JAVAWEB第七天——BootStrap前端框架快速入门
一、 Viewport的概念
通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般 来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正 常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由 设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。
二、 利用meta标签对viewport进行控制
我们在开发移动设备的网站时,最常见的的一个动作就是把下面这个东西复制到我们的head标签中:
<meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, user-scalable=0">
该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。也不允许用户缩放不同的网站有不同的要求,但让 viewport的宽度等于设备的宽度,这个应该是大家都想要的效果,如果你不这样的设定的话,那就会使用那个比屏幕宽的默认viewport,也就是说会出现横向滚动条。
meta viewport 标签首先是由苹果公司在其safari浏览器中引入的,目的就是解决移动设备的viewport问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入对meta viewport的支持,事实也证明这个东西还是非常有用的。
在苹果的规范中,meta viewport 有6个属性(暂且把content中的那些东西称为一个个属性和值),如下:
| width | 设置layout viewport 的宽度,为一个正整数,或字符串"width-device" |
|---|---|
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
三、 总结
第一,必须设置 meta viewport 标签
如果不设置meta viewport标签,那么移动设备上浏览器默认的宽度值为800px,980px,1024px等这些,总之是大于屏幕宽度的。这里的宽度所用的单位px都是指css中的px,它跟代表实际屏幕物理像素的px不是一回事。
第二、设置浏览器视口宽度为设备理想宽度
每个移动设备浏览器中都有一个理想的宽度,这个理想的宽度是指css中的宽度,跟设备的物理宽度没有关系,在css中,这个宽度就相当于100%的 所代表的那个宽度。我们可以用meta标签把viewport的宽度设为那个理想的宽度,如果不知道这个设备的理想宽度是多少,那么用device- width这个特殊值就行了
<meta name="viewport" content="width=device-width, initial-scale=1">
以上未需要了解的理论知识
四、使用BootStrap
一、入门
首先在个人理解的情况下,想要做好看的页面。并不需要自己纯手工去敲一些HTML,CSS的代码。因为每个人审美差异不同,想要将页面色差调整到人人舒适,是不大现实的。这就引入一些框架。类似于做PPT,我们经常做的PPT,一些商务人士。他们都了解掌握PPT一些理论知识。但是他们经常做的PPT都是在网上去寻找一些好看的PPT模板。然后插入自己想要的一些东西。这样大大提高了工作效率。前端框架也可以类似理解。想要使用BootStrap就必须去官网了解一下,BootStrap有哪些好看的框架。链接奉上:https://v3.bootcss.com/
二、导包
BootStrap首页就有包的下载
 点开之后可以根据自己的需求进行下载,如下载CSS文件,或者JavaScript文件。
点开之后可以根据自己的需求进行下载,如下载CSS文件,或者JavaScript文件。
以下提供一些常用的包:
链接:https://pan.baidu.com/s/148ozU-rjy_7RH1fTLwQKAQ
提取码:9ty7
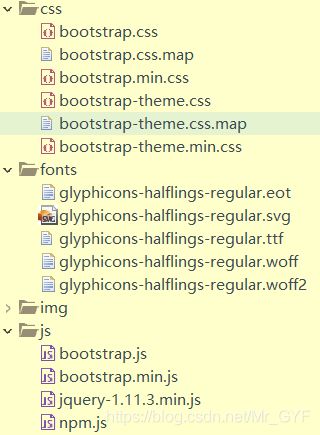
下载解压之后,点开第一个dist文件夹,将里面的css文件,fonts文件夹,以及js文件导入到项目中,如下所示:

以下开始对一些BootStrap中常用的属性进行介绍。介绍内容也是根据上面提供的bootStrap中文网站进行解析。
五、 BootStrap两个容器介绍
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。主要分两种一中类似与全部包裹,一种是固定宽度。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
div>
TIPS:一般地BootStrap的界面都是设置好的,如果想要其默认CSS为
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
该段内容是在bootstrap的css的包中找出来的,他一般默认一种写好了。我只要使用 div class =“container”或者div class =“container-fluid”
若想要修改CSS的内容需要就近选择CSS:
.container{
border: 1px solid red;
padding-left: 0px;
padding-right:0px ;
}
以下奉上一些我做过的案例,对容器的理解。
如果想要做成包裹式(container-fluid)类似于这种:

如果想要做成固定式(container)
 与页面有一些边距,具体可以自己尝试看看
与页面有一些边距,具体可以自己尝试看看
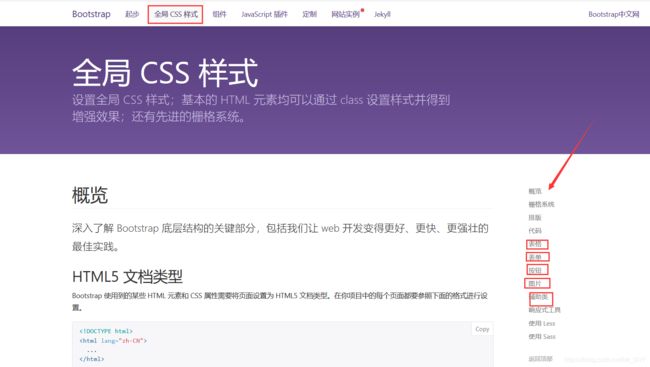
六、 BootStrap排版问题
- 标题
HTML 中的所有标题标签, 到 均可使用。另外,还提供了 h1 到 h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
<h1>h1. Bootstrap headingh1>
<h2>h2. Bootstrap headingh2>
<h3>h3. Bootstrap headingh3>
<h4>h4. Bootstrap headingh4>
<h5>h5. Bootstrap headingh5>
<h6>h6. Bootstrap headingh6>
- 页面主体
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。这些属性直接赋予元素和所有段落元素。另外,(段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距margin。
<p>...p>
- 中心内容
通过添加 .lead 类可以让段落突出显示。
<p class="lead">...p>
- 内联文本元素
4.1高亮显示
You can use the mark tag to <mark>highlightmark> text.
TIPS:此处的highlight会被标记为淡黄色
4.2被删除文本
<del>What are talking about?del>
TIPS:此处这段话显示会被划掉一条横线
4.3无用文本
<s>…s>
TIPs:此处类似于注释
4.4插入文本
额外插入的文本使用标签
<ins>...ins>
TIPS:此处的ins相当于有一段下划线的文本
4.5带下划线的文本
为文本添加下划线,使用 标签。
<u>...u>
4.6小号文本
对于不需要强调的inline或block类型的文本,使用 标签包裹,其内的文本将被设置为父容器字体大小的 85%。标题元素中嵌套的 元素被设置不同的 font-size 。
你还可以为行内元素赋予 .small 类以代替任何 元素
<small>This line of text is meant to be treated
as fine print.small>
4.7斜体
<em>rendered as italicized textem>
- 对齐
<p class="text-left">Left aligned text.p>
<p class="text-center">Center aligned text.p>
<p class="text-right">Right aligned text.p>
<p class="text-justify">Justified text.p>
<p class="text-nowrap">No wrap text.p>
- 表格
表格样式 ⑥ 响应式表格 基本模板 TIPS:此处的表单复选框拥有高亮显示 其中还有内联表单,内联表单一定要添加label 如: 水平排序表单 尺寸分为需要让按钮具有不同尺寸吗?使用 .btn-lg、.btn-sm 或 .btn-xs 就可以获得不同尺寸的按钮,分别为PC端,平板和手机。 可将图片变为正方形,圆形和带边框的正方形。 一些字体可以设置成不一样的颜色。 Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。 在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。 通过下表可以详细查看BootStrap的栅格系统时如何在多种屏幕设备上工作的 使用单一的一组.col-md-*栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始时堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)”必须放在“.row”内 TIPS:只要一行的div内所有的col-md-*,*总和等于12即可。多余的行另起一行。 是否不希望在小屏幕设备上所有列都堆叠在一起?那就使用针对超小屏幕和中等屏幕设备所定义的类吧,即 .col-xs-* 和 .col-md-*。请看下面的实例,研究一下这些是如何工作的。 TIPS:表示手机屏幕分为两行,电脑分为一行,且电脑每一行分为4块 为了加快对移动设备友好的页面开发工作,利用媒体查询功能并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。另外还包含了针对打印机显示或隐藏内容的工具类。 可百度搜索组件,如上拉下拉选择表,进行自行选择。以及导航条。 tips:对于一些好看的部分可直接使用模板即可。 翻页(可用于做轮播图): 以及进度条警告条,可以用js去直接生成。只需调用即可。 以上的内容在BootStrap中文网中均可以自行查到源码并设置自己喜欢的样式。https://v3.bootcss.com 以下提供一个商业网站的案例: 代码如下: 效果如下:
① 条纹状表格
通过 .table-striped 类可以给 之内的每一行增加斑马条纹样式。,带边框表格,跨浏览器兼容性,条纹状表格是依赖 :nth-child CSS 选择器实现的,而这一功能不被 Internet Explorer 8 支持。
② 带边框表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框。
③ 鼠标悬停
通过添加 .table-hover 类可以让 中的每一行对鼠标悬停状态作出响应。
④ 紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
⑤ 状态类
通过这些状态类可以为行或单元格设置颜色。

将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,其会在小屏幕设备上(小于768px)水平滚动。当屏幕大于 768px 宽度时,水平滚动条消失。六、 表单
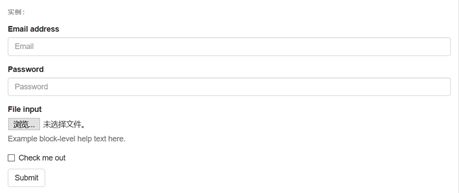
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email addresslabel>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
div>
<div class="form-group">
<label for="exampleInputPassword1">Passwordlabel>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
div>
<div class="form-group">
<label for="exampleInputFile">File inputlabel>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.p>
div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
label>
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control"
id="exampleInputName2" placeholder="Jane Doe">
</div>
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 来七、 按钮
button 元素
由于 :active 是伪状态,因此无需额外添加,但是在需要让其表现出同样外观的时候可以添加 .active 类。
为 元素添加 disabled 属性,使其表现出禁用状态。JavaScript也可以实现八、 图片
<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
<img src="..." alt="..." class="img-thumbnail">
九、 辅助类
<p class="text-muted">...p>
<p class="text-primary">...p>
<p class="text-success">...p>
<p class="text-info">...p>
<p class="text-warning">...p>
<p class="text-danger">...p>
以上都是一些常用的控件,想要使用好这些控件,可以去中文网上去运用,只要复制代码即可。想要更直观的体验可以自行新建工程,体会bootstrap带来的控件的美观。


官网中可以直观的体验到一些控件带来的不同。
重点介绍栅格系统十、 栅格系统
简介:
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
1.“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
2.你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
3.行使用的样式“.row”,列使用样式”col--”,内容应当放置在“列(column)”内
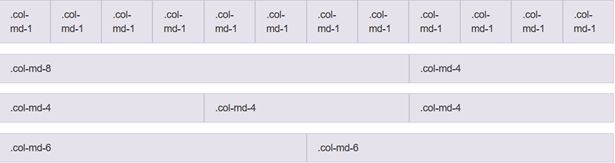
4.列大于12时。将另起一行排列
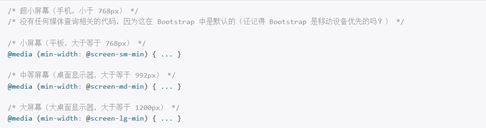
5.栅格类适用于与屏幕宽度大于或等于分界点大小的设备,并且针对小屏幕设备覆盖栅格类。**媒体查询

栅格参数:

实例:从堆叠到水平排序

<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
<div class="col-md-1">.col-md-1div>
div>
<div class="row">
<div class="col-md-8">.col-md-8div>
<div class="col-md-4">.col-md-4div>
div>
<div class="row">
<div class="col-md-4">.col-md-4div>
<div class="col-md-4">.col-md-4div>
<div class="col-md-4">.col-md-4div>
div>
<div class="row">
<div class="col-md-6">.col-md-6div>
<div class="col-md-6">.col-md-6div>
div>
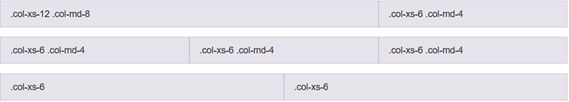
实例:移动设备和桌面屏幕

<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4div>
div>
<div class="row">
<div class="col-xs-6">.col-xs-6div>
<div class="col-xs-6">.col-xs-6div>
div>
十一、 响应式布局
有针对性的使用这类工具类,从而避免为同一个网站创建完全不同的版本。相反,通过使用这些工具类可以在不同设备上提供不同的展现形式。
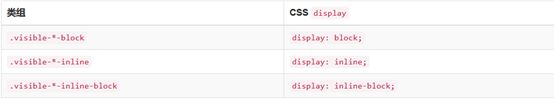
可用类
通过单独或联合使用以下类,可以针对不同屏幕尺寸隐藏或显示页面内容
 上面的属性,每个都是针对CSS中不同的display属性。
上面的属性,每个都是针对CSS中不同的display属性。

十二、 组件
导航条<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">Branda>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
可设置反色导航条
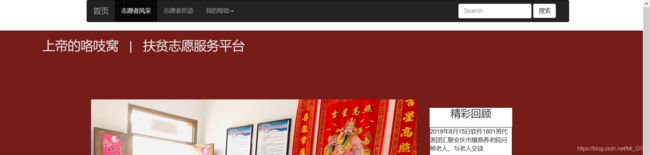
可以根据基本模板来设置自己想要的内容
![]() 可以通过上面的导航栏部分自行进行修改
可以通过上面的导航栏部分自行进行修改
用简单的标记和样式,就能做个上一页和下一页的简单翻页。用在像博客和杂志这样的简单站点上棒极了。<nav>
<ul class="pager">
<li><a href="#">Previousa>li>
<li><a href="#">Nexta>li>
ul>
nav>
第一步:引入bootstrap的包<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>商城首页title>
<script src="../js/jquery-1.11.3.min.js">script>
<script src="../js/bootstrap.js">script>
<link href="../css/bootstrap.css" rel="stylesheet">
head>
第二步:引入div,注意div必须放在<div class="container">里面
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-6">
<img src="../img/课堂演示图片汇总/logo2.png"/>
div>
<div class="col-lg-5 col-md-4 hidden-xs col-sm-6">
<img src="../img/课堂演示图片汇总/header.png"/>
div>
<div class="col-lg-3 col-md-4 col-sm-12" style="padding-top: 20px;">
<a href="#">登陆a>
<a href="#">注册a>
<a href="#">购物车a>
div>
div>
div>
第三步:首页部分引入的标题部分可以删除,可以根据left和right进行对布局修改
第四步:轮播图部分注意如果图片需要继续增加,那么需要继续增加数字
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
ol>
第五步:注意对div的划分,注意一行需要写在row里面,注意 col-md的划分,不能超过12
<div class="container">
<div class="row">
<span id="" style="font-size: 30px;padding-left: 33px;">
热门商品 <img src="../img/课堂演示图片汇总/title2.jpg" />
span>
div>
<div class="row">
<div class="col-md-2" style="height: 500px;width: 300px;">
<a href="#"><img src="../img/CAT/10.jpg" width="100%" height="100%"/>a>
div>
<div class="col-md-10" style="height: 500px; width: 1000px;">
<div class="row" >
<div class="col-md-6" style="height: 250px; width: 500px;">
<a><img src="../img/CAT/13.jpg" width="100%" height="100%"/>a>
div>
<div class="col-md-2">
div>
<div class="col-md-2">
div>
div>
<div class="row">
div>
div>
div>
div>
!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>商城首页title>
<script src="../js/jquery-1.11.3.min.js">script>
<script src="../js/bootstrap.js">script>
<link href="../css/bootstrap.css" rel="stylesheet">
head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-6">
<img src="../img/课堂演示图片汇总/logo2.png"/>
div>
<div class="col-lg-5 col-md-4 hidden-xs col-sm-6">
<img src="../img/课堂演示图片汇总/header.png"/>
div>
<div class="col-lg-3 col-md-4 col-sm-12" style="padding-top: 20px;">
<a href="#">登陆a>
<a href="#">注册a>
<a href="#">购物车a>
div>
div>
div>
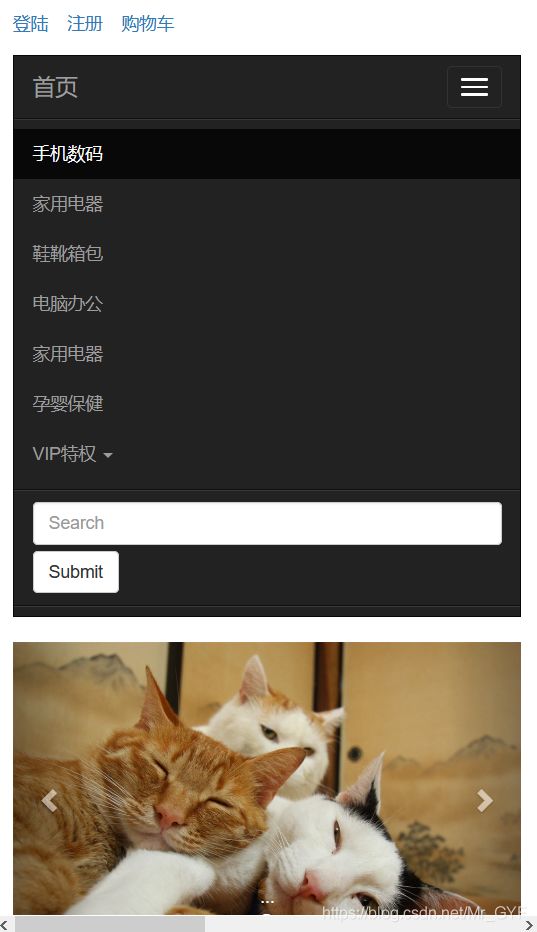
<div class="container">
<nav class="navbar navbar-inverse" style="margin-top: 15px;">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">首页a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">手机数码<span class="sr-only">(current)span>a>
li>
<li>
<a href="#">家用电器a>
li>
<li>
<a href="#">鞋靴箱包a>
li>
<li>
<a href="#">电脑办公a>
li>
<li>
<a href="#">家用电器a>
li><li>
<a href="#">孕婴保健a>
li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">VIP特权 <span class="caret">span>a>
<ul class="dropdown-menu">
<li>
<a href="#">优惠券/打折a>
li>
<li>
<a href="#">免费福利a>
li>
<li>
<a href="#">商品促销a>
li>
<li role="separator" class="divider">li>
<li>
<a href="#">充值VIPa>
li>
<li role="separator" class="divider">li>
<li>
<a href="#">了解会员特权a>
li>
ul>
li>
ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
div>
div>
nav>
div>
<div class="container">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../img/CAT/4.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item">
<img src="../img/CAT/5.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<div class="item">
<img src="../img/CAT/6.jpg" alt="...">
<div class="carousel-caption">
...
div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
div>
<div class="container">
<div class="row">
<span id="" style="font-size: 30px;padding-left: 33px;">
热门商品 <img src="../img/课堂演示图片汇总/title2.jpg" />
span>
div>
<div class="row">
<div class="col-md-2" style="height: 500px;width: 300px;">
<a href="#"><img src="../img/CAT/10.jpg" width="100%" height="100%"/>a>
div>
<div class="col-md-10" style="height: 500px; width: 1000px;">
<div class="row" >
<div class="col-md-6" style="height: 250px; width: 500px;">
<a><img src="../img/CAT/13.jpg" width="100%" height="100%"/>a>
div>
<div class="col-md-2">
div>
<div class="col-md-2">
div>
div>
<div class="row">
div>
div>
div>
div>
body>
html>
该案例在手机中也是相当美观的,这就是bootstrap的一些优势你可能感兴趣的:(JAVAWEB,bootstrap,html,css)