0413 jQuery学习
一、jQuery学习——jQuery效果
1.显示和隐藏效果:hide()和show()
<1> hide()方法:是把指定元素隐藏;
show()方法:是把指定元素显示出来.
<2>效果练习:实现jquery动画效果隐藏与显示
●代码如下:
Title
jquery动画效果隐藏与显示
●代码实现:
点击“隐藏”和“显示”效果
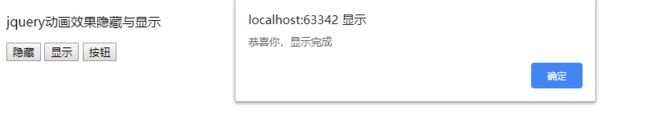
点击“按钮”效果
点击“按钮”效果
●语法
①$(selector).hide(speed,callback)
②$(selector).show(speed,callback)
③speed参数规定隐藏和显示的速度,取值为“slow”,“fast”,毫秒(1秒等于1000毫秒).
callback参数是隐藏或显示完成后执行的函数名称
④$(selector).toggle(speed,callback)
2.滑动效果:slide()
<1> slide()方法:slideUp()方法是把指定元素伸展;slideDown()方法是把指定元素压缩
<2>效果练习:点击我,滑动显示或者隐藏面板
●代码如下:
Title
点击我,滑动显示或者隐藏面板
hello
●代码实现:
点击“点击我”↓↓↓
3.用于创建自定义的动画:animate()
<1>$(selector).animate({params},speed,callback)
params参数定义形成动画的css属性,可选参数和上面的几个方法相同
<2>效果练习:animate
①通过animate,把 ●代码如下: ●代码实现: ●注:默认情况下,所有的HTML元素有一个静置的位置,且是不可移动的,如果需要改变,那么需将元素的position属性设置为:absolute,relative,fixed ②通过animate,使用相对值 ●代码如下: ●注:几乎可以用animate()方法来操作所有的css属性,但需要记住,当使用animate()方法的时候,必须使用camel标记法书写所有的属性名,eg:css.background color 在animate中:backgroundColor ③通过animate,实现开始动画和暂停动画 ●代码如下: ●代码实现: 点击“开始动画” ↓↓↓ 4.jQuery---链(Chaining) 通过jQuery,可以把方法链接到一起,Chaining允许我们在一条语句中运行多个jQuery方法(在相同的元素上) ●语法 ①$(“#p1”).css({'color':"red"}).slideUp(1500).slideDown(1500).animate({backgroundColor:"bule"},1000) 意思:#p1元素首先会变红,然后向上以1.5秒的速度移动,然后向下以1.5秒的速度移动,最后将背景颜色变为蓝色 ②如果不同链,写法是这样的: $(“#p1”).css({'color':"red"}) $(“#p1”).slideUp(1500) $(“#p1”).slideDown(1500) $(“#p1”).animate({backgroundColor:"bule"},1000) ③通过Chaining的优点:浏览去不用多次去查找相同的优点
你可能感兴趣的:(0413 jQuery学习)
- 0704-0706上海,又聚上了
GISer_Jinger
新浪微博前端
上次,还是0413,当时写了一篇,下次相见是何时?也鼓励自己下次相见是找到工作(实习也算),没想到真找到了,DWApp说到实习,其实没认真投递很多,互联网公司除了阿里系卡学历连笔试机会都没有的话,其他的都给了一定的面试机会,只是自己没能很好把握机会,也能理解毕竟刚开始面试又加上自己表达能力和总结的不到位,或多或少的和面试官有代沟,其实也好,万一是实习的Mentor两个人又聊不来互相不对头的话也不好
- jQuery学习笔记:属性操作、内容文本值、元素操作、尺寸、位置操作、事件注册与处理、对象拷贝(浅拷贝与深拷贝)、多库共存问题
miraculous111
jquery学习笔记前端
文章目录jQuery属性操作设置或获取元素固有属性值prop()设置或者获取自定义属性值attr()数据缓存data()jQuery内容文本值普通元素内容html()(相当于原生innerHTML)普通元素文本内容text()(相当于原生innerText)表单的val()jQuery元素操作遍历元素语法一:语法二:创建元素添加元素内部添加外部添加删除元素jQuery尺寸、位置操作jQuery尺寸
- 0413
何何木头人
今天很奇妙,下午表彰大会,四个年级的学生和学生家长齐聚一堂,场面温馨。当第一名的孩子和家长面对面授奖时,家长湿了眼眶。做父母的,无非就是希望孩子们成龙成凤,优秀是对父母最好的慰藉了。高一的学生们候场时都在写作业,争分夺秒才是获胜者。晚上和朋友小聚。每个人有每个人的性格,而我们几个却很投缘。君子之交淡如水,我们各自独立,却能明白对方的意思和处境,感同身受。嚣张跋扈的那位和我道歉无数次,我感受到了他的
- 【0413】近期高发小儿肠胃病毒感染护理建议
兰言笔记
今天的干货,在于记录小鹿第一次肠胃病毒感染的症状和病程,最近听医生和小区的奶奶们说此类疾病较为高发,将护理方式也分享给大家。先记录一下本次小鹿的病程发展和症状。第一天,主要症状是喷射性呕吐,但是无发烧及其他症状。从早上7点半开始,无任何症状开始呕吐,开始少量黄胆水,后来喂奶后,所有奶全部喷射式吐出,之后便开始吃什么吐什么,喝水吐水。连续性呕吐从早上7点半持续到下午2点,后续症状减轻,到夜晚10点左
- 学习笔记0413----监控系统的状态
嘻哈记
运维学习文档系统负载系统进程系统状态系统网络
监控系统状态预习内容1查看系统负载1.1w命令1.2uptime命令2.vmstat命令3.top命令显示系统进程所占用系统资源4.sar命令监控系统状态4.1安装sar命令4.2sar-nDEV查看网卡历史流量4.3sar-nDEV53查看网卡实时流量4.4sar-nDEV-f查看某一天的网卡历史流量4.5sar-q查看历史负载4.6查看磁盘的读和写4.7/var/log/sa/下的文件sa17
- 欧冠半决赛前瞻:皇家马德里主场期待再次上演大逆转
老夫讲球
周三001日乙新泻天鹅VS金泽塞维根比赛时间:2022-05-0413:00赛事分析:(最近6场交手,新泻天鹅3胜0平3负,占据优势)场地:DenkaBigSwanStadium主队新泻天鹅方面:新泻天鹅目前6胜5平2负积23分位列日乙第3位,本赛季主队开局不错,在主场取得5胜1平战绩,球队前锋K.Taniguchi已打入6球状态正佳,中场球员Y.Takagi贡献3球3助攻表现,本场面对排名靠后的
- 0413觉察日志-仁华
蔡蔡1228
今天忙完事打算回家路上,在商场停留一会儿。一分钟的时间里,突然来了一位美女告诉我,说她不是卖产品,也不是推销。她给我介绍一个活动-我的好奇心让我掉坑里了……她说北京来了一位非常知名的造型设计师。给我设计一下发型,平时最低480元一次,本次开业128元,想想不错就同意了……然后在他们的引导下,我剪掉了才烫两个月不到的长发,花了近800元,还充值了3000元。就为了下次依然可以找到北京来的发型师每个月
- JQuery学习一
星石传说
python篇jquery学习前端
JQuery学习一文章目录前言一、JQuery是什么?二、属性和内容2.1.jQuery选择器2.2.attr()方法2.3.text()方法2.4.val()方法2.5.小结2.6.添加内容三、操作CSS3.1.addClass()方法3.2.removeClass()方法3.3.toggleClass()方法3.4.CSS()方法3.5.jQuery尺寸方法总结前言一、JQuery是什么?jQ
- JQuery学习二
星石传说
python篇jquery学习前端
JQuery学习二文章目录前言一、操作DOM1.1.文档对象模型DOM1.2.DOM遍历1.3.删除元素二、事件2.1.事件处理2.2.事件对象2.3.创建待办事件列表三、效果3.1.显示/隐藏,淡入,淡出3.2.动画3.3.callback3.4.创建下拉菜单总结前言一、操作DOM1.1.文档对象模型DOMDOM(DocumentObjectModel)仅关注浏览器所载入的文档。DOM将html
- 三行情诗-0413-《上帝是个坏女孩-分手快乐》
何鲸洛
《爱情&金钱》给爱情以金钱,而不是给金钱以爱情。《错》你没错,我没错,我们的爱情为什么死了?《怕》最怕你还行,可你的爱情却萎了。《分手快乐》我们的爱情生病了,可这个世界开出的药方却只是分手快乐。《确信》我曾深爱过你,只是现在没那么确信。《确幸》爱上你曾是我的确幸,可是爱过你我却不那么确信。《不懂爱》我们都在最不懂爱的年纪,却把心交给了最不值得的人。《归处》我们都在最不懂爱的年纪,却把身体交给了最不
- 讲好抗疫故事 传颂中国精神
小小偶白
讲好抗疫故事传颂中国精神一、讲好故事,传颂中国精神镇域村道卡点值守、“0131”、“0413”、“0501”疫情,差干镇抗疫工作一次次面临的挑战,最终都成为了抗疫历程中的光辉一笔。(一)2021年9月19日,面对广州、佛山、深圳及福建厦门、漳州等地疫情,差干镇党委第一时间联合公安、卫健、交通等部门,及时组织人员做好各村道卡点布置工作,购置所需工具设备,安排干部职工在湍溪、三达、湖洋、新岭省际进出主
- Jquery学习(一)
ALEX朱先生
一、Jquery1.Jquery的导入下载Jquery,script标签导入2.Jquery和Dom的转换Dom对象中只有有限的属性和方法,而使用Jquery方法需要转换为Jquery对象美元符号代替Jquery对象$就可以替代JqueryDom转Jquery对象varJquery对象名=$("Dom对象名")Jquery对象转Dom对象方法1varDom对象名=$("Jquery对象名")方法2
- 0413复盘
UP大芒果
✨0413每日复盘✨大芒果-本月精进目标01.视觉手绘30份02.减重503.阅读4本书04.日更今日行动(做了什么)个人成长:1、早晨时刻——01.清晨冥想02.视觉元素练习+2、看书【一年顶十年】3、四月份KEEP第10天4、报【水彩插画】这应该是写写画画之后最贵的一次了,找到了自己去爱尽情的去"坑"里吧~5、装修:约安装坐便6、咨询体检适宜并敲定7、再次听珍珠小姐姐分享今日见识(学到了什么)
- 0413今日阅读
嗯哈2070
反思,一种及其重要的能力(一)在《超越智商》中有提到过“反省心智”,那反省心智是什么呢?反省心智是一种根据现有证据对自己的固有观念进行校准的心智能力。简单来说就是一种反思能力,反思对我们来说意义重大,对我们的生活有着很重要的影响。我们每天的生活中,都会存在一些没有做好的事情,自己不太满意的事。当这些事情出现时,说明我们对事物的假设有误(假设就是我们对世界的认知)而我们可以通过反思,发现自己的假设与
- 周六日职赛事分析,川崎前锋提前锁定冠军,此役或礼让横滨水手
阿东侃球
周六001日职:东京FCVS福冈黄蜂比赛时间:2021-12-0413:00东京FC:东京FC上轮作客2-1击败了广岛三箭,顺利走出之前2连败的阴影,不过从整体状态来看,近期的东京FC依旧显得相当之飘忽。目前东京FC在积分榜上排名第9,最后一轮赛事结果对于他们并无太大影响,球队能否保持强烈的求胜欲望令人怀疑。本轮赛事东京FC将会回归至主场作赛,本赛季至今为止东京FC的主场发挥同样是飘忽不定,尤其是
- jQuery学习笔记
繁星依月
jquery学习笔记
jQuery学习笔记JQuery入门-笔记部分jQuery概述jQuery是js库库:相当于java的工具类,库是存放东西的,jQuery是存放js代码的地方,放的是用js代码写的函数jquery是为了简化js的操作jquery的安装需要(在前面)引入jquery的核心js文件,不然会报错($未定义)!jquery核心$符号在jquery中代表对jquery对象的引用,”jquery“是核心对象。
- 坚持的力量《挑战100天的能量朗读》0413良好的习惯
陈坤玲
1.习惯慢慢培养的,没有谁天生就是聪明的,人之初性本善!据说21天就可以养成良好的习惯,只要你坚持!继续每天能量朗读1.我很快乐,我很健康,我很富足。2.我是圆满喜悦的,我是因,世界是果。3.我是世界上最智慧的人,我有资格拥有世界上最美好的一切!4.每天都有好事发生在我身上,我对一切的发生付100的责任!5.我敞开自己,接受世界上所有财富和幸运!6.我愿意改变,我愿意丢弃过去的信念!7.对不起,请
- 0413-2020愉快的一天!
泉州炜圣妈
好习惯每日五件事:1.早起学习:4:40起床;2.对镜子,家人,他人微笑;3.滚背第13天,137下;4.盘腿坐60分钟;5.通读:《易经》50-64卦。亲子诵读:《道德经》41-81章。这段时间回娘家,所以,滚背也休停了。本来想着,隔了这么多天了,可能再来开始,会比较难,不想到,今天早上课后开始滚背,结果竟然觉得还挺轻松的。于是,我想,是否可以挑战一下137,这是终极目标,上次已经挑战了100下
- Mybatis 36_使用sql定义可复用的SQL片段 项目0413定义可复用的SQL片段
俺吻生活
MyBatismybatissql数据库eclipsejavamysql
36_使用sql定义可复用的SQL片段update元素与@Update注解、delete元素和@Delect注解定义可复用的SQL片段项目0413定义可复用的SQL片段两种参数的区别:update元素与@Update注解、delete元素和@Delect注解元素通常用于定义一条update语句。元素通常用于定义一条delete语句。需要指定如下一个关键属性:-id:SQL语句的唯一标识。需要与Ma
- JQuery学习——(3)JQueryHTML
FGY
1.jQuery-获取内容和属性jQueryDOM操作DOM=DocumentObjectModel(文档对象模型)DOM定义访问HTML和XML文档的标准:"W3C文档对象模型独立于平台和语言的界面,允许程序和脚本动态访问和更新文档的内容、结构以及样式。"获得内容-text()、html()以及val()三个简单实用的用于DOM操作的jQuery方法:text()-设置或返回所选元素的文本内容h
- 2020-02-04
糖丘比特
年头在家的日子糖丘比特字数109·阅读02020-02-0413:221.电视剧两部2.电影5部3.线上课程一天4.线上分享课22课5.亲情沟通5次6.陪孩子玩游戏5次7.每天早晚陪孩子写作业8.脉络练习一次9.瑜伽练习一次10.冥想2次11.做饭创新5次12.每天陪孩子书法练习两页13.微信读书一本14.纸质读书一本15.居家整理一次
- 【0413复盘翻盘】
小丽1212
【今日行动】1-听书2-学习强国3-晨读晨讲4-媛创读书会听书5-训练营结营仪式【今日见识】今天的结营仪式,见证了优秀的小伙伴们才华闪耀,精彩绝伦的演出。享受了一场声音盛宴。感恩声音训练营和大家的遇见,感恩我的馒头和导师。【今日小确幸】坚定信心,练好声音。【每日一夸】夸夸闺蜜,爱读书,爱绘画。
- 0413-无题34
傻猪唛的天空之城
是日周六,天气阴。追看《王牌对王牌》。回忆了青春偶像剧《流星花园》,一晃眼就十几年。主演在自己的人生里各自安好。那个时候的我,暑假的乐趣就是守着他。电视看完还要租DVD影碟再看几遍。那个时候的台湾偶像剧也是鼎盛,一部接一部。浪漫的爆笑的伤感的……触动我们年少的荷尔蒙。当然那时的台湾综艺也是最爱看的,几乎每一档节目都是王牌。如今的综艺再多流量都不及当时的纯粹真我。青春是一场远行,即便下雨也风雨无阻,
- 0413
Bonnie徐丫丫
及长,爱花成癣,喜剪盆树。识张兰坡,始精剪枝养节之法,继悟接花叠石之法。花以兰为最,取其幽香韵致也,而瓣品之稍堪入谱者不可多得。兰坡临终时,赠余荷瓣素心春兰一盆,皆肩平心阔,茎细瓣净,可以入谱者。余珍如拱璧。值余幕游于外,芸能亲为灌溉,花叶颇茂。不二年,一旦忽萎死。起根视之,皆白如玉,且兰芽勃然。初不可解,以为无福消受,浩叹而已。事后始悉有人欲分不允,故用滚汤灌杀也。从此誓不植兰。
- jQuery学习:选择器
Merbng
$$其实就是一个函数,用();参数不同,功能就不同三种用法:参数是一个function,入口函数$(function(){});console.log(typeof$);$(domoj)把dom对象转换成jQuery对象$(document).ready(function(){});参数是一个字符串,用来找对象$("div")$("divul")$(".current")console.log(t
- 今天学习了
cf302fb8f796
图片发自App日记星球269号星宝宝,我正在参加日记星球第十二期蜕变之旅,这是我的第0413篇原创日记。我相信日积月累的力量!上午大侠出门去,公司里静悄悄。男神归纳法运用得得心应手,今天我们来一把逆向思维,演绎一下。拜读了地坪协会发表的大作,梳理了各类地坪的发展历程,各大地坪企业登上舞台的时间和贡献。又一次打开眼界的体验,还要感谢合作伙伴的鼎力相助,不定时发鲜活的施工视频过来,不吝分享,机缘巧合找
- 【0413复盘翻盘】第179天
唯其时物
001.征服记录:今天去参与了攀岩活动。反思:攀岩是一件很有挑战的活动,攀岩是只能前进不能后退的,不要轻言放弃,勇攀高峰。行动:每天坚持100个俯卧撑。002.碎片化时间记录:今天去洛阳一日游。反思:休息期间利用10分钟开始写作。行动:平时多利用碎片时间联系写作。
- 微信小程序中一些有用的组件总结
中南小鲨鱼
微信小程序插件微信小程序日历组件抽屉层弹出框三级联动
最近公司在进行微信小程序项目的开发,本人主要担任前端页面开发和各种数据交互、参数传递,项目已经从1.0版本更新到了2.0版本,项目做下来,受益匪浅,这篇文章主要想总结下一节小程序的常用的插件,并与大家做下分享下,代码已上传到个人github,网址为:https://github.com/liuqian0413/wxappUI这些插件主要包括微信小程序中的文字跑马灯,富文本解析,左侧可滑动tabba
- jQuery学习笔记
黄同学2019
任务使用JQuery完成页面定时弹出广告技术要求定时器:setIntervalclearIntervalsetTimeoutclearTimeout显示:img.style.display="block"隐藏:img.style.display="none"img对象style属性:style对象使用JQuery完成表格的隔行换色获得所有的行table.rows[]修改行的颜色row.bgColo
- jquery学习(第三天)
全满
高度和宽度$(“div”).height();$(“div”).width();.height()方法和.css(“height”)的区别:返回值不同,.height()方法返回的是数字类型(20),.css(“height”)返回的是字符串类型(20px),因此.height()方法常用在参与数学计算的时候坐标值$(“div”).offset();//获取或设置坐标值**设置值后变成相对定位**
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software 1) JDK>=1.6 2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines 3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘 数据和日志目录 1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢? Spring中有关于dataSource的配置: <bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource" &nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。 GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI TH GRANT OPTION; 如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。 DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313 精华: “直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。 一、首先具有root 的权限。 即进入Terminal后输入命令su,然后输入密码即可 二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改 v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例 一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。 访问G4Studio网站 http://www.g4it.org 2013-04-06 发布G4Studio_V5.0版本 功能新增 (1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求: 1,创建student表和result表 2,pl/sql对学生的成绩数据进行处理 3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选 1,创建student表,和result表 学生信息表; create table student( student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任 优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。 差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。 努力工作 优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同: IE6:node.nextSibling,对于FF是不能识别的; FF:node.nextElementSibling,对于IE是不能识别的; 兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间 衡量垃圾回收算法优劣的指标有两个: 吞吐量越高,则算法越好 暂停时间越短,则算法越好 首先说明吞吐量和暂停时间的含义。 垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。 监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。 ServletContex监听器 ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。 那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence { /** * 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。 * 写一个版本算法复杂度O(N^2)和一个O(N) 。 * * O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。 * O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织.... 原因如下: 地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu -- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景 --- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。 http://pan.baidu.com/s/1jGr56uE 资料主要包含: Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...) Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...) Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够 minute 分钟 Tuesday 星期二 February 二月 eighteenth 第十八 listen 听 careful 小心的,仔细的 short 短的 heavy 重的 empty 空的 certainly 当然 carry 携带;搬运 tape 磁带 basket 蓝子 bottle 瓶 juice 汁,果汁 head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast. I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一: 在my.ini的[mysqld]字段加入: skip-grant-tables 重启mysql服务,这时的mysql不需要密码即可登录数据库 然后进入mysql mysql>use mysql; mysql>更新 user set password=password('新密码') WHERE User='root'; mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式 目录 1 堆内存(MemoryStore) 1.1 指定可用内存 1.2 驱除策略 1.3 元素过期 2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了: @PropertySource 在spring 3.1中开始引入 比如有配置文件 config.properties mongodb.url=1.2.3.4 mongodb.db=hello 则代码中 @PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。 第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。 单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式 静态内部类方式: package test.pattern.singleton.statics; publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景 2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。 缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override public boolean testDelete(String jobCode) throws Exception { boolean flag = false; &nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用 掌握APP适应不同型号手机屏幕开发技巧 熟悉Android下的数据存储 熟练Android Debug Bridge Tool 熟练Eclipse/ADT及相关工具 熟悉Android框架原理及Activity生命周期 熟练进行Android UI布局 熟练使用SQLite数据库; 熟悉Android下网络通信机制,S