本次和大家分享的是Swagger to WebApi的nuget包Swashbuckle;因为项目需要统一api文档的风格,并要支持多种开发语言(C#,java,python),所以首先想到的是swagger来构建api文档,本章讲解的是对.net的webpi来生成文档,后续会将java的springmvc+swagger来构建接口文档。
- 准备工作
- 快速构建简易api文档
- swagger文档支持在header中增加Token参数
. 准备工作
首先创webapi项目,然后通过nuget管理器安装Swashbuckle的包,我这里通过console命令安装:
Install-Package Swashbuckle -Version 5.6.0
注意只需要安装这个包就行了,其他的会自动引用,由于Swashbuckle包含了swagger的引用,所以不用再单独操作引用了。
. 快速构建简易api文档
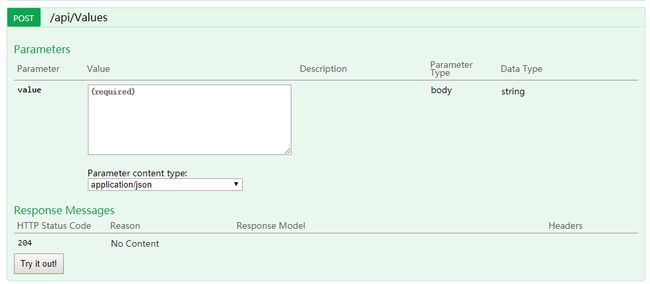
如上安装完Swashbuckle后其实就能够直接运行看效果了,我这里的访问路径是: http://localhost:51847/swagger/ui/index ,注意:/swagger/ui/index 是默认固定的路径,这是nuget包封装的路径,访问后能看到如下界面效果:
一个简易的文档就弄好了,swagger的颜色看起来搭配不错;由于大多数接口都是post请求方式,因此咋们以/api/values的post接口为例如:
对于接口文档而言,上面文档存在如下一些疏漏:
- 未说明方法的功能
- 参数属性的描述没有
- 返回属性的描述没有
为了方便其他人员对接接口,所以对接口文档我们需要增加一些描述,要增加描述这里就要知晓:Swashbuckle是通过xml文件来读取配置信息的,该xml文件里面包含了我们在代码中对方法,对类,对参数,对返回值做的文字描述;首先定义一个请求和响应的实体 如:
1 ///2 /// 登录请求 3 /// 4 public class MoLoginRq 5 { 6 /// 7 /// 账号 8 /// 9 public string UserName { get; set; } 10 /// 11 /// 密码 12 /// 13 public string UserPwd { get; set; } 14 } 15 16 /// 17 /// 登录返回 18 /// 19 public class MoLoginRp 20 { 21 /// 22 /// 登录返回的token 23 /// 24 public string Token { get; set; } 25 }
新增一个登录接口,代码如:
1 ///2 /// 登录接口 3 /// 4 /// 请求 5 /// 响应 6 [HttpPost] 7 public MoLoginRp Login(MoLoginRq rq) 8 { 9 MoLoginRp rp = new MoLoginRp(); 10 11 rp.Token = Guid.NewGuid().ToString(); 12 13 return rp; 14 }
到这里基本的动作都做完了,剩下的是上面我们说的xml文件怎么来,又怎么和swagger关联;
首先,看项目的App_Start文件夹里面应该在安装nuget包的时候会自动增加一个 SwaggerConfig.cs 文件,里面就是swagger使用的一些设置,我们需要找到被注释的: //c.IncludeXmlComments(GetXmlCommentsPath()); 代码,取消注释并创建一个 GetXmlCommentsPath() 方法(获取xml注释文件路径) 如:
1 public static string GetXmlCommentsPath() 2 { 3 //D:/WebApplication/bin/WebApplication.xml 4 return Path.Combine( 5 AppDomain.CurrentDomain.BaseDirectory, 6 "bin", 7 string.Format("{0}.XML", typeof(SwaggerConfig).Assembly.GetName().Name)); 8 }
这个时候代码基本完成了,还需要我们通过vs设置一下生成项目时自动创建xml文件,如下:鼠标右键起始项目-》属性-》生成-》勾选xml文件
然后,鼠标右键重新生成下项目,这个时候bin目录就有了WebApplication.xml
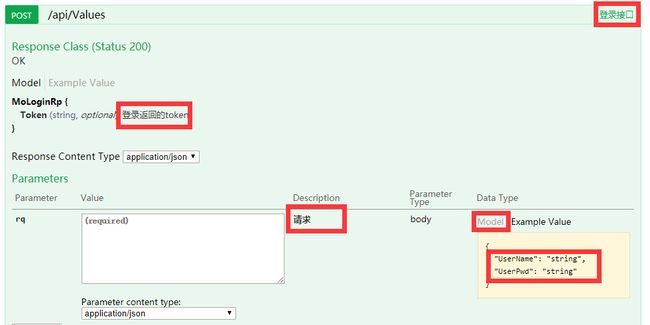
这个xml文件内容就是一些注释的信息,具体各位自己点看看下xml内容;到这里我们设置和代码都弄完了,来看下swagger页面效果,通过预览 http://localhost:51847/swagger/ui/index :
这个时候我们增加的一些文字说明就完成了,这个时候细心的朋友能够看出来我们的Action方法名称没识别出来,这不符合我们命名规范,这里有两种解决方案:
- 在action方法上增加 [ActionName("Login")] 标记
- 修改WebApiConfig.cs文件的路由如:"api/{controller}/{action}/{id}"
这里我采用后者,为了统一通过方法名来识别对应接口:
swagger文档支持在header中增加Token参数
对于api接口,我们通常在登录后的其他操作都会让调用方传递授权的token,而token一般做法是放在请求的header里面,swagger文档为了测试方便可以把token放在header作为参数传递;首先创建测试接口GetNames:
1 ///2 /// 获取用户名称列表 3 /// 4 /// 5 [HttpPost] 6 public List<string> GetNames() 7 { 8 List<string> list = new List<string> {"神牛001","神牛002", "神牛003" }; 9 10 return list; 11 }
然后在App_Start/SwaggerConfig.cs文件中添加:
1 c.ApiKey("apiKey") 2 .Description("授权token") 3 .Name("token") 4 .In("header");
并启动:
1 EnableSwaggerUi(c => 2 { 3 c.EnableApiKeySupport("token", "header"); 4 });
然后启动并在swagger界面输入:
这个时候点击try it out请求接口,能够在看到请求里面包含了token信息: