Echart折线图 Sql总结


现在前端想要获取车辆的闲置数量,用Echart表格展示出来。
问题有两个:
一是:sql 语句怎么写?问题描述:闲置数量是根据上传GPRS数据进行统计。这里闲置数量是当日里程小于3KM,则,为闲置数量。难点是通过数据库中查询每天的闲置数量,并通过时间进行排序升序排序。而Date为String类型,所以要进行时间格式的转换。而查出来是数量,是数据库中没有的字段。可以用DO处理,上一篇文章已经说过。现在给出完整Sql,如下
SELECT date_format( searchtime, '%Y-%m-%d %H-%m-%s' ) AS searchtime, sum(licheng < 3) AS count FROM cx_reportoneday WHERE licheng < 3 GROUP BY searchtime ORDER BY searchtime ASC查询结果是: 
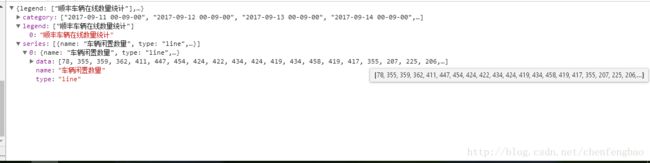
二是:如何封装Json 格式数据传送到前台?前台接收的Json格式如图:
?
给出相关代码:
@RequiresPermissions("admin:echart:freecount")
@RequestMapping(value="/echart/freecount",method=RequestMethod.POST)
@ResponseBody
public EchartDataVO loadData(){
List category = new ArrayList();
List serisData=new ArrayList();
List list = freecountService.findCar_FreeCount();
for (Freecount totalNum : list) {
category.add(totalNum.getSearchtime());
serisData.add(totalNum.getCount());
}
List legend = new ArrayList(Arrays.asList(new String[] { "顺丰车辆在线数量统计" }));// 数据分组
List series = new ArrayList();// 纵坐标
series.add(new SeriesVO("车辆闲置数量", "line", serisData));
EchartDataVO targetdata = new EchartDataVO(legend, category, series);
return targetdata;
} VO代码:
/**
* E -Chart 显示数据
*/
public class SeriesVO<T> {
public String name;
public String type;
public List data;// 这里要用int 不能用String 不然前台显示不正常(特别是在做数学运算的时候)
public SeriesVO(String name, String type, List data) {
super();
this.name = name;
this.type = type;
this.data = data;
}
} EchartVO代码
public class EchartDataVO {
public List legend = new ArrayList();// 数据分组
public List category = new ArrayList();// 横坐标
public List series = new ArrayList();// 纵坐标
public EchartDataVO(List legendList, List categoryList,
List seriesList) {
super();
this.legend = legendList;
this.category = categoryList;
this.series = seriesList;
}
} 前台代码:
<script type="text/javascript">
showBar();
function showBar(){
var myChart = echarts.init(document.getElementById('main2'));
//图表显示提示信息
myChart.showLoading();
//定义图表options
var options = {
color : [ '#1abc9c' ],
title : {
text : "顺丰车辆闲置数量统计"
},
tooltip : {
trigger : 'axis'
},
legend : {
data : []
},
toolbox : {
show : true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable : true,
xAxis : [ {
type : 'category',
data : []
} ],
yAxis : [ {
type : 'value',
splitArea : {
show : true
}
} ],
series : [ {
barWidth : '60%'
} ]
};
//通过Ajax获取数据
$.ajax({
type : "post",
async : false, //同步执行
url : "${basePath}/admin/echart/freecount",
dataType : "json", //返回数据形式为json
success : function(result) {
if (result) {
//将返回的category和series对象赋值给options对象内的category和series
//因为xAxis是一个数组 这里需要是xAxis[i]的形式
options.xAxis[0].data = result.category;
options.series = result.series;
options.legend.data = result.legend;
myChart.hideLoading();
myChart.setOption(options);
}
},
error : function(errorMsg) {
alert("图表请求数据失败啦!");
}
});
}
script>至此完毕!《end》
总结用到的知识点,一,复杂的Sql,二,Mybatis中处理字段不对应的关系,三,封装Json格式数据,四,前台通过Ajax异步请求数据。完整Echart折线图获取数据。
显示效果如图: 