工具栏布局采用WPF中Grid作为容器,按钮采用自定义样式和图标,并采用Separator分割线:
XAML设计器代码:
其中 Style="{StaticResource ButtonStyle}" 按钮样式可以根据自身UI风格来使用自定义样式
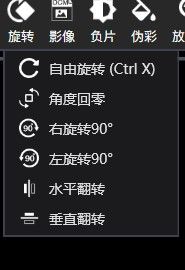
<Button x:Name="BtnRotate" Margin="5,0,0,0" Style="{StaticResource ButtonStyle}" HorizontalAlignment="Left" VerticalAlignment="Top" Height="59" Click="BtnRotate_Click" > <Button.Content> <Grid> <Image Source="/PACS;component/Resources/旋转.png" Margin="-5,-1,-5,21" /> <TextBlock Text="旋转" Foreground="White" Margin="0,32,0,0" /> Grid> Button.Content> <Button.ContextMenu> <ContextMenu > <MenuItem Header="自由旋转 (Ctrl X)" Click="MyRotate_Click" > <MenuItem.Icon> <ImageBrush ImageSource="/PACS;component/Resources/自由旋转.png"/> MenuItem.Icon> MenuItem> <MenuItem Header="角度回零" Click="RotateClear_Click"> <MenuItem.Icon> <ImageBrush ImageSource="/PACS;component/Resources/角度归零.png"/> MenuItem.Icon> MenuItem> <MenuItem Header="右旋转90°" Click="RotateRight90_Click"> <MenuItem.Icon> <ImageBrush ImageSource="/PACS;component/Resources/右旋转90.png"/> MenuItem.Icon> MenuItem> <MenuItem Header="左旋转90°" Click="RotateLeft90_Click"> <MenuItem.Icon> <ImageBrush ImageSource="/PACS;component/Resources/左旋转90.png"/> MenuItem.Icon> MenuItem> <MenuItem Header="水平翻转" Click="RotateHor_Click"> <MenuItem.Icon> <ImageBrush ImageSource="/PACS;component/Resources/水平翻转.png"/> MenuItem.Icon> MenuItem> <MenuItem Header="垂直翻转" Click="RotateVer_Click"> <MenuItem.Icon> <ImageBrush ImageSource="/PACS;component/Resources/垂直翻转.png"/> MenuItem.Icon> MenuItem> ContextMenu> Button.ContextMenu> Button>
需要注意的是,当我们点击按钮时弹出的菜单实际上是右键菜单ContextMenu,
所以要在按钮的点击事件中显示右键菜单并定位:
//设置关联按钮 BtnRotate.ContextMenu.PlacementTarget = BtnRotate; //弹出时的位置在底部 BtnRotate.ContextMenu.Placement = PlacementMode.Bottom; //显示菜单 BtnRotate.ContextMenu.IsOpen = true;
C#开发PACS、RIS医学影像处理系统
目录整理:
(一)PACS客户端:
C#开发PACS医学影像处理系统(一):开发背景和功能预览
C#开发PACS医学影像处理系统(二):界面布局之菜单栏
C#开发PACS医学影像处理系统(三):界面布局之工具栏
C#开发PACS医学影像处理系统(四):界面布局之状态栏
C#开发PACS医学影像处理系统(五):查询病人信息列表
C#开发PACS医学影像处理系统(六):加载Dicom影像
C#开发PACS医学影像处理系统(七):读取影像Dicom信息
C#开发PACS医学影像处理系统(八):单元格变换
C#开发PACS医学影像处理系统(九):序列列表
C#开发PACS医学影像处理系统(十):Dicom影像下载策略与算法
C#开发PACS医学影像处理系统(十一):Dicom影像挂片协议
C#开发PACS医学影像处理系统(十二):绘图处理之图形标记
C#开发PACS医学影像处理系统(十三):绘图处理之测量工具
C#开发PACS医学影像处理系统(十四):处理Dicom影像窗宽窗位
C#开发PACS医学影像处理系统(十五):基于体位图交叉定位线算法
C#开发PACS医学影像处理系统(十六):2D处理之平移和缩放
C#开发PACS医学影像处理系统(十七):2D处理之任意角度旋转与镜像翻转
C#开发PACS医学影像处理系统(十八):Dicom影像色彩增强(伪彩)
C#开发PACS医学影像处理系统(十九):Dicom影像反色处理(负片)
C#开发PACS医学影像处理系统(二十):Dicom影像放大镜功能
(二)PACS三维:MRP、MIP、VR
C#开发PACS医学影像三维重建(一):使用VTK三维重建Dicom影像
(三)PACS网页端:开发Web版本的PACS
C#开发Web端PACS(一):基于PACS客户端思想重写Web端
(四)PACS移动端:开发基于HTML5移动端版本的PACS
C#开发移动端PACS(一):使用HTML5和CSS3开发PACS手机端页面
C#开发移动端PACS(二):使用 .Net MVC 开发手机端PACS服务端
(五)PACS服务端:
C#开发PACS医学影像处理系统服务端(一):医疗设备的连接与收图
C#开发PACS医学影像处理系统服务端(二):高并发架构
(六)PACS与RIS系统的通信与集成
在RIS系统中调起PACS并打开Dicom影像
(七)云PACS与远程会诊
C#开发PACS医学影像处理系统之云PACS(区域PACS)(一):架构概述
C#开发PACS医学影像处理系统之云PACS(区域PACS)(二):远程会诊与双向转诊
(八)科幻级视频特效:使用Adobe After Effects 制作PACS影像处理系统宣传视频