JavaWeb CSS框架——BootStrap
CSS框架
概念:
CSS框架是一系列CSS文件的集合体。包含了基本的元素重置、页面排版、网格布局、表单样式、通用规则等代码块,用于简化web前端开发的工作,提高工作效率。
产生原因
1、提高CSS代码重用效率,基础的代码不需要重写编写
2、提供统一而规范的css编码规则,有利于团队协作
3、浏览器兼容性好
BootStrap介绍
BootStrap是当前比较流行的CSS框架之一,它是Teitter推出的一个用于前端开发的开源工具包。
优点:
1、企业开发多使用某种CSS框架,其中以BootStrap为目前使用居多
2、有利于学习和理解其它框架
eg:第一个BootStrap页面
Hello BootStrap
Hello,Welcome to learn BootStrap!
页面显示:
BootStrap基本样式-栅格
12列布局介绍
BootStrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。也就是通过定义容器大小,平均分为12份(也有平均分为24份或32份,但12份是最常见的)。
屏幕尺寸介绍
栅格基本使用方式
1、使用.container(1170px)或container-fluid包裹
2、列应当包含在行“row”中
3、列的基本格式:(col-屏幕大小-数字)
col-3
col-9
4、一行多余12列时将自动换行
5、列偏移
.col-md-offset-n:向右偏移N列
6、嵌套列
在一个col下在使用row产生一个或多个行
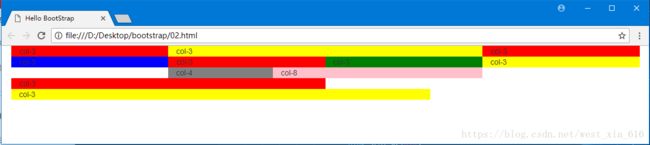
eg1:栅格使用方式展示
Hello BootStrap
col-3
col-3
col-3
col-3
col-3
col-3
col-3
col-4
col-8
col-3
col-3
结果显示:
排版
基本html标签样式
h1-h6、p、mark、del、strong
文本对齐
text-left、text-right、text-center、text-nowrap
列表
list-unstyled:去掉标记
list-inline:将li显示在一行
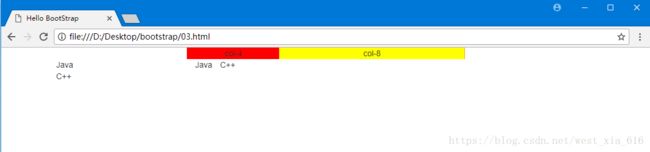
eg:排版使用方式
Hello BootStrap
col-4
col-8
- Java
- C++
- Java
- C++
表格样式
table:基本样式
table-striped:条纹表格
table-bordered:带边框表格
table-hover:鼠标悬停
table-condensed:紧缩表格
状态类,可以给单元格设置颜色:
.active、.class、.info、.warning、.danger
相应式表格:table-responsive
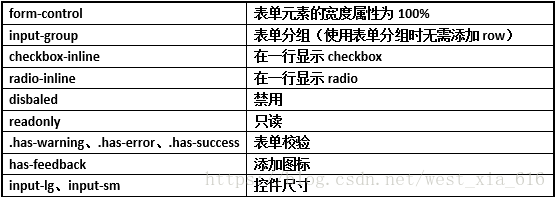
表单样式
表单基本样式
表单其他样式
form-inline:内联表单
form-horizontal:水平标签
按钮
btn:显示为一个按钮,用于button元素或其他元素
颜色:btn-default、btn-primary、btn-success、btn-info、btn-warning、btn-danger、btn-link
尺寸:btn-lg、btn-sm、btn-xs、btn-block
disabled:禁用
图片
响应式图片:img-responsive
图片形状:img-rounded、img-circle、img-thumbnail
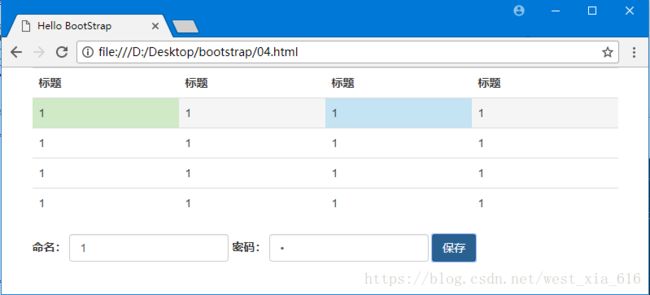
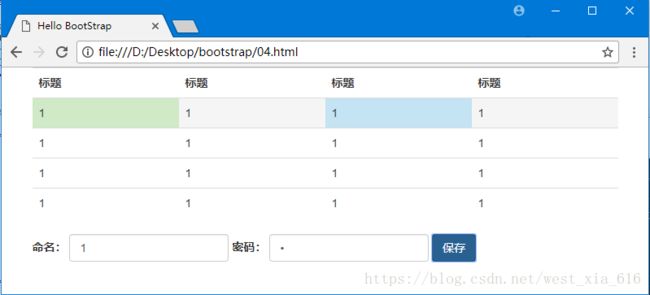
eg:绘制一个表格,让其中的两个单元格呈现不同的颜色,并且显示鼠标悬停在上的样式,表的下面是文本框和按钮
Hello BootStrap
标题
标题
标题
标题
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
显示结果:
辅助工具(颜色)
文字颜色
text-muted、text-primary、text-success、text-info、text-warning、text-danger
背景颜色
bg-muted、bg-primary、bg-success、bg-info、bg-warning、bg-danger
位置
浮动
pull-xx:right:xxx%
push-xx:left:xxx%
dearfix
内容居中
center-block
显示或隐藏
show
hidden
响应式工具
visible-xs-* 可见
hidden-xs 隐藏
BootStrap组件
下拉菜单
dropdown
dropdown-menu
dropdown-header:不可点击的菜单
按钮组
button-group
btn-group-vertical:垂直排列
导航
nav
nav-tabs:标签式导航
nav-pills:胶囊式导航
导航条
navbar
navbar-brand:品牌图标
navbar-btn:导航按钮
navbar-text:导航文本
navbar-left/navbar-right:元素居左/居右
navbar-fixed-top:固定在顶部
navbar-fixed-bottom:固定在底部
navbar-default:反色
路径导航
breadcrumb:
分页
pagination:
路径导航
breadcrumb:
标签
label
label-default
label-primary
label-success
label-info
label-warning
label-danger
徽章
badge
巨幕
jumbotron :
缩略图
thumbnail :
列表
list-group:
list-group-item:列表项
list-group-item-heading
list-group-item-text
面板
panel
panel-heading
panel-title
panel-body:
panel-footer
panel-primary
panel-success
panel-info
panel-warning
panel-danger
Panel和其它元素的组合
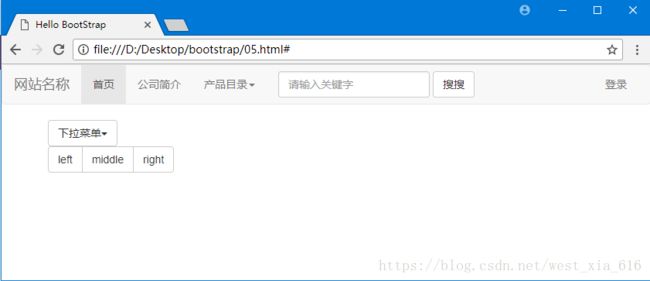
eg:下拉菜单以、导航条及按钮组
Hello BootStrap
显示结果:
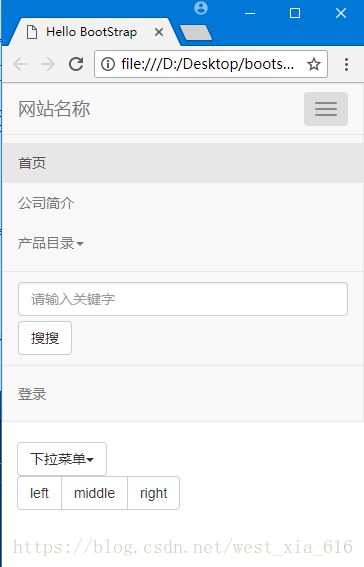
将浏览器宽度调小后,只显示网站名称,其余的隐藏在右边按钮中,如下图所示
JavaScript插件
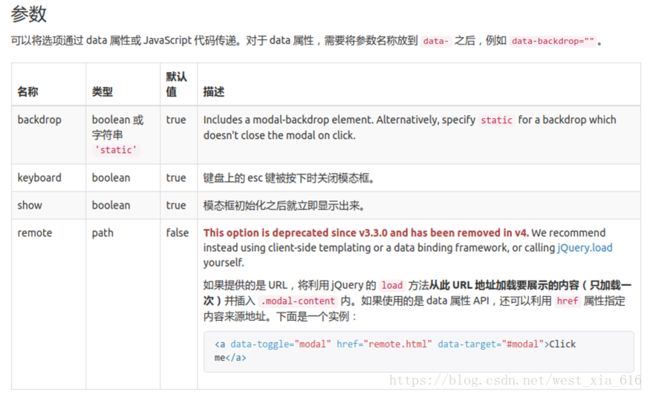
模态框
data方式调用
js方式调用
$('#myModal').modal(options)

标签页
data方式调用js方式调用
$('#someTab').tab('show')
事件
show.bs.tab 显示前触发(2)
shown.bs.tab 显示后触发(4)
hide.bs.tab 隐藏前触发(1)
hidden.bs.tab 隐藏后触发(3)
轮播图
data方式调用
js方式调用
$('.carousel').carousel()
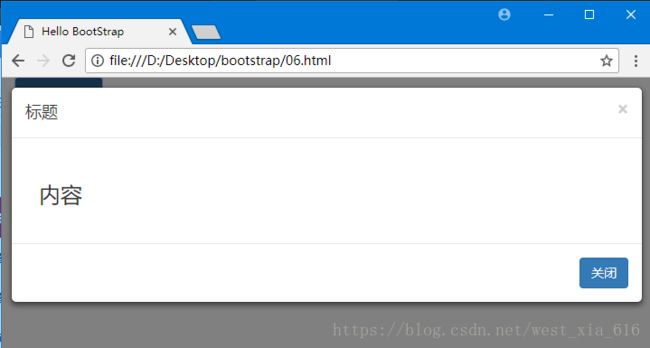
eg1:利用模态框实现一个“打开会话框”的功能
Hello BootStrap
运行效果:
点击右上角的"x"和右下角的“关闭按钮”都能将这个会话框关闭
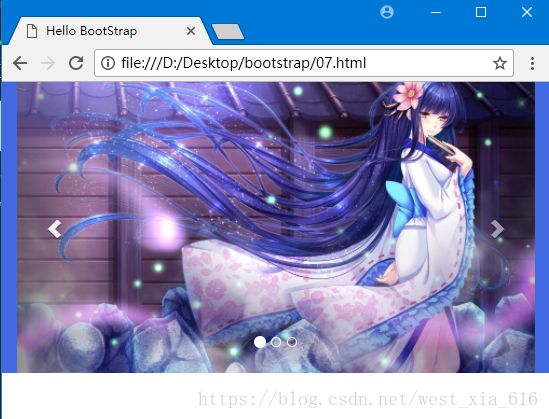
eg2:轮播图
Hello BootStrap