从零开始学python——用django做日报系统!这特么零基础能做?
前端是一个非常蛋疼的工作,不仅需要了解html、css、JavaScript、jquery……你还要有审美、有极大的耐心。脾气暴躁的不建议上手。
我目前用的框架是bootstrap4,官网地址:https://v4.bootcss.com/。(这个还是几年前在航信敏哥带我入门的)。建议初学者多看看官方中文文档,我这边直接上代码。
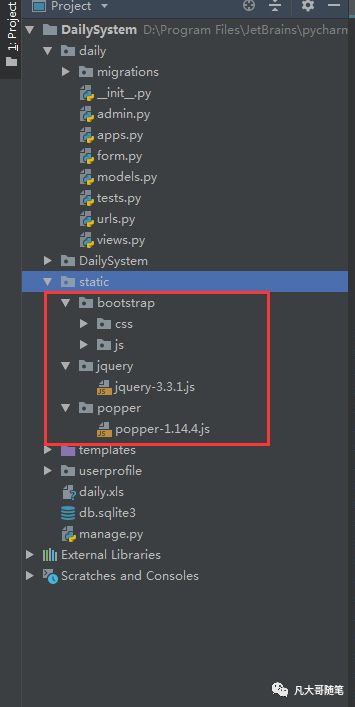
1、首先在static目录下导入相关的包,包目录如下:
我在所有包都放到百度网盘上了,欢迎自取,链接:
https://pan.baidu.com/s/1W5rHfMXjtOKpzpP3Il_p0A
提取码:
93cq
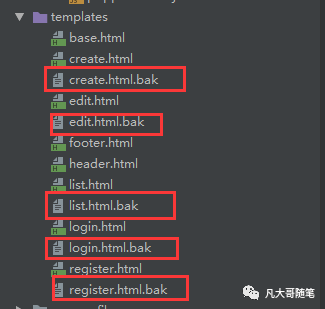
2、把之前templates目录下的html全都备个份,我是直接在后缀加了一个.bak。编程一定要养成随时备份的好习惯。
3、在templates目录下新建templates/base.html,base是个公共页面,里面引入我们刚才导的包,后面的页面就不用单独引入了。记得最前面要加入{% load staticfiles %}载入静态资源文件。
base页面还涉及到两个知识点一是打洞。例如{% block title %}{% endblock %}这段代码,子页面如果也有{% block title %}{% endblock %}就会把子页面的代码增加到base里来,如果没有这里就为空。
第二个知识点是引入其他页面。例如 {% include 'header.html' %},这个相当于把header.html里的所有代码放到base里的这个位置,方便管理和阅读。
{% load staticfiles %}{% block title %}{% endblock %} {% include 'header.html' %}{% block content %}{% endblock content %}{% include 'footer.html' %}
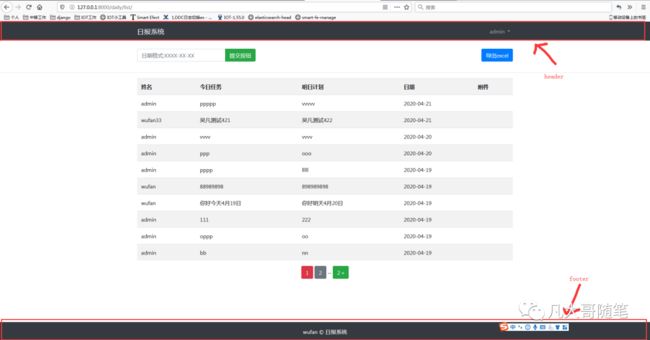
4、新建templates/header.html。header和footer都是属于公共页面,每个页面都会显示。
5、新建templates/footer.html
{% load staticfiles %}wufan © 日报系统
6、修改templates/list.html,这个页面继承base.html,通过打洞把相关的代码替换到base里,div里放的是bootstrap的相关样式,这里就不细讲了,其他从后端取值的代码不变。
{% extends "base.html" %}{% load staticfiles %}{% block title %}日报列表{% endblock title %}{% block content %}
姓名 今日任务 明日计划 日期 附件 {% for daily in dailylist %}{ { daily.author }} { { daily.todaytask }} { { daily.tomorrowtask }} { { daily.created|date:'Y-m-d' }} { { daily.dailyfile }} {% endfor %}{% if dailylist.has_previous %}« 1...class="btn btn-secondary">{ { dailylist.previous_page_number }}{% endif %}{ { dailylist.number }}{% if dailylist.has_next %}class="btn btn-secondary">{ { dailylist.next_page_number }}...class="btn btn-success">{ { dailylist.paginator.num_pages }} »{% endif %}{% endblock content %}
7、同理修改templates/create.html
{% extends "base.html" %} {% load staticfiles %}{% block title %} 写日报 {% endblock title %}{% block content %}{% csrf_token %}{% endblock content %}
8、修改templates/edit.html
{% extends "base.html" %} {% load staticfiles %}{% block title %} 用户信息 {% endblock title %}{% block content %}{% endblock content %}
9、修改templates/login.html
{% extends "base.html" %} {% load staticfiles %}{% block title %} 登录 {% endblock title %}{% block content %}{% endblock content %}
10、修改templates/register.html
{% extends "base.html" %} {% load staticfiles %}{% block title %} 注册 {% endblock title %}{% block content %}{% csrf_token %}{% endblock content %}
11、重新打开http://127.0.0.1:8000/daily/list/,是不是整个页面都焕然一新了。
再试试登录、注册、写日报页面,看看和之前有什么区别呢?