frame()