Node.js自学笔记-服务器端部分(一)
一、服务器端基础概念
1.1 网站的组成
网站应用程序主要分为两大部分:客户端和服务器端。
客户端:在浏览器中运行的部分,就是用户看到并与之交互的界面程序。使用HTML、CSS、JavaScript构建。
服务器端:在服务器中运行的部分,负责存储数据和处理应用逻辑。
1.2 Node网站服务器
能够提供网站访问服务的机器就是网站服务器,它能够接收客户端的请求,能够对请求做出响应。
1.3 IP地址
互联网中设备的唯一标识
IP是Internet Protocol Address的简写,代表互联网协议地址。
1.4 域名
由于IP地址难以记忆,所以产生了域名的概念,所谓域名就是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时对计算机的定位标识
1.5 端口
端口是计算机与外界通讯交流的出口,用来区分服务器电脑中提供的不同的服务。
1.6 URL
统一资源定位符,又叫URL(Uniform Resource Locator),是专为标识Internet网上资源位置而设的一种编址方式,我们平时所说的网页网址指的即是URL。
URL的组成
传输协议://服务器IP或域名:端口/资源所在位置标识
http:超文本传输协议,提供了一种发布和接收HTML页面的方法。
1.7 开发过程中客户端和服务器端说明
在开发阶段,客户端和服务器端使用同一台电脑,即开发人员电脑。
本机域名:localhost
二、创建web服务器
主要代码
//引用系统模块
const http = require('http');
//创建web服务器
const app = http.createServer();
//当客户端发送请求的时候
app.on('request',(req,res) => {
//响应
res.end('hi,user
');
});
//监听3000端口
app.listen(3000);
console.log('服务器已启动,监听3000端口,请访问localhost:3000')
完整示例:
首先搭建目录结构
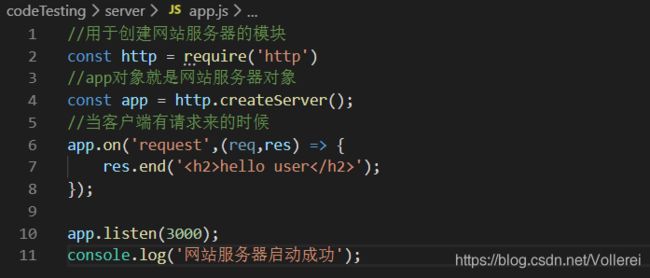
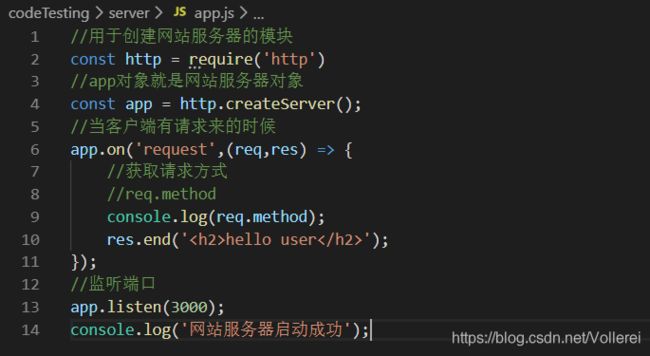
我将在app.js当中编写创建web服务器的代码

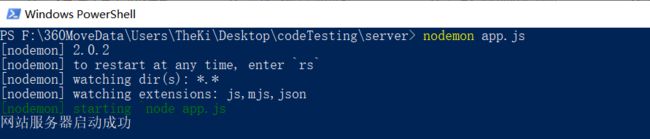
编写好创建web服务器的代码之后,要先去命令行中执行app.js这个文件,服务器才能够启动

服务器启动成功之后,再在浏览器上通过域名+端口的方式进行访问

可以看到成功得到了服务器的响应,那么为什么 h2 标签是以纯文本的方式显示出来了呢,关于这个问题的解决之后很快就会提到。
三、HTTP协议
3.1 HTTP协议的概念
超文本传输协议(英文:Hyper Text Transfer Protocol,缩写:HTTP)规定了如何从网站服务器传输超文本到本地浏览器,它基于客户端服务器架构工作,是客户端(用户)和服务器端(网站)请求和应答的标准。
3.2 报文
在HTTP请求和响应的过程中传递的数据块就叫做报文,包括要传送的数据和一些附加信息,并且要遵循规定好的格式。
3.3 请求报文
1.请求方式(Request Method)
- GET 请求数据
- POST 发送数据
下面请看一个获取客户端请求方式的示例
首先来验证一下在我们通过输入网址访问网站的时候发送的请求方式是什么
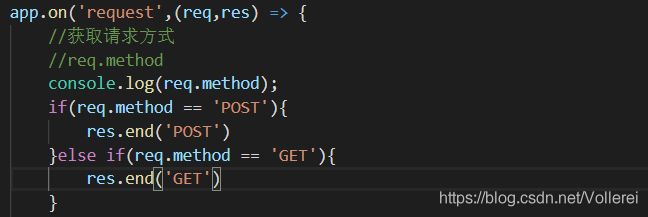
第一步:对服务器代码进行一定的修改

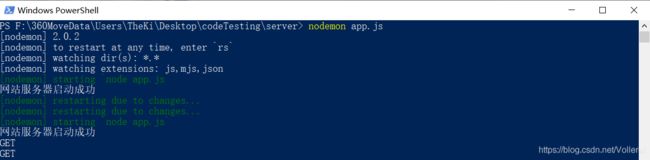
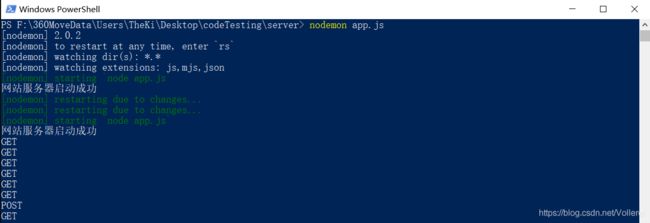
第二步:到命令中运行服务器代码

由于nodemon命令的作用,我们无需再次输入命令,服务器代码便会自动执行
第三步:在浏览器中通过域名+端口的方式访问服务器,并且通过开发者工具查看请求数量
第四步:再次回到命令行中,查看返回的结果

由此我们可以知道,通过网址访问网站的请求方式是GET
接下来我们来验证一个发送POST请求的方式。我将使用form表单提交来举例
第一步:创建相关的html文件

第二步:在浏览器中运行html文件,并点击提交按钮

第三步:到命令行中查看返回的结果

可以看到,在本示例中,返回了一个POST和一个GET,那么GET是从何而来的呢,那是由于在点提交按钮发送请求后,form表单默认的跳转行为,而该行为的请求方式便是GET。
利用req.method我们就可以根据请求方式的不同来响应给客户端不同的页面,下面请看例子。

当我们通过http://localhost:3000/访问的时候则会返回GET

而通过form表单发送请求时则会返回POST

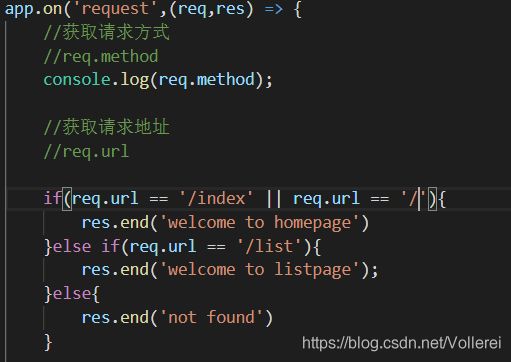
下面我们接着来看一个例子,这个例子要实现的功能是:服务端根据请求地址的不同,来给客户端返回不同的页面
那么我假定:
- 当访问地址为http://localhost:3000/或http://localhost:3000/index时,服务器响应welcome to homepage
- 当访问地址为http://localhost:3000/list时,服务器响应welcome to listpage
- 当访问地址为其他不存在的地址时,返回not found