基于JVM的服务端javascript平台Ringo.js入门(四):stick-web框架使用
参考:http://www.ringojs.org/tutorial/stickapp.md
stick是基于jsgi标准开发的web框架。其主要实现了jsgi的middleware相关的功能。具体功能如routing,session获取等等。从java类比来看,jsgi标准其实定义了一个与javaweb类似的机制。其中middleware类似filter可以链式一次执行最后进入app-function。app-function类似servlet。jsgi也定义了他们的使用的req resp的封装格式。其中req.env属性可以存放环境的本地实现,比如java的serlvetRequest类型的对象引用等。
stick101:
首先入门例子stick101.js//stick测试101
var {Application} = require('stick');
var app = exports.app = new Application();
app.configure('route');
// 在对应web路径模式下,挂载响应函数。
app.get('/*', function(request) {
return {
body: ['Hello World'],
headers: {'Content-Type': 'text/html'},
status: 200
}
});
if (require.main == module) {
// require('ringo/httpserver').main(module.id); //我的8080端口已经被占用所以不能用默认
var {Server} = require('ringo/httpserver');
var server = new Server({app: app, port: 8880});
server.start();
}使用ringo stick101.js启动服务器。注意: app 就是被server注册的jsgi应用对应的函数名称。
使用浏览器分别访问
localhost:8880/xxx
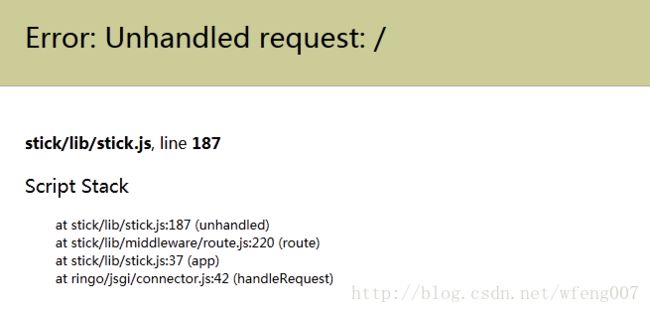
localhost:8880/
会发现后者会访问失败。
因为函数被挂载在/*上 -。-
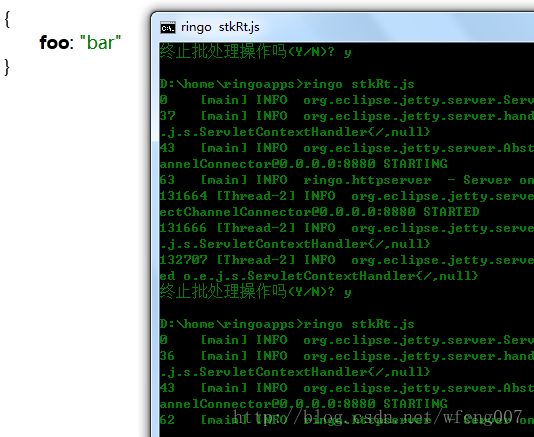
stkRt.js文件中做进一步修改。提供response对象辅助函数,同时作为返回对象。
//
var {Application} = require('stick');
var app = exports.app = new Application();
app.configure('route');
// 在对应web路径模式下,挂载响应函数。
app.get('/*', function(request) {
//使用response对象糖果
var response = require('ringo/jsgi/response');
//return response.json({'foo': 'bar'}).error();
//return response.text('Hello World!').setCharset('ISO-8859-1');
//return response.html('hello,world!');
return response.json({'foo': 'bar'});
});
if (require.main == module) {
// require('ringo/httpserver').main(module.id);
var {Server} = require('ringo/httpserver');
var server = new Server({app: app, port: 8880});
server.start();
}routing机制:
routing机制就是web框架最基础的web-path分段委派/分发(dispatcher)功能。
stick同时提供method分类。整体上其实非常类似rest类型的web框架,比如java中的jersey。其实前面的例子已经使用了routing。routing使用middleware的方式配置生效。
app.configure('route');直接使用方法名称作为设定注册函数,来注册特定协议以及特定路径的处理函数。
如:get,post,put,del (rest主要支持的4个)post("/mypath/spath",function(req){....});而名称占位(named placeholder)符则可以统配路径段,并将名称作为处理函数的参数来用。(完全就是rest)
比如这样的path模式:/blogposts/:yearplaceholder/:monthplaceholder/:anotherplaceholder/index.html
在stkRt上增加:
app.get('/:slug/edit', function(request, slug) {
var response = require('ringo/jsgi/response');
return response.html('Edit ', slug);
});更多参考:
直接使用模块方式运行demo即可。
ringo stick/examples/demo环境变量设置好以后可以在任何位置这样运行。
其实以实现的middleware还算丰富,mount routing对于较为实用。常见方式就是:app.configure("notfound", "mount", "static"); 这样middleware就类似filter依次从notfound -> mount -> static -> unhandled 这样的顺序执行。而处理函数以及静态资源都挂载在mount或static下。
mount可以将另一个jsgi标准应用挂载到一个webpath下。
但是需要注意如下几点:
参考如下样例:
app.mount("/rjs/hi", module.resolve("mounted"),true);
1.挂载的app必须在目标模块中export且必须以“app”名称被export。在样例中就是说在模块mounted下必须有一个叫app的jsgi标准应用函数被export。(Application是stick的扩展实现。)
如:
....
export("app");
var app=Application();
app.configure("route");
...2.在样例中需要增加最后的noRedirect参数true。不知为何stick默认会让mount的路径进行redriect。具体作用不详,但是在调试过程发现,如果不设置会出现路径跳转到其他位置情况,比较郁闷。
技巧2:可以参考notfound实现自己的资源失败处理机制。