extjs+MVC架构下的图片显示
使用extjs以及MVC结构进行前端布局,通过点击按钮,显示图片。这个问题困扰了我很久,因为是extjs的,加上使用MVC,所以找资料的时候比较难找,现在总结如下,方便以后查看,也给需要的朋友提供小小的参考。
首先,点击按钮后弹出一个窗口显示图片:
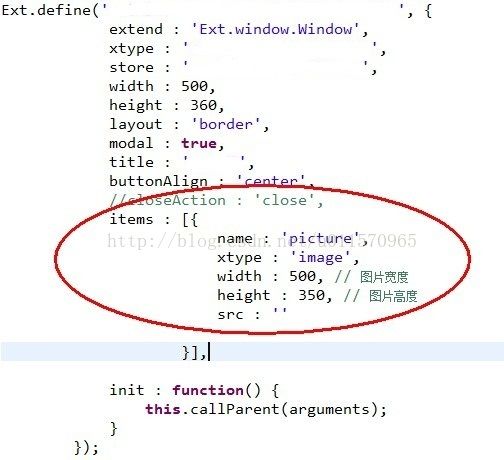
(1)在view层里面定义一个window,然后声明items的类型组件为image(或者使用box组件也可以),同时声明属性width以及height,从而控制图片显示大小。

想要让图片能够根据后台数据库传递的路径参数,动态改变图片,那么这里声明属性src,这个 src可以赋值一个已存在路径,那么当你点击某一行记录的显示图片按钮,就会显示这里的路径图片,然后再显示此行记录对应的图片。
所以,一般只希望点击按钮只显示对应的图片,那么这里的src就不赋具体值。
(2)接着,要在controller层实现将后台数据库传递的路径动态赋值给src,使得图片能够动态显示:

这里 records[0].data.picurl获取后台数据库传递的路径,然后动态更新src的值,这样,每次点击按钮的时候,就能实现在一个弹窗里面动态显示相应图片了。
写得不好的地方,欢迎指正。