获取对象属性的函数的区别
获取对象属性的函数区别
- Object.keys()
- Object.getOwnPropertyNames()
- Object.getOwnPropertySymbols()
- Reflect.ownKeys()
相同点:都是获取对象的属性
不同点:
1 Object.keys()函数获取对象自身可枚举属性,属性包括可枚举的属性,不包括 不可枚举的属性和 Symbol 属性
2 Object.getOwnPropertyNames()函数获取对象的所有自身属性的属性,属性包括 枚举属性和 不可枚举属性,不包括 Symbol 属性
3 Object.getOwnPropertySymbols()函数获取对象自身的所有 Symbol 属性,属性只包括 枚举类型的Symbol 属性,不包括其它的 枚举属性和 不可枚举属性
4 Reflect.ownKeys 方法返回一个由目标对象自身的属性键组成的数组。它的返回值等同于Object.getOwnPropertyNames(target).concat(Object.getOwnPropertySymbols(target))。
注意:
for…in循环(还会获取到 原型链上的可枚举属性),下面有举例。
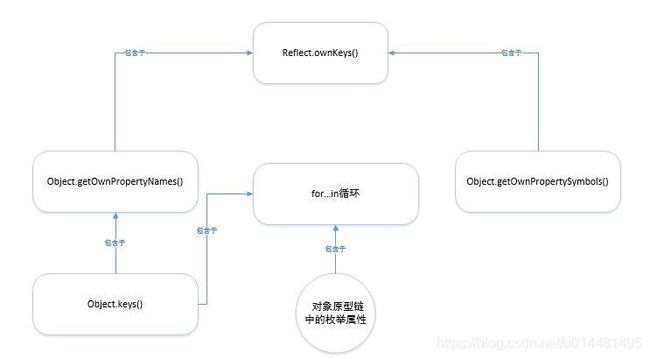
获取对象属性的函数关系图:

Object.keys()
此方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和正常循环遍历该对象时返回的顺序一致 。
// simple array
var arr = ['a', 'b', 'c'];
console.log(Object.keys(arr)); // console: ['0', '1', '2']
// array like object
var obj = {
0: 'a', 1: 'b', 2: 'c' };
console.log(Object.keys(obj)); // console: ['0', '1', '2']
// array like object with random key ordering
var anObj = {
100: 'a', 2: 'b', 7: 'c' };
console.log(Object.keys(anObj)); // console: ['2', '7', '100']
// getFoo is a property which isn't enumerable
//getFoo属性默认是不可枚举的
var myObj = Object.create({
}, {
getFoo: {
value: function () {
return this.foo; }
}
});
myObj.foo = 1;
console.log(Object.keys(myObj)); // console: ['foo']
Object.getOwnPropertyNames()
此方法返回一个由指定对象的所有自身属性的属性名(包括不可枚举属性但不包括Symbol值作为名称的属性)组成的数组。
var arr = ["a", "b", "c"];
console.log(Object.getOwnPropertyNames(arr).sort()); // ["0", "1", "2", "length"]
// 类数组对象
var obj = {
0: "a", 1: "b", 2: "c"};
console.log(Object.getOwnPropertyNames(obj).sort()); // ["0", "1", "2"]
// 使用Array.forEach输出属性名和属性值
Object.getOwnPropertyNames(obj).forEach(function(val, idx, array) {
console.log(val + " -> " + obj[val]);
});
// 输出
// 0 -> a
// 1 -> b
// 2 -> c
//不可枚举属性
var my_obj = Object.create({
}, {
getFoo: {
value: function() {
return this.foo; },
enumerable: false
}
});
my_obj.foo = 1;
console.log(Object.getOwnPropertyNames(my_obj).sort());
// 控制台输出["foo", "getFoo"]
如果你只要获取到可枚举属性,查看Object.keys或用for…in循环(还会获取到原型链上的可枚举属性,不过可以使用hasOwnProperty()方法过滤掉)。
下面的例子演示了该方法不会获取到原型链上的属性:
function ParentClass() {
}
ParentClass.prototype.inheritedMethod = function() {
};
function ChildClass() {
this.prop = 5;
this.method = function() {
};
}
ChildClass.prototype = new ParentClass;
ChildClass.prototype.prototypeMethod = function() {
};
console.log(
Object.getOwnPropertyNames(
new ChildClass() // ["prop", "method"]
)
);
下面例子演示了for…in循环会获取到原型链上的可枚举属性
function ParentClass() {
}
ParentClass.prototype.inheritedMethod = function() {
};
function ChildClass() {
this.prop = 5;
this.method = function() {
};
}
ChildClass.prototype = new ParentClass;
ChildClass.prototype.prototypeMethod = function() {
};
var childObj = new ChildClass();
for (var key in childObj) {
console.log(key);//输出prop method prototypeMethod inheritedMethod
}
Object.getOwnPropertySymbols()
此方法返回一个给定对象自身的所有 Symbol 属性的数组。
var obj = {
};
var a = Symbol("a");
var b = Symbol.for("b");
obj[a] = "localSymbol";
obj[b] = "globalSymbol";
Object.defineProperty(obj, "c", {
enumerable: false,
configurable: false,
writable: false,
value: "static"
});//不是枚举类型的Symmbol属性c,不能获取到
var objectSymbols = Object.getOwnPropertySymbols(obj);
console.log(objectSymbols.length); // 2
console.log(objectSymbols) // [Symbol(a), Symbol(b)]
console.log(objectSymbols[0]) // Symbol(a)
注意:
与Object.getOwnPropertyNames()类似,您可以将给定对象的所有符号属性作为 Symbol 数组获取。 请注意,Object.getOwnPropertyNames()本身不包含对象的 Symbol 属性,只包含字符串属性。
因为所有的对象在初始化的时候不会包含任何的 Symbol,除非你在对象上赋值了 Symbol 否则Object.getOwnPropertySymbols()只会返回一个空的数组。
Reflect.ownKeys()
Reflect.ownKeys 方法返回一个由目标对象自身的属性键组成的数组。它的返回值等同于Object.getOwnPropertyNames(target).concat(Object.getOwnPropertySymbols(target))。
Reflect.ownKeys({
z: 3, y: 2, x: 1}); // [ "z", "y", "x" ]
Reflect.ownKeys([]); // ["length"]
var sym = Symbol.for("comet");
var sym2 = Symbol.for("meteor");
var obj = {
[sym]: 0, "str": 0, "773": 0, "0": 0,
[sym2]: 0, "-1": 0, "8": 0, "second str": 0};
Reflect.ownKeys(obj);
// [ "0", "8", "773", "str", "-1", "second str", Symbol(comet), Symbol(meteor) ]
// Indexes in numeric order,
// strings in insertion order,
// symbols in insertion order