Android -- VectorDrawable、AnimatedVectorDrawable 使用详解
新年上班第一天,撸起袖子就是干!!!
呜啦啦啦啦啦,废话不多说,老司机,开车!
Android从5.0版本(API 21)开始支持矢量图,引入了VectorDrawable(矢量图) 和 AnimatedVectorDrawable(矢量图动画)。由于存在兼容性的问题,矢量图在开发中的应用比较少(反正我是没怎么用过),但是如今的开发工具(Android Studio 和 Gradle plugin)在不断强大,兼容性的问题基本上可以满足大部分的需求,因此,我觉得是时候充充电了,本着探讨的原则,如有不当或错误,还请书友指正,互相学习,共同进步!!!
首先简单说一下矢量图的两大优点:
1、文件占用空间小,且矢量图形文件与分辨率和图像大小无关,只与图像的复杂程度有关,图像文件所占的存储空间较小。
2、图像放大不失真,.即矢量图可以无级缩放,对图形进行缩放,旋转或变形操作时,图形不会产生锯齿效果。
任何东西都不可能那么完美,有优点就会有缺点,至于其他优缺点大家可以自行百度,度娘可是啥都懂
VectorDrawable的使用
话不多说,直接上码。
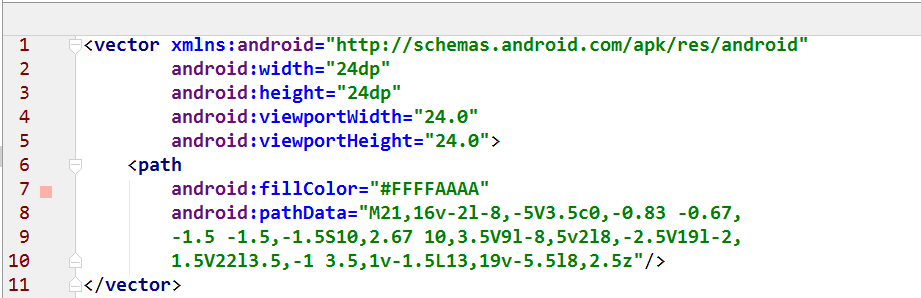
1、首先创建一个矢量图xml文件(图1)。
矢量图文件使用
android:width 和 android:height 分别表示图像的宽和高;
android:viewportWidth 和 android:viewportHeight 分别表示画布的宽和高(此处图像的宽和高与画布的宽和高最好保持一致,因为后面的android:pathData属性使用的坐标系范围与他相关)。
android:fillColor: 定义路径的填充色
android:pathData: 矢量图的路径数据
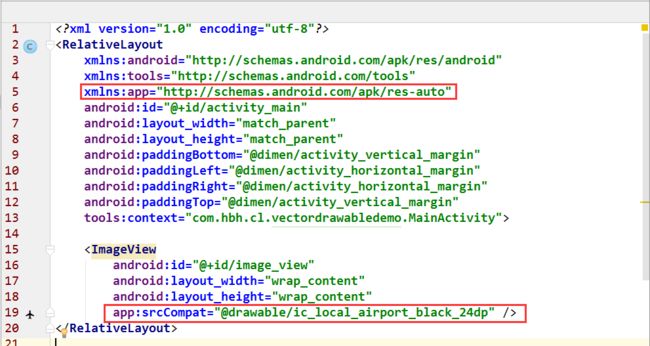
2、在activity_main.xml中使用矢量图文件(图2)
使用矢量图文件要注意两点,一是增加xmlns:app命名空间,二是用app:srcCompat 替换 android:src 。
ok,矢量图的使用就结束了,结束了。。。就是这么简单!!!
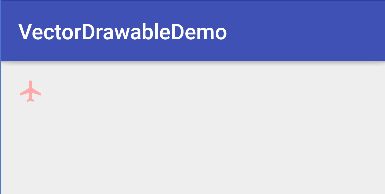
下面就是运行结果:
AnimatedVectorDrawable的使用
上面我们说了VectorDrawable静态矢量图的用法,接下来我们就说说矢量图动画的使用。
还是先看码
1、创建矢量图xml文件(图3)
与上面的一样,还是
再有就是
至于
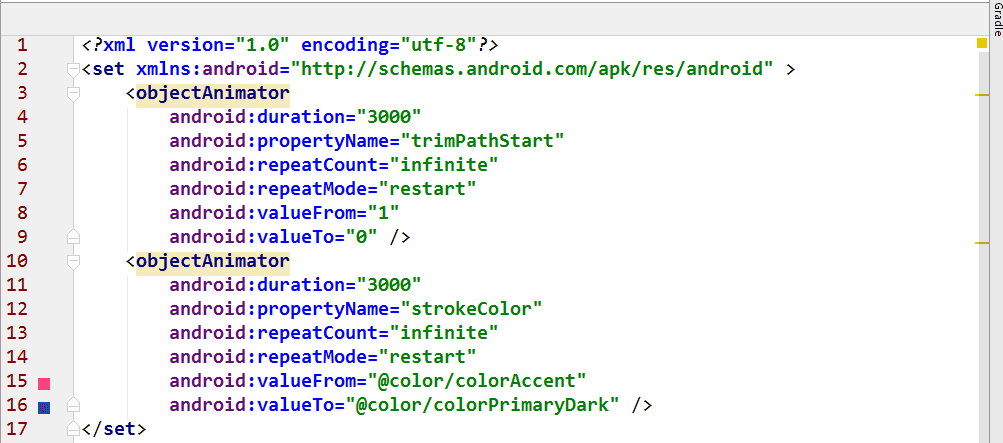
2、创建属性动画(图4)
此处没有什么好说的......
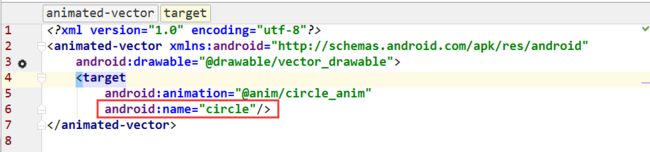
3、定义AnimatedVectorDrawableCompat的xml (图5)
此处的要用到
子标签
android:animation 指定驱动的属性动画(即图4所示xml文件);
android:name 指定要驱动的矢量图对象(即图3)中的
4、在Activity中运行(图6)
对应的xml文件
好了,到这里矢量图动画的使用就完成了,对,就是结束了,就是这么简单粗暴,点击运行,你就会看到史无前例、low到爆的小圈圈动画,没错,就是一个小圆圈,图就不贴了,代码也全部奉上。
最后奉上
android:name 定义该drawable的名字
android:width 定义该 drawable 的内部(intrinsic)宽度,单位通常使用 dp(支持所有 Android 系统支持的尺寸)
android:height 定义该 drawable 的内部(intrinsic)高度,单位通常使用 dp(支持所有 Android 系统支持的尺寸)
android:viewportWidth 指定矢量图画布的宽度(即矢量图 path 路径数据所绘制的虚拟画布)
android:viewportHeight 指定矢量图画布的高度(即矢量图 path 路径数据所绘制的虚拟画布)
android:alpha 该图片的透明度属性
android:name 定义 group 的名字
android:translateX 定义移动 X 轴的位移。相对于 vector 的 viewport 值来指定的。
android:translateY 定义移动 Y 轴的位移。相对于 vector 的 viewport 值来指定的。
android:rotation 定义该 group 的路径旋转多少度
android:pivotX 定义缩放和旋转该 group 时候的 X 参考点。该值相对于 vector 的 viewport 值来指定。
android:pivotY 定义缩放和旋转该 group 时候的 Y 参考点。该值相对于 vector 的 viewport 值来指定。
android:scaleX 定义 X 轴的缩放倍数
android:scaleY 定义 Y 轴的缩放倍数
当我们要对多个路径一起处理的时候,使用 group 元素把多个 path 放到一起就可以了。
由此可见, group 主要是用来设置路径做动画(平移、旋转、缩放)的关键属性的。
android:name 定义该 path 的名字(唯一标识),用于其他地方引用;
android:pathData 这是一个神奇的东西,是用于描述矢量图的信息;更多信息,移步SVG Path文档参考
android:fillColor 定义填充路径的颜色,如果没定义则不填充;
android:strokeColor 定义如何绘制路径边框,如果没有定义则不显示边框;
android:strokeWidth 定义路径边框的粗细尺寸;
android:strokeAlpha 定义路径边框的透明度;
android:fillAlpha 定义填充路径颜色的透明度;
android:trimPathStart 从路径起始位置截断路径的比率,取值范围从 0 到1;
android:trimPathEnd 从路径结束位置截断路径的比率,取值范围从 0 到1;
android:trimPathOffset 设置路径截取的范围,范围从0到1;
android:strokeLineCap 设置路径线帽的形状,取值为 butt, round, square;
android:strokeLineJoin 设置路径交界处的连接方式,取值为 miter,round,bevel;
就说这么多,在此抛砖引玉,如有不当或错误,还望各位大神不吝赐教!!!