取消选中之onselect 与 onselectstart 的区别
取消选中之onselect 与 onselectstart 的区别
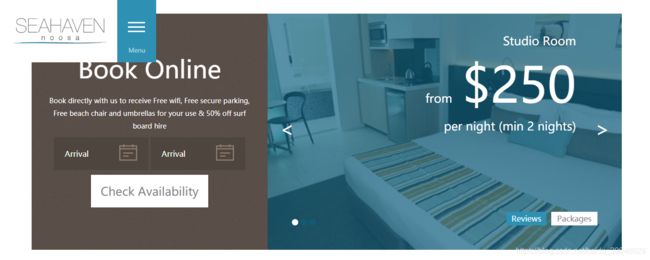
先来看看实现的效果

右侧轮播图的左箭头,点击后不应该被选中,轮播显示上一张图片的内容。
如果不加onselectstart事件,会出现下图的效果

发现右边的箭头背景变成了蓝色,这是因为它被选中了。
为了解决这个问题,可以使用
<
>
需要注意的是:Firefox 不支持上面这样的使用方式,在 Firefox 浏览器下可以通过设置 CSS 样式来达到相同的效果
div { -moz-user-select: none; }
由此可见onselectstart 事件才是用来实现元素内文本不被选中的正确方法。
二者的区别
- onselect 事件会在文本框中的文本被选中时发生
- 支持该事件的 HTML 标签:
,