有个性的开发人员总是喜欢使用属于的主题和配色方案,它们可以看出开发者的个性,更改它们可以缓解审美疲劳,总之选择一个适合自己的解决方案可能极大的增加自己的编码舒适度。
1. 配色方案的选择和使用
手动修改Visual Studio字体和颜色来现实属于自己的配色实在是太麻烦,我也不推荐大家使用 这样的方式,我给大家推荐几个常用的配色方案:
https://studiostyl.es/
上面总有一款适合自己的配色方案,需要下载的朋友可以到 StudioStyle 去下载自己喜欢的配色方案。
2. 选中喜欢的Theam,进入,选中特定的VS20XX平台,下载VS的配置文件。
如:
Dark Chrome Inspector.vssettings 样式很不错
已经下载好的地址:https://i.cnblogs.com/Files.aspx
下载之后先不着急安装,如果您的Visual Studio安装了Visual Assist X助手的话,本人强烈建议关闭助手的颜色配置,否则会导致配色方案的色差,关闭的方式如下:
下面设置我们刚刚下载好的配色方案,选择菜单【工具】【导入和导出设置】,在弹出的导入和导出设置向导”对话框中选择“导入选定的环境设置”,然后根据自己的实际情况选择“是,保存当前设置”或“否,仅导入新设置,覆盖我的当前设置”,然后点击“浏览”来打开一个Visual Studio Settings File(扩展名为.vssettings),也就是我们刚才下载的配色方案,导入看看效果吧。
先保存原来的Setting文件,然后倒入“下载的颜色字体配置文件”,只含有字体和颜色。
导入之后,即可显示字体和颜色发生变化:
3. 修改主题
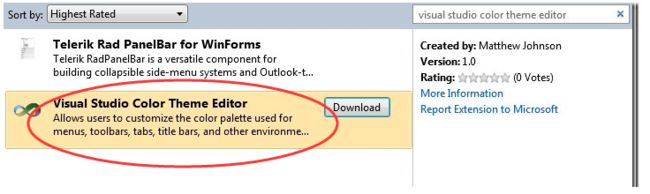
更换主题需要下载一个visual studio color theme editor 插件,可以再网上下载安装,也可以直接通过Extension Manager来安装
工具-扩展管理器-联机库-然后搜索visual studio color theme editor
安装完成后,请重新启动开发环境,这时候工具栏上面多了一个Theme下拉菜单,进去就可以选中响应的主题了。
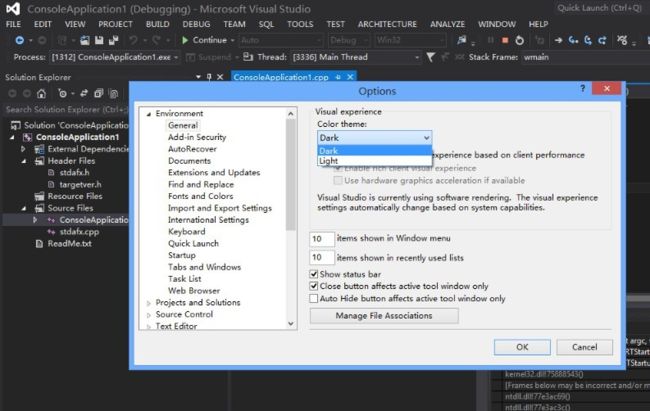
在结尾有一点我需要补充一下,Visual Studio 11自带一个Dark主题非常的不错,如果有兴趣的朋友可以使用一下,如下图所示TOOLS ---> OPTIONS--->Environment--->general--->ColorThemes ---> Dark
由于本人经常深夜编程,所以选择黑色背景的主题对眼睛的刺激会比较小,同时黑色的Dark出题非常酷,喜欢的朋友一定不要错过。
参考技术博客:
https://www.cnblogs.com/iTBear/articles/2779170.html