css基础
同时执行两个类选择器。
.mini{
font-size: 22px;
}
.yellow{
color: yellow;
}
<div class="yellow mini">这是第二个div</div>
id选择器
#p1{
color: green;
font-size: 99px;
font-weight: normal;
}
<p id="p1">这是一个p标签</p>
类选择器
<div class="yellow mini">这是第二个div</div>
.yellow{
color: yellow;
}
.mini{
font-size: 22px;
}
层级
.box span{
}
<div class="box">层级选择器主要应用在选择父元素下的<span>子元素</span>,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,<em>防止命名冲突</em>。
层级选择器主要应用在选择父元素下的子元素,或者子元素下面的<span class="span02">子元素</span>,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
层级选择器主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
</div>
选择到两处,
.box .span02{
}
<div class="box">层级选择器主要应用在选择父元素下的<span>子元素</span>,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,<em>防止命名冲突</em>。
层级选择器主要应用在选择父元素下的子元素,或者子元素下面的<span class="span02">子元素</span>,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
层级选择器主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
</div>
只选择到一处
组选择
<style>
.box01,.box02{
font-size: 32px;
color: red;
}
</style>
<body>
<div class="box01">这是第一个div</div>
<div class="box02">这是第二个div</div>
<div class="box03">这是第三个div</div>
class = box01,or.box02,全部选择到
伪类选择器:
标签之前 a::after
鼠标悬停 a::hover
标签之后 a::before
<style>
a{
color: red;
}
a:hover{
font-size: 32px;
color:royalblue ;
}
.box01::before{
content: '哈哈';
}
.box02::after{
content: '嘻嘻嘻';
}
</style>
</head>
<body>
<a href="http://www.itcast.cn" class="link">传智播客</a>
<a href="http://www.itcast.cn" class="link">传智播客</a>
<div class="box01">这是第一个div</div>
<div class="box02">这是第二个div</div>
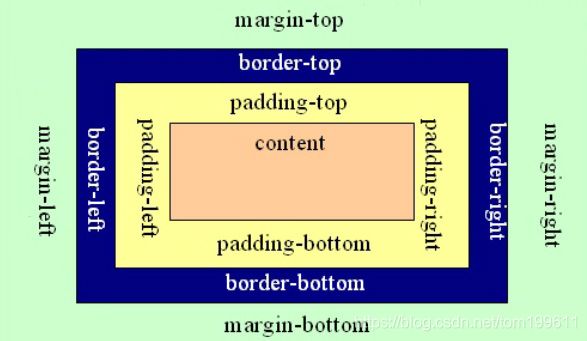
border :设置边框线
border : solid 5px red;
border:线条格式 粗细 颜色
solid 实线/dashed 虚线
border-top: ;
border-left: ;
border-right: ;
margin: 外边距,同级别控件的距离
margin-top,margin-right,margin-bottm
padding: 内部边距,1 控件边框到内部文字的距离。 2 控件内部的子控件之间的距离
padding-top,padding-right, padding-bottm,padding-left
margin:50px,auto;
上面间隙margin 50px,左右居中
内边距padding 5px: 该标签内部的内容,相距这个标签的距离。
padding 3px,3px,3px,4px; 控件顺时针的边的内距。
text-indent: 50px ; 段落首行缩进50像素点
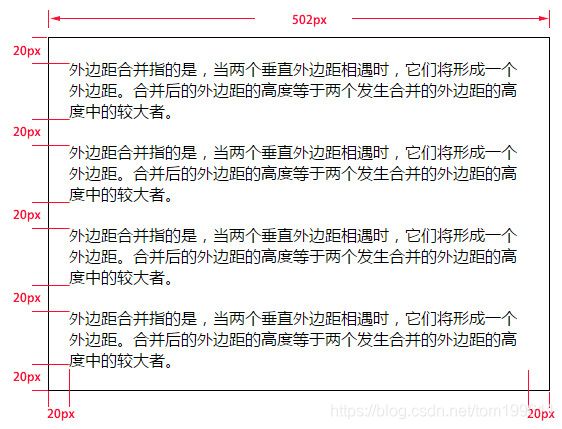
margin合并 取较大的的一点疑惑
<style>
div{
background-color:gold;
width:200px;
height:200px;
border:solid black 2px;
}
.box01{
margin-bottom: 50px;
}
.box02{
margin-top: 30px;
}
/* 两块并不是 80px ,而是两者距离取大 */
</style>
</head>
<body>
<div class="box01">1</div>
<div class="box02">2</div>
开发中只设置mar-top 让mar-botm = 0px;
<div class="box">
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
</div>
只设置mar-top = 20 ,不设置mar-btom
然后让最后一个div 设置mar-btom=20px 即可。
margin塌陷
块内文本居中
display: inline-block;
text-align: center;
文本在块内的上下居中
height: 45px;
line-height: 45px;
首行缩进
text-intent : px;
块的左右居中
marging : 离上面的距离px auto;
margin的技巧
上下div多个重叠,每个div要显示的border 2px的话。
那么上下两个相邻的div的border会重叠两次。4px了
对于div 添加margin-top :-1px 减去一半
<style>
.main{
height: 150px;
width: 200px;
background: pink;
margin: 50px auto;
}
.main div{
height: 30px;
width: 200px;
background: yellow;
border: solid 1px green;
margin-bottom: -1px;
}
style>
head>
<body>
<div class="main">
<div>div>
<div>div>
<div>div>
<div>div>
<div class="last">div>
div>
块在块内的垂直居中? 怎么做?
文字在块内的垂直居中可以用,line-height : heightpx;
块在块内的垂直居中呢?
塌陷bug
想让内部的块在父块居中,内块设置margin-top ,发现效果传给了 父块的margin-top。
<style>
.con{
width:300px;
height:300px;
background-color:gold;
}
.box{
width:200px;
height:100px;
background-color:green;
margin-top: 100px;
}
style>
head>
<body>
<div class="con">
<div class="box">div>
div>
解决塌陷,给父块 加上边框即可。
<style>
.con{
width:300px;
height:300px;
background-color:gold;
border: 1px black solid;
}
.box{
width:200px;
height:100px;
background-color:green;
margin-top: 100px;
margin-left: 50px;
}
style>
head>
<body>
<div class="con">
<div class="box">div>
div>
第二种解决 塌陷,
溢出设置为 隐藏即可。
<style>
.con{
width:300px;
height:300px;
background-color:gold;
/* border: 1px black solid; */
overflow: hidden;
}
.box{
width:200px;
height:100px;
background-color:green;
margin-top: 100px;
margin-left: 50px;
}
style>
head>
<body>
<div class="con">
<div class="box">div>
div>
也就是让 子块的margin-top:生效。
第三种解决塌陷的办法。
伪类选择器
<style>
.con{
width:300px;
height:300px;
background-color:gold;
}
.con::before{
content: '';
display: table;
}
.box{
width:200px;
height:100px;
background-color:green;
margin-top: 100px;
margin-left: 50px;
}
style>
head>
<body>
<div class="con">
<div class="box">div>
div>
.con::before{
content: '';
display: table;
}
溢出部分是否显示?
overflow: hidden; 超出部分 隐藏
overflow:visible; 超出部分 显示
overflow: auto; 超出部分 ,有滑轮滚动。
.box{
overflow:auto;
}
文本,标签上下居中,左右居中:
text-aling
和line-height
固定定位fixed
1.固定定位的时候如何设置居中?
position: fixed;
left: 50%;
margin-left: -350px;
2 给弹框做出 周围暗色效果
弹框的 zindex:999
mask的div 的zindex :998,定位设置成固定定位。
.pop{
height: 280px;
width: 500px;
background-color: violet;
border: 1px black solid;
position: fixed;
left: 30%;
top: 40%;
z-index: 999;
}
.mask{
position: fixed;
height: 100%;
width: 100%;
background-color: black;
opacity: 0.3;
z-index: 998;
}
<div>
<div class="pop"><h1>弹框h1>div>
<div class="mask">div>
div>