wxWidget的简单入门
简单入门
需求
学习完了网络编程后,我不满足于只写一个仅仅有服务器端的东西,就想写一个客户端的一些东西,想学习一个简单的,轻量级的C++UI框架。而wxWidget恰好满足我的需求。
而这里面的思想和我前面提到过的一个简单的UI框架思想大方向都是类似的。
参考
- Tutorial
- 《使用wxWidget进行跨平台程序开发》
Simple
这里直接改编自《官方社区的一个手册》中的一个例子。
大的东西我认为四个东西比较重要。
- wxApp
- wxFrame
- wxPanel
- wxSizer
wxApp
必须有!!!
这是wxWidget中抽象你的程序的类,可以直接理解为客户端。你的客户端需要继承这个类。这样的你的这个客户端就会被单例实现。
class Client
: public wxApp
{
public:
virtual bool OnInit()
{
return true;
}
};
- 必须实现OnInit方法
- 必须return true,此时开启事件循环,wxWidget将一直loop侦听事件发生。
wxIMPLEMENT_APP(Client);
不需要编写main函数,上面这个宏将会帮我们实现main函数。
wxFrame
Frame可以被放大,可以被关闭,有一块"白布"——叫做客户区,Frame中的子窗口就在这个区域中。
wxFrame(wxWindow *parent, wxWindowID id, const wxString& title,
const wxPoint &pos, const wxSize &size)
- parent 指的是父窗口。
- id 指的是窗口id,用来标识这个窗口。相当于给其起了个名字。
- title 会显示在左上边菜单栏上。
- pos 相对位置
- size 这个窗口的大小
wxFrame是顶层窗口,即没有父窗口。而非顶层窗口必须有父窗口。
wxPanel
这是一个容器窗口。
可以容纳类似Button,Menu,Status的东西。用代码的语义就是将这个Panel作为他们的父窗口。
wxPanel(wxWindow *parent, wxWindowID id,
const wxPoint&pos, const wxSize& size)
wxSizer
这里做俩个假设。
- 假设wxFrame中有几个Panel。现在我们要决定Panel在这个wxFrame中的排布。
如果使用Sizer就是这样的效果。

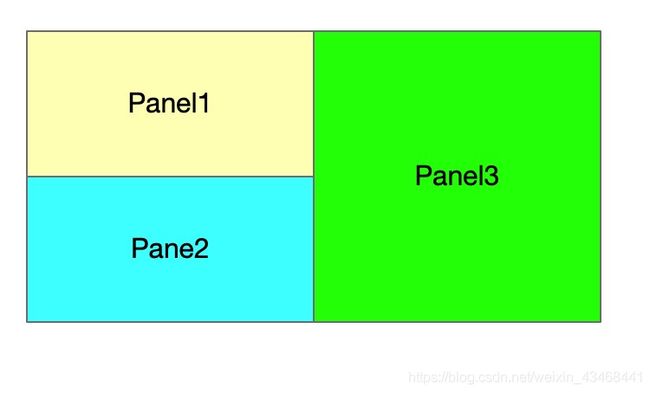
如果没有使用Sizer,就需要我们使用相对位置来做。
左上角原地为(0,0)点。
Panel1设置自己为pos = (0,0)点,size =(200, 100)
Panel2设置自己为pos = (0, 100)点,size = (200, 100)
Panel3设置自己为pos = (200, 0)点,size = (200, 200)
想象一下,如果所有的控件都需要自己这样设置,想想就头疼。自然是使用Sizer将会更加简单和方便。
但是这里Panel仅仅是个虚的,是什么都不会显示的。只有Panel里面有控件才会显示。
- wxPanel中有几个控件,现在我们要决定里面控件的排布。控件button1,控件button2,控件menu。这里面的关系是这样确定的。
sizer->Add(button1);
sizer->Add(button2);
sizer->Add(menu);
panel->SetSize(sizer);
一个例子
这个例子我们使用俩个panel,panel1里面有button1,panel2里面有button2,button3。
代码
//simple.cc
class Simple
: public wxFrame
{
public:
Simple(const wxString& title)
: wxFrame(NULL, -1, title, wxDefaultPosition, wxDefaultSize)
{
wxBoxSizer *totalSizer = new wxBoxSizer(wxVERTICAL);
wxPanel *panel1 = new wxPanel(this, -1);
wxBoxSizer *sizer1 = new wxBoxSizer(wxHORIZONTAL);
sizer1->Add(new wxButton(panel1, -1, wxT("button1")));
panel1->SetSizer(sizer1);
wxPanel *panel2 = new wxPanel(this, -1);
wxBoxSizer *sizer2 = new wxBoxSizer(wxHORIZONTAL);
sizer2->Add(new wxButton(panel2, -1, wxT("button2")));
sizer2->Add(new wxButton(panel2, -1, wxT("button3")));
panel2->SetSizer(sizer2);
totalSizer->Add(panel1, 0);
totalSizer->Add(panel2, 0);
SetSizer(totalSizer);
}
};
//client.cc
#include "simple.cc"
class Client
: public wxApp
{
public:
virtual bool OnInit()
{
Simple *obj = new Simple(wxT("simple"));
obj->Show();
return true;
}
};
wxIMPLEMENT_APP(Client);

