wxWidget入门(四)
这一次讲一讲界面设计中必须要学习的布局。如何使界面整齐,简洁。
wxWidgets有5中布局结构支持
wxBoxSizerwxStaticBoxSizerwxGridSizerwxFlexGridSizerwxGridBagSizer
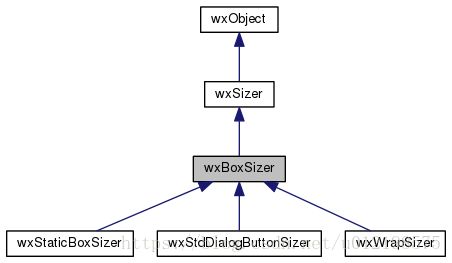
在讲代码之前先讲一讲继承关系,这样你就能更快理解 甚至 再看了一个样例之后就能递推出 后续布局。
①看官方文档,我觉得学习任何编程语言看官网资料是必须的,所以适当加强自己的英语能力,也是必须的。
进入https://docs.wxwidgets.org/选择自己的wxWidgets开发版本。
②搜索关键词
这里我进入https://docs.wxwidgets.org/trunk/classwx_box_sizer.html查看wxBoxSizer关键词
以此类推进入https://docs.wxwidgets.org/trunk/classwx_grid_bag_sizer.html#a18df9884db5df835a5d53c8aa11440b8
可以看到wxGridBagSizer 继承自 wxFlexGridSizer 继承自 wxGridSizer
所以这也是后面提到wxGridBagSizer是加强版的根本原因
这里面稍微复杂点的是 wxGridBagSizer布局
③我单独挑出wxGridBagSizer布局来讲
比其他布局不同,它多了一层用wxGBSizerItem其子项来添加控件,来达到效果
多于wxFlexGridSizer,能设置控件的实际定位。
接下来我将按顺序贴上每种布局的代码,各种样式一种实现,以及详细解释和实现图片。
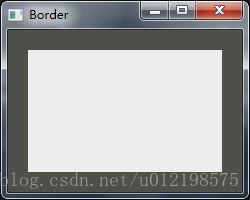
①wxBoxSizer
class Border : public wxFrame
{
public:
Border(const wxString& title);
};
Border::Border(const wxString& title)
: wxFrame(NULL, wxID_ANY, title, wxDefaultPosition, wxSize(250, 200))
{
/*样例是设计为
与四周距离差为20,大画布背景色为col1,中间画布背景色为col2。*/
wxColour col1, col2;
col1.Set(wxT("#4f5049"));
col2.Set(wxT("#ededed"));
//底部画布
wxPanel *panel = new wxPanel(this, -1);
panel->SetBackgroundColour(col1);
//中间画布
wxPanel *midPan = new wxPanel(panel, wxID_ANY);
midPan->SetBackgroundColour(col2);
//wxBoxSizer 布局
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
vbox->Add(midPan, 1, wxEXPAND | wxALL, 20);
panel->SetSizer(vbox);
//居中
Centre();
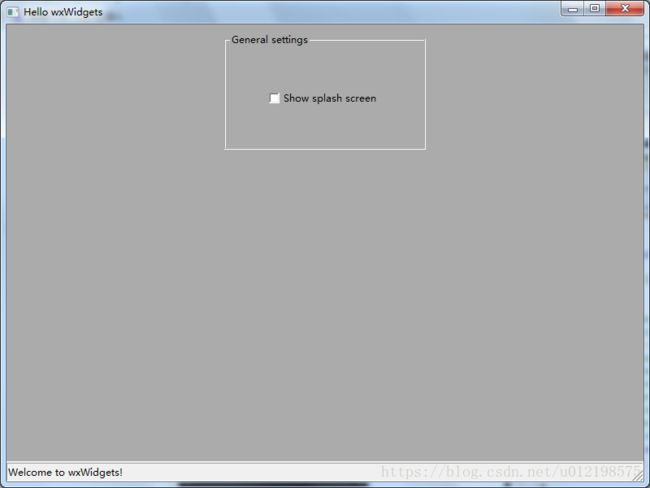
}②wxStaticBoxSizer
与wxBoxSizer不同的是在区域周围加上了一个白色边框,并且可以带上标签。
class stabox : public wxFrame
{
public:
stabox (const wxString &title);
};
stabox ::stabox (const wxString& title)
: wxFrame(NULL, wxID_ANY, wxT("Hello wxWidgets"), wxPoint(50,50), wxSize(800,600))
{
wxBoxSizer *top_level = new wxBoxSizer(wxVERTICAL);//垂直布局
//静态box
wxStaticBox *static_bos = new wxStaticBox(this, wxID_ANY, wxT("General settings"));
//wxStaticBoxSizer布局建立在静态box上
wxStaticBoxSizer *static_box_sizer = new wxStaticBoxSizer(static_bos, wxVERTICAL);
top_level->Add(static_box_sizer, 0, wxALIGN_CENTER_HORIZONTAL | wxALL, 10);
//选择控件
wxCheckBox *check_box = new wxCheckBox( this, -1, wxT("&Show splash screen"),
wxDefaultPosition, wxDefaultSize);
static_box_sizer->Add(check_box, 0, wxALIGN_LEFT | wxALL, 50);
SetSizer(top_level);
CreateStatusBar(1);//添加一个状态栏
SetStatusText(wxT("Welcome to wxWidgets!"));
}③wxGridSizer——网格布局
class calc : public wxFrame
{
public:
calc(const wxString& title);
};
calc::calc(const wxString& title)
:wxFrame(NULL, -1, title, wxPoint(-1, -1), wxSize(400, 400))
{
/*设计一个计算器模型*/
//添加编辑框 顶部到底部(高度)为4
wxTextCtrl *tc = new wxTextCtrl(this, -1, wxT(""));
wxBoxSizer *vbox = new wxBoxSizer(wxVERTICAL);
vbox->Add(tc, 0, wxEXPAND | wxTOP | wxBOTTOM, 4);
wxGridSizer *gs = new wxGridSizer(5, 4, 3, 3);
//用按键充当各个输入字符
gs->Add(new wxButton(this, -1, wxT("Cls")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("Bck")), 0, wxEXPAND);
//空的地方,用wxStaticText补上空字符串
gs->Add(new wxStaticText(this, -1, wxT("")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("Close")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("7")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("8")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("9")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("/")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("4")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("5")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("6")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("*")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("1")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("2")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("3")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("-")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("0")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT(".")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("=")), 0, wxEXPAND);
gs->Add(new wxButton(this, -1, wxT("+")), 0, wxEXPAND);
vbox->Add(gs, 1, wxEXPAND);
SetSizer(vbox);
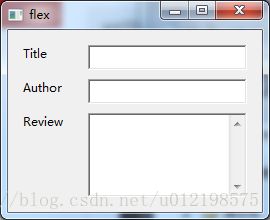
}④wxFlexGridSizer——与wxGridSizer不同的是,各个控件之间水平或者垂直间距可以不一样,更加灵活。
class flex : public wxFrame
{
public:
flex(const wxString& title);
};
flex::flex(const wxString& title)
: wxFrame(NULL, -1, title, wxPoint(-1, -1), wxSize(270, 220))
{
wxPanel * panel = new wxPanel(this, -1);
wxBoxSizer *hbox = new wxBoxSizer(wxHORIZONTAL);
//wxFlexGridSizer 布局
wxFlexGridSizer *fgs = new wxFlexGridSizer(3, 2, 9, 25);
//添加三个标题
wxStaticText *thetitle = new wxStaticText(panel, -1, wxT("Title"));
wxStaticText *author = new wxStaticText(panel, -1, wxT("Author"));
wxStaticText *review = new wxStaticText(panel, -1, wxT("Review"));
//添加三个编辑框
wxTextCtrl *tc1 = new wxTextCtrl(panel, -1);
wxTextCtrl *tc2 = new wxTextCtrl(panel, -1);
wxTextCtrl *tc3 = new wxTextCtrl(panel, -1, wxT(""),
wxPoint(-1, -1), wxSize(-1, -1), wxTE_MULTILINE);
//分别按顺序添加到布局里
fgs->Add(thetitle);
fgs->Add(tc1, 1, wxEXPAND);
fgs->Add(author);
fgs->Add(tc2, 1, wxEXPAND);
fgs->Add(review, 1, wxEXPAND);
fgs->Add(tc3, 1, wxEXPAND);
//添加水平和垂直间距
fgs->AddGrowableRow(2, 1);
fgs->AddGrowableCol(1, 1);
hbox->Add(fgs, 1, wxALL | wxEXPAND, 15);
panel->SetSizer(hbox);
}⑤wxGridBagSizer
别忘了还要包上一个额外的头文件
#include wxGridBagSizer会显示未定义
class bag : public wxFrame
{
public:
bag(const wxString &title);
};
bag::bag(const wxString& title)
: wxFrame(NULL, wxID_ANY, wxT("Hello wxWidgets"), wxPoint(50,50), wxSize(300,200))
{
//用画布做背景
wxPanel *panel = new wxPanel(this, -1);
//设置控件水平间距30, 垂直间距10
wxGridBagSizer * sizer = new wxGridBagSizer(30, 10);
//分别添加三组的 文本框 和 编辑框
wxStaticText *t1 = new wxStaticText(panel, -1, wxT("Name"));
wxTextCtrl *tc1 = new wxTextCtrl(panel, -1, wxT(""),
wxPoint(-1, -1), wxSize(-1, -1));//多行编辑框
wxStaticText *t2 = new wxStaticText(panel, -1, wxT("Address"));
wxTextCtrl *tc2 = new wxTextCtrl(panel, -1, wxT(""),
wxPoint(-1, -1), wxSize(-1, -1), wxTE_MULTILINE);//多行编辑框
wxStaticText *t3 = new wxStaticText(panel, -1, wxT("Identification"));
wxTextCtrl *tc3 = new wxTextCtrl(panel, -1, wxT(""),
wxPoint(-1, -1), wxSize(-1, -1));//多行编辑框
//GridBag的子项 设置位置
wxGBSizerItem * it1 = new wxGBSizerItem(t1, wxGBPosition(0, 0));
wxGBSizerItem * it2 = new wxGBSizerItem(tc1, wxGBPosition(0, 1));
wxGBSizerItem * it3 = new wxGBSizerItem(t2, wxGBPosition(1, 0));
wxGBSizerItem * it4 = new wxGBSizerItem(tc2, wxGBPosition(1, 1));
wxGBSizerItem * it5 = new wxGBSizerItem(t3, wxGBPosition(2, 0));
wxGBSizerItem * it6 = new wxGBSizerItem(tc3, wxGBPosition(2, 1));
sizer->Add(it1);
sizer->Add(it2);
sizer->Add(it3);
sizer->Add(it4);
sizer->Add(it5);
sizer->Add(it6);
panel->SetSizer(sizer);
}欢迎大家留言哈。