HTML页面中点击按钮关闭页面几种方式与取消
1、不带任何提示关闭窗口的js代码
type="button" name="close" value="关闭" onclick="window.close();" />2、自定义提示关闭
<script language="javascript">
// 这个脚本是 ie6和ie7 通用的脚本
function custom_close(){
if(confirm("您确定要关闭本页吗?")){
window.opener=null;
window.open('','_self');
window.close();
}
else{
}
}
script>
<input id="btnClose" type="button" value="关闭本页" onClick="custom_close()" />3、在即将离开当前页面(刷新或关闭)时
转到菜鸟教程
用户点浏览器的最大化最小化关闭按钮中的关闭按钮时
onbeforeunload 事件在即将离开当前页面(刷新或关闭)时触发。
该事件可用于弹出对话框,提示用户是继续浏览页面还是离开当前页面。
对话框默认的提示信息根据不同的浏览器有所不同,标准的信息类似 “确定要离开此页吗?”。该信息不能删除。
但你可以自定义一些消息提示与标准信息一起显示在对话框。
注意: 如果你没有在 元素上指定 onbeforeunload 事件,则需要在 window 对象上添加事件,并使用 returnValue 属性创建自定义信息(查看以下语法实例)。
注意: 在 Firefox 浏览器中,只显示默认提醒信息(不显示自定义信息)。
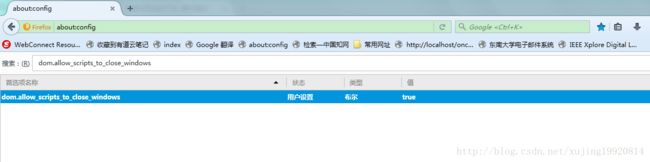
可以在about:config中将dom.allow_scripts_to_close_windows改为true。
HTML 中:
<html>
<head>
<meta charset="utf-8">
<title>html中title>
head>
<body onbeforeunload="return myFunction()">
<p>该实例演示了如何向 body 元素添加 "onbeforeunload" 事件。p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。p>
<a href="http://www.runoob.com">点击调整到菜鸟教程a>
<script>
function myFunction() {
return "我在这写点东西...";
}
script>
body>
html>JavaScript 中:
<html>
<head>
<meta charset="utf-8">
<title>JavaScript 中title>
head>
<body>
<p>该实例演示了如何使用 HTML DOM 向 body 元素添加 "onbeforeunload" 事件。p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。p>
<a href="http://www.runoob.com">点击调整到菜鸟教程a>
<script>
window.onbeforeunload = function(event) {
event.returnValue = "我在这写点东西...";
};
script>
body>
html>JavaScript 中, 使用 addEventListener() 方法:
<html>
<head>
<meta charset="utf-8">
<title>JavaScript 中, 使用 addEventListener() 方法title>
head>
<body>
<p>该实例演示了如何使用 addEventListener() 方法向 body 元素添加 "onbeforeunload" 事件。p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。p>
<a href="http://www.runoob.com">点击调整到菜鸟教程a>
<script>
window.addEventListener("beforeunload", function(event) {
event.returnValue = "我在这写点东西...";
});
script>
body>
html>4、onload,onunload,onbeforeunload
window.onload事件设置页面加载时执行的动作,即进入页面的时候执行的动作。
window.onunload已经从服务器上读到了需要加载的新的页面,在即将替换掉当前页面时调用
一般用于设置当离开页面以后执行的动作。
window.onbeforeunload是正要去服务器读取新的页面时调用,此时还没开始读取,简单来说就是在离开页面前的,一般用做提醒问你是不是要离开这个页面。
onunload和onbeforeunload都是在页面刷新和关闭前的动作,但是onbeforeunload是先于onunload的并且Onunload是无法阻止页面的更新和关闭,而 Onbeforeunload 可以做到。
举个例子:
<html>
<head>
<title>test close windowtitle>
<script type="text/javascript">
function hello(){
alert("hello world");
}
function ha(){
alert("bye");
}
function go(){
event.returnValue = "真的要退出吗?";
}
script>
head>
<body onload="hello();" onunload="ha(); " onbeforeunload="go();">
<h1>hello worldh1>
<a href="http://www.baidu.com">heloo a>
body>
html>用js onload处理html页面加载之后的事件
<script type="text/javascript">
window.onload=function(){
alert("加载完毕")
}
script> 5、删除或(卸载)window.onbeforeunload事件
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页title>
head>
<script>
window.onbeforeunload = onbeforeunload_handler;
function onbeforeunload_handler(){
var warning="注意,确认关闭将导致系统崩溃";
return warning;
}
function removefun()
{
window.onbeforeunload=null;
}
script>
<body class="frmbase">
<form>
<div id="box" onclick="removefun()">点击我移除确认弹窗div>
form>
body>
html>