HTTP Secure
原文地址:https://en.wikipedia.org/wiki/HTTPS
HTTP Secure
| HTTP |
|---|
|
| Request methods |
|
| Header fields |
|
| Status codes |
|
Hypertext Transfer Protocol Secure (HTTPS) is a widely used communications protocol for secure communication over a computer network, with especially wide deployment on the Internet. Technically, it is not a protocol in itself; rather, it is the result of simply layering the Hypertext Transfer Protocol (HTTP) on top of the SSL/TLS protocol, thus adding the security capabilities of SSL/TLS to standard HTTP communications.
In its popular deployment on the internet, HTTPS provides authentication of the web site and associated web server that one is communicating with, which protects against Man-in-the-middle attacks. Additionally, it provides bidirectional encryption of communications between a client and server, which protects against eavesdropping and tampering with and/or forging the contents of the communication.[1] In practice, this provides a reasonable guarantee that one is communicating with precisely the web site that one intended to communicate with (as opposed to an imposter), as well as ensuring that the contents of communications between the user and site cannot be read or forged by any third party.
Historically, HTTPS connections were primarily used for payment transactions on the World Wide Web, e-mail and for sensitive transactions in corporate information systems. In the late 2000s and early 2010s, HTTPS began to see widespread use for protecting page authenticity on all types of websites, securing accounts and keeping user communications, identity and web browsing private.
A site must be completely hosted over HTTPS, without having some of its contents loaded over HTTP, or the user will be vulnerable to some attacks and surveillance. E.g. Having scripts etc. loaded insecurely on a HTTPS page makes the user vulnerable to attacks. Also having only a certain page that contains sensitive information (such as a log-in page) of a website loaded over HTTPS, while having the rest of the website loaded over plain HTTP will expose the user to attacks. On a site that has sensitive information somewhere on it, every time that site is accessed with HTTP instead of HTTPS, the user and the session will get exposed. Similarly, cookies on a site served through HTTPS have to have the secure attribute enabled.[2]
Contents
|
Overview
HTTPS is a URI scheme which has identical syntax to the standard HTTP scheme, aside from its scheme token. However, HTTPS signals the browser to use an added encryption layer of SSL/TLS to protect the traffic. SSL is especially suited for HTTP since it can provide some protection even if only one side of the communication is authenticated. This is the case with HTTP transactions over the Internet, where typically only the server is authenticated (by the client examining the server's certificate).
The main idea of HTTPS is to create a secure channel over an insecure network. This ensures reasonable protection from eavesdroppers and man-in-the-middle attacks, provided that adequate cipher suites are used and that the server certificate is verified and trusted.
Because HTTPS piggybacks HTTP entirely on top of TLS, the entirety of the underlying HTTP protocol can be encrypted. This includes the request URL (which particular web page was requested), query parameters, headers, and cookies (which often contain identity information about the user). However, because host (web site) addresses and port numbers are necessarily part of the underlying TCP/IP protocols, HTTPS cannot protect their disclosure. In practice this means that even on a correctly configured web server eavesdroppers can still infer the IP address and port number of the web server (sometimes even the domain name e.g. www.example.org, but not the rest of the URL) that one is communicating with as well as the amount (data transferred) and duration (length of session) of the communication, though not the content of the communication.[citation needed]
Web browsers know how to trust HTTPS websites based on certificate authorities that come pre-installed in their software. Certificate authorities (e.g. VeriSign/Microsoft/etc.) are in this way being trusted by web browser creators to provide valid certificates. Logically, it follows that a user should trust an HTTPS connection to a website if and only if all of the following are true:
- The user trusts that the browser software correctly implements HTTPS with correctly pre-installed certificate authorities.
- The user trusts the certificate authority to vouch only for legitimate websites.
- The website provides a valid certificate, which means it was signed by a trusted authority.
- The certificate correctly identifies the website (e.g., when the browser visits "https://example.com", the received certificate is properly for "Example Inc." and not some other entity).
- Either the intervening hops on the Internet are trustworthy, or the user trusts that the protocol's encryption layer (TLS/SSL) is sufficiently secure against eavesdroppers.
HTTPS is especially important over unencrypted networks (such as WiFi), as anyone on the same local network can "packet sniff" and discover sensitive information. Additionally, many free to use and even paid for WLAN networks do packet injection for serving their own ads on webpages or just for pranks, however this can be exploited maliciously e.g. by injecting malware and spying on users.[3]
Another example where HTTPS is important is connections over Tor (anonymity network), as malicious Tor nodes can damage or alter the contents passing through them in an insecure fashion and inject malware into the connection. This is one reason why the Electronic Frontier Foundation and Torproject started the development of HTTPS Everywhere, which is included in the Tor Browser Bundle.
As of 2012-06-22 12.3% of the Internet's 186821 most popular web sites have a secure implementation of HTTPS.[4]
Deploying HTTPS also allows the use of SPDY, which is designed to reduce page load times and latency.
It is recommended to use HTTP Strict Transport Security with HTTPS to protect users from man-in-the-middle attacks.[2][5]
HTTPS should not be confused with the little-used Secure HTTP (S-HTTP) specified in RFC 2660.
Browser integration
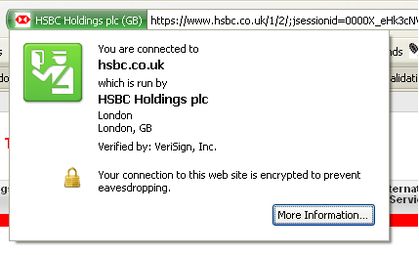
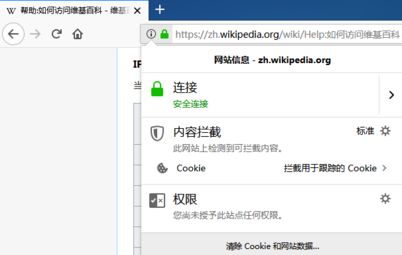
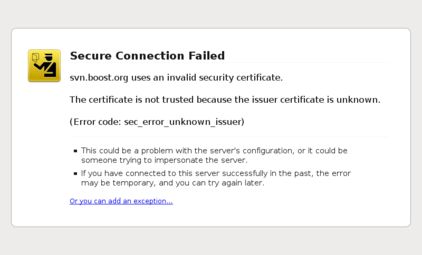
Most browsers display a warning if they receive an invalid certificate. Older browsers, when connecting to a site with an invalid certificate, would present the user with a dialog box asking if they wanted to continue. Newer browsers display a warning across the entire window. Newer browsers also prominently display the site's security information in the address bar. Extended validation certificates turn the address bar green in newer browsers. Most browsers also display a warning to the user when visiting a site that contains a mixture of encrypted and unencrypted content.
| Comparison between different kinds of SSL certificates (Use Firefox as an example) |
|||||||||
|
|||||||||
Firefox utilizes HTTPS for Google searches as of version 14,[6] to "shield our users from network infrastructure that may be gathering data about the users or modifying/censoring their search results".[7]
The Electronic Frontier Foundation, opining that "In an ideal world, every web request could be defaulted to HTTPS", has provided an add-on called HTTPS Everywhere for Mozilla Firefox that enables HTTPS by default for hundreds of frequently used websites. A beta version of this plugin is also available for Google Chrome and Chromium.[8][9]
Technical
Difference from HTTP
HTTPS URLs begin with "https://" and use port 443 by default, whereas HTTP URLs begin with "http://" and use port 80 by default.
HTTP is insecure and is subject to man-in-the-middle and eavesdropping attacks, which can let attackers gain access to website accounts and sensitive information. HTTPS is designed to withstand such attacks and is considered secure against such attacks (with the exception of older deprecated versions of SSL).
HTTPS is typically slower than HTTP. So when large amounts of data are processing over a port, you can see performance differences between these two.
Network layers
HTTP operates at the highest layer of the TCP/IP model, the Application layer; as does the SSL security protocol (operating as a lower sublayer of the same layer), which encrypts an HTTP message prior to transmission and decrypts a message upon arrival. Strictly speaking, HTTPS is not a separate protocol, but refers to use of ordinary HTTP over an encrypted SSL/TLS connection.
Everything in the HTTPS message is encrypted, including the headers, and the request/response load. With the exception of the possible CCA cryptographic attack described in the limitations section below, the attacker can only know the fact that a connection is taking place between the two parties, already known to him, the domain name and IP addresses.
Server setup
To prepare a web server to accept HTTPS connections, the administrator must create a public key certificate for the web server. This certificate must be signed by a trusted certificate authority for the web browser to accept it without warning. The authority certifies that the certificate holder is the operator of the web server that presents it. Web browsers are generally distributed with a list of signing certificates of major certificate authorities so that they can verify certificates signed by them.
Acquiring certificates
Authoritatively signed certificates may be free[10][11] or cost between US$8[12] and $1,500[13] per year. However, in the case of free certificate authorities such as CACert, popular browsers (e.g. Firefox, Chrome, Internet Explorer) may not include the trusted root certificates, which may cause untrusted warning messages to be displayed to end users. StartSSL is an example of a service offering free certificates with extensive browser support.
Organizations may also run their own certificate authority, particularly if they are responsible for setting up browsers to access their own sites (for example, sites on a company intranet, or major universities). They can easily add copies of their own signing certificate to the trusted certificates distributed with the browser.
There also exists a peer-to-peer certificate authority, CACert.
Use as access control
The system can also be used for client authentication in order to limit access to a web server to authorized users. To do this, the site administrator typically creates a certificate for each user, a certificate that is loaded into his/her browser. Normally, that contains the name and e-mail address of the authorized user and is automatically checked by the server on each reconnect to verify the user's identity, potentially without even entering a password.
In case of compromised private key
A certificate may be revoked before it expires, for example because the secrecy of the private key has been compromised. Newer versions of popular browsers such as Google Chrome, Firefox,[14] Opera,[15] and Internet Explorer on Windows Vista[16] implement the Online Certificate Status Protocol (OCSP) to verify that this is not the case. The browser sends the certificate's serial number to the certificate authority or its delegate via OCSP and the authority responds, telling the browser whether or not the certificate is still valid.[17]
Limitations
SSL comes in two options, simple and mutual.
The mutual version is more secure, but requires the user to install a personal certificate in their browser in order to authenticate themselves.
Whatever strategy is used (simple or mutual), the level of protection strongly depends on the correctness of the implementation of the web browser and the server software and the actual cryptographic algorithms supported.
SSL does not prevent the entire site from being indexed using a web crawler, and in some cases the URI of the encrypted resource can be inferred by knowing only the intercepted request/response size.[18] This allows an attacker to have access to the plaintext (the publicly available static content), and the encrypted text (the encrypted version of the static content), permitting a cryptographic attack.
Because SSL operates below HTTP and has no knowledge of higher-level protocols, SSL servers can only strictly present one certificate for a particular IP/port combination.[19] This means that, in most cases, it is not feasible to use name-based virtual hosting with HTTPS. A solution called Server Name Indication (SNI) exists, which sends the hostname to the server before encrypting the connection, although many older browsers do not support this extension. Support for SNI is available since Firefox 2, Opera 8, Safari 2.1, Google Chrome 6, and Internet Explorer 7 on Windows Vista.[20][21][22]
From an architectural point of view:
- An SSL/TLS connection is managed by the first front machine that initiates the SSL connection. If, for any reasons (routing, traffic optimization, etc.), this front machine is not the application server and it has to decipher data, solutions have to be found to propagate user authentication information or certificate to the application server, which needs to know who is going to be connected.
- For SSL with mutual authentication, the SSL/TLS session is managed by the first server that initiates the connection. In situations where encryption has to be propagated along chained servers, session timeOut management becomes extremely tricky to implement.
- With mutual SSL/TLS, security is maximal, but on the client-side, there is no way to properly end the SSL connection and disconnect the user except by waiting for the SSL server session to expire or closing all related client applications.
- For performance reasons, static content that is not specific to the user or transaction, and thus not private, is usually delivered through a non-crypted front server or separate server instance with no SSL. As a consequence, this content is usually not protected. Many browsers warn the user when a page has mixed encrypted and non-encrypted resources.
A sophisticated type of man-in-the-middle attack called SSL stripping was presented at the Blackhat Conference 2009. This type of attack defeats the security provided by HTTPS by changing the https: link into an http: link, taking advantage of the fact that few Internet users actually type "https" into their browser interface: they get to a secure site by clicking on a link, and thus are fooled into thinking that they are using HTTPS when in fact they are using HTTP. The attacker then communicates in clear with the client.[23] This prompted the development of a countermeasure in HTTP called HTTP Strict Transport Security.
In May 2010, a research paper[24] by researchers from Microsoft Research and Indiana University discovered that detailed sensitive user data can be inferred from side channels such as packet sizes. More specifically, the researchers found that an eavesdropper can infer the illnesses/medications/surgeries of the user, her family income and investment secrets, despite HTTPS protection in several high-profile, top-of-the-line web applications in healthcare, taxation, investment and web search.
History
Netscape Communications created HTTPS in 1994 for its Netscape Navigator web browser.[25] Originally, HTTPS was used with SSL protocol. As SSL evolved into Transport Layer Security (TLS), the current version of HTTPS was formally specified by RFC 2818 in May 2000.
See also
- AAA protocol
- Computer security
- curl-loader
- HTTP Strict Transport Security
- Secure Hypertext Transfer Protocol
- Stunnel
- Opportunistic encryption
- HTTPsec - An alternative at the application layer
References
- ^ "HTTPS Everywhere FAQ". Retrieved 3 May 2012.
- ^ a b "How to Deploy HTTPS Correctly". Retrieved 13 June 2012.
- ^ "Hotel Wifi JavaScript Injection". Retrieved 24 July 2012.
- ^ "SSL Pulse". Trustworthy Internet Movement. Retrieved 11 July 2012.
- ^ HSTS Mozilla Developer Network
- ^ "Firefox 14.0.1 Release Notes". Retrieved 24 July 2012.
- ^ "Firefox Rolling Out HTTPS Google search". Retrieved 24 July 2012.
- ^ Peter Eckersley: Encrypt the Web with the HTTPS Everywhere Firefox Extension EFF blog, 17 June 2010
- ^ HTTPS Everywhere EFF projects
- ^ "Free SSL Certificates from a Free Certificate Authority". sslshopper.com. Retrieved 2009-10-24.
- ^ Justin Fielding (2006-07-16). "Secure Outlook Web Access with (free) SSL: Part 1". TechRepublic. Retrieved 2009-10-24.
- ^ "Namecheap.com SSL Services". namecheap. Retrieved 30 jan 2012.
- ^ "Secure Site Pro with EV". VeriSign. Retrieved 6 May 2009.
- ^ "Mozilla Firefox Privacy Policy". Mozilla Foundation. 27 April 2009. Retrieved 13 May 2009.
- ^ "Opera 8 launched on FTP". Softpedia. 19 April 2005. Retrieved 13 May 2009.
- ^ Lawrence, Eric (31 January 2006). "HTTPS Security Improvements in Internet Explorer 7". MSDN. Retrieved 13 May 2009.
- ^ Myers, M; Ankney, R; Malpani, A; Galperin, S; Adams, C (June 1999). "Online Certificate Status Protocol - OCSP". Internet Engineering Task Force. Retrieved 13 May 2009.
- ^ Pusep, Stanislaw (31 July 2008). "The Pirate Bay un-SSL". Retrieved 6 March 2009.
- ^ Apache FAQ: Why can't I use SSL with name-based/non-IP-based virtual hosts?
- ^ Lawrence, Eric (22 October 2005). "Upcoming HTTPS Improvements in Internet Explorer 7 Beta 2". Microsoft. Retrieved 12 May 2009.
- ^ Server Name Indication (SNI)
- ^ Pierre, Julien. "Browser support for TLS server name indication" (2001-12-19). Bugzilla. Mozilla Foundation. Retrieved 2010-12-15.
- ^ "sslstrip". Retrieved 2011-11-26.
- ^ Shuo Chen, Rui Wang, XiaoFeng Wang, and Kehuan Zhang (May, 2010). "Side-Channel Leaks in Web Applications: a Reality Today, a Challenge Tomorrow". IEEE Symposium on Security & Privacy 2010.
- ^ Walls, Colin (2005). Embedded software. pp. 344.
External links
- RFC 2818: HTTP Over TLS
- SSL 3.0 Specification (IETF)
- HTTPS Everywhere by Electronic Frontier Foundation
- HTTPS Finder