我的微信小程序入门学习-地图定位
微信小程序开发者工具安装和创建小程序 (地图定位代码)
地图定位案例:最后附带小程序地图定位代码
小程序简介
小程序特点
- 体验好(编译包不超过1M)
“无须安装,即用即走”的特性让微信小程序拥有着近乎原生App的使用体验,加载速度比公众号更快,使用更流畅 - 一次开发,多端共享(开发成本低)
开发者只需用一套代码即可适配 iOS 和 Android 两个版本的应用,无需为各种兼容问题而烦恼 - 离线缓存(10M)
- 接口更多(相比订阅号及服务号)
小程序拥有更多的功能接口,如支付、网络、多媒体、数据缓存等
无需安装、触手可及、用完即走、无须卸载
小程序、HTML5、APP三者之间的区别
- 从展示内容来看,小程序是通过微信自带的框架进行渲染,HTML5页面是通过浏览器进行渲染,而App可以展示的内容更加复杂
- 从易用性来讲,小程序大小不到1MB,加载速度极快且无需下载,HTML5只需浏览器即可访问,App需下载才能使用
- 从开发难度来讲,小程序和HTML5只需开发一个版本,就可以在iOS和 Android系统运行,而App开发需要iOS和 Android两个版本
- 从上架难易来看,小程序和App均需要审核,而HTML5一般不用审核
小程序开发
使用的工具
微信开发者工具下载
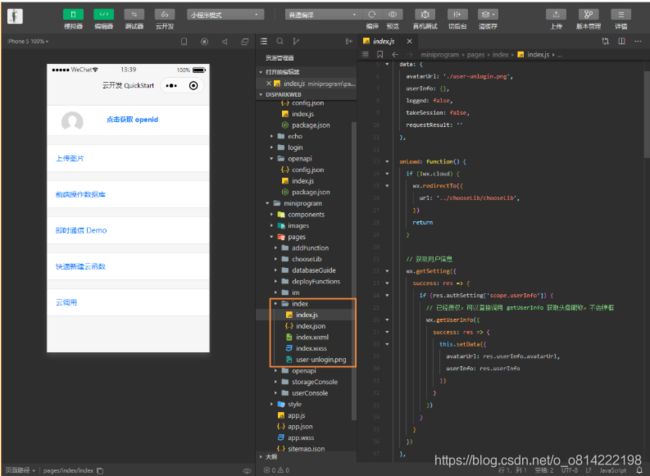
创建项目
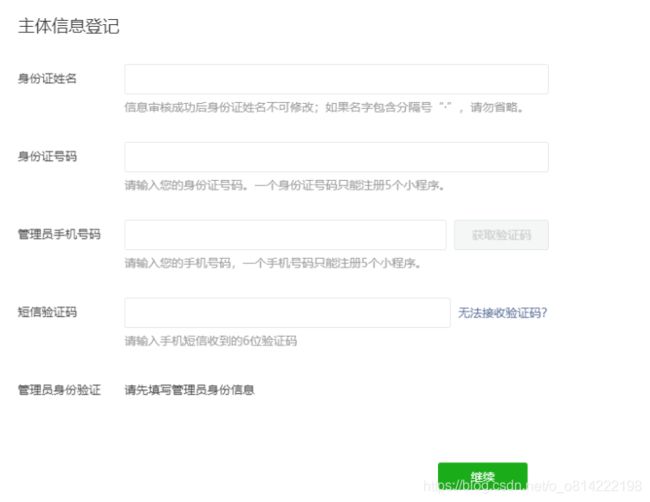
- 安装完成后,微信扫码打开,点击添加,创建项目应用。
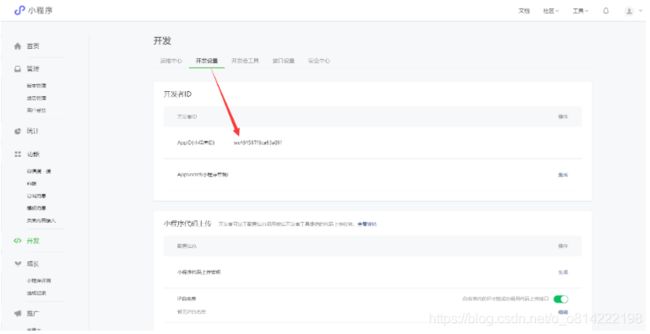
- 完成注册后,进入小程序管理后台,打开开发模块,找到开发设置。查看AppID。
- 将AppID复制到创建项目页面,创建项目。
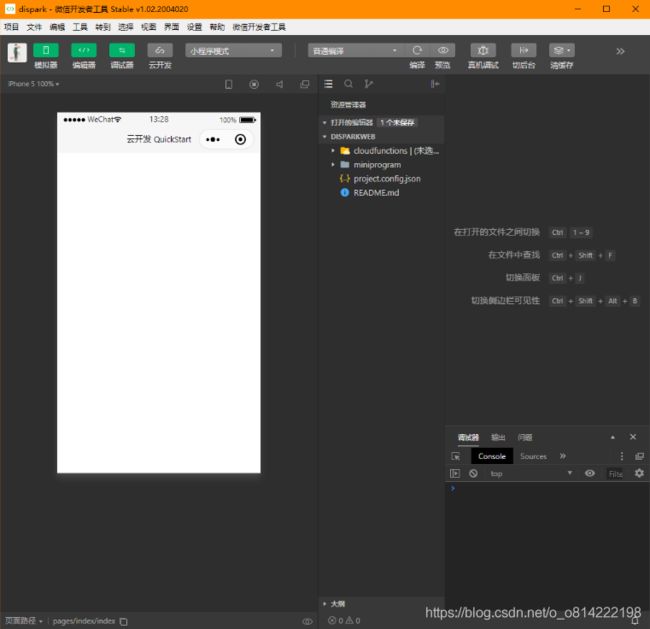
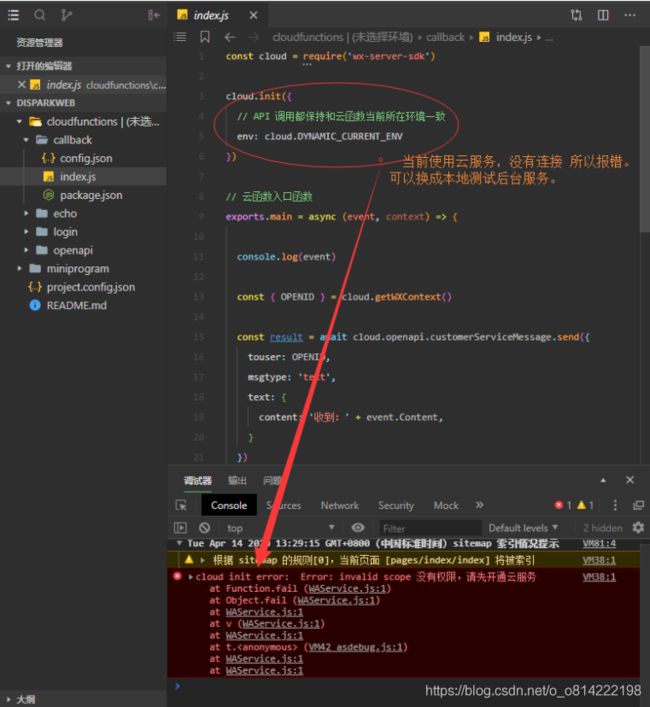
7.当前调用的服务后台为云服务,如果在没有云服务,可以设置本地测试服务。
小程序框架
熟悉配置文件
-
demo初始化并包含了一些简单的代码文件,其中app.js、app.json、app.wxss 这三个是必不可少的,小程序会读取这些文件初始化实例。
-
app.js是小程序的初始化脚本,可以在这个文件中监听小程序的生命周期,申请全局变量和调用API等
-
app.json是对小程序的全局配置,pages设置页面路径组成(默认第一条为首页),window设置默认页面的窗口表现等
-
app.wxss 是整个小程序的公共样式表。类似网站开发中的common.css
熟悉页面结构
在pages目录下,由一个文件夹中的四个同名不同类型文件组成。.js是脚本文件,.json是配置文件,.wxss是样式表文件,.wxml是页面结构文件,其中json和wxss文件为非必须(默认会继承app的json和wxss默认设置)。
全局配置API
app
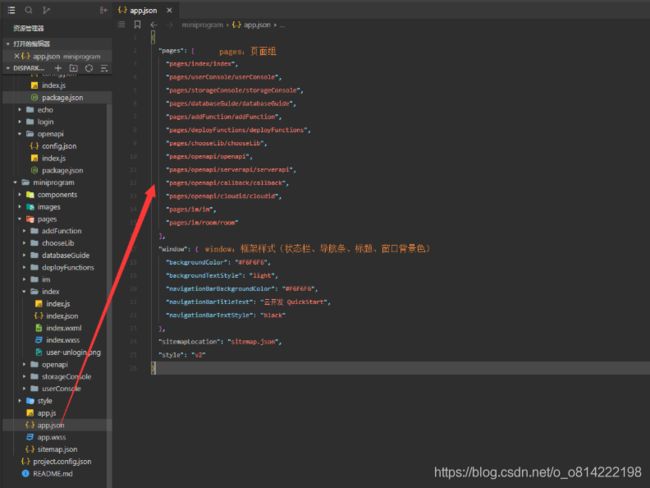
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
app.json
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。文件内容为一个 JSON 对象,有以下属性:
| 属性 | 类型 | 必填 | 描述 | 最低版本 |
|---|---|---|---|---|
| pages | string[] | 是 | 页面路径列表 | |
| window | Object | 否 | 全局的默认窗口表现 | |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
|
| networkTimeout | Object | 否 | 网络超时时间 | |
| debug | boolean | 否 | 是否开启 debug 模式,默认关闭 | |
| functionalPages | boolean | 否 | 是否启用插件功能页,默认关闭 | 2.1.0 |
| subpackages | Object[] | 否 | 分包结构配置 | 1.7.3 |
| workers | string | 否 | Worker 代码放置的目录 |
1.9.90 |
| requiredBackgroundModes | string[] | 否 | 需要在后台使用的能力,如「音乐播放」 | |
| plugins | Object | 否 | 使用到的插件 | 1.9.6 |
| preloadRule | Object | 否 | 分包预下载规则 | 2.3.0 |
| resizable | boolean | 否 | iPad 小程序是否支持屏幕旋转,默认关闭 | 2.3.0 |
| navigateToMiniProgramAppIdList | string[] | 否 | 需要跳转的小程序列表,详见 wx.navigateToMiniProgram | 2.4.0 |
| usingComponents | Object | 否 | 全局自定义组件配置 | 开发者工具 1.02.1810190 |
| permission | Object | 否 | 小程序接口权限相关设置 | 微信客户端 7.0.0 |
| sitemapLocation | string | 是 | 指明 sitemap.json 的位置 | |
| style | string | 否 | 指定使用升级后的weui样式 | 2.8.0 |
| useExtendedLib | Object | 否 | 指定需要引用的扩展库 | 2.2.1 |
| entranceDeclare | Object | 否 | 微信消息用小程序打开 | 微信客户端7.0.9 |
pages
"pages": [
"pages/index/index",
"pages/map/map",
"pages/location/location",
"pages/logs/logs"
]
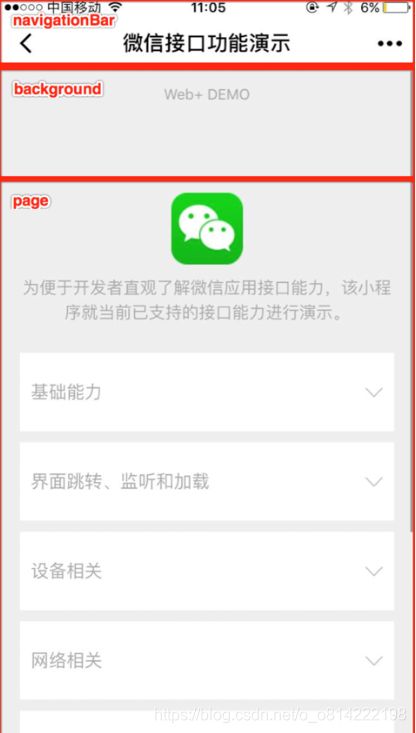
window
{
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
tabBar
"tabBar": {
"color": "#dddddd",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "image/wechat.png",
"selectedIconPath": "image/wechatHL.png",
"text": "菜单1"
},
{
"pagePath": "pages/map/map",
"iconPath": "image/map.png",
"selectedIconPath": "image/map_active.png",
"text": "菜单2"
},
{
"pagePath": "pages/location/location",
"iconPath": "image/locate.png",
"selectedIconPath": "image/locateHL.png",
"text": "菜单3"
},
{
"pagePath": "pages/logs/logs",
"iconPath": "image/wechat.png",
"selectedIconPath": "image/wechat.png",
"text": "菜单4"
}
]
}
networkTimeout
各类网络请求的超时时间,单位均为毫秒。
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有 Page 的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题。
app.js
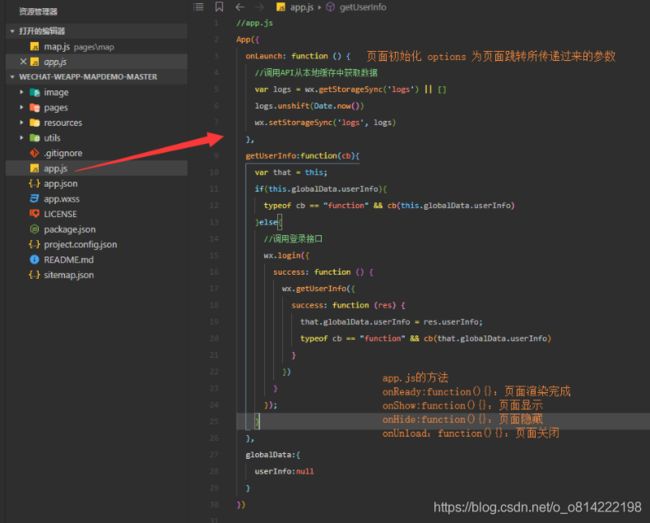
App.js文件里面的一些方法:
onLaunch : function(){}:
onLoad:function(options){}:页面初始化 options 为页面跳转所传递过来的参数
onReady:function(){}:页面渲染完成
onShow:function(){}:页面显示
onHide:function(){}:页面隐藏
app.wxss
app.wxss 设置样式
pages
注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| data | Object | 页面的初始数据 | ||
| onLoad | function | 生命周期回调—监听页面加载 | ||
| onShow | function | 生命周期回调—监听页面显示 | ||
| onReady | function | 生命周期回调—监听页面初次渲染完成 | ||
| onHide | function | 生命周期回调—监听页面隐藏 | ||
| onUnload | function | 生命周期回调—监听页面卸载 | ||
| onPullDownRefresh | function | 监听用户下拉动作 | ||
| onReachBottom | function | 页面上拉触底事件的处理函数 | ||
| onShareAppMessage | function | 用户点击右上角转发 | ||
| onPageScroll | function | 页面滚动触发事件的处理函数 | ||
| onResize | function | 页面尺寸改变时触发,详见 响应显示区域变化 | ||
| onTabItemTap | function | 当前是 tab 页时,点击 tab 时触发 | ||
| 其他 | any | 开发者可以添加任意的函数或数据到 Object 参数中,在页面的函数中用 this 可以访问 |
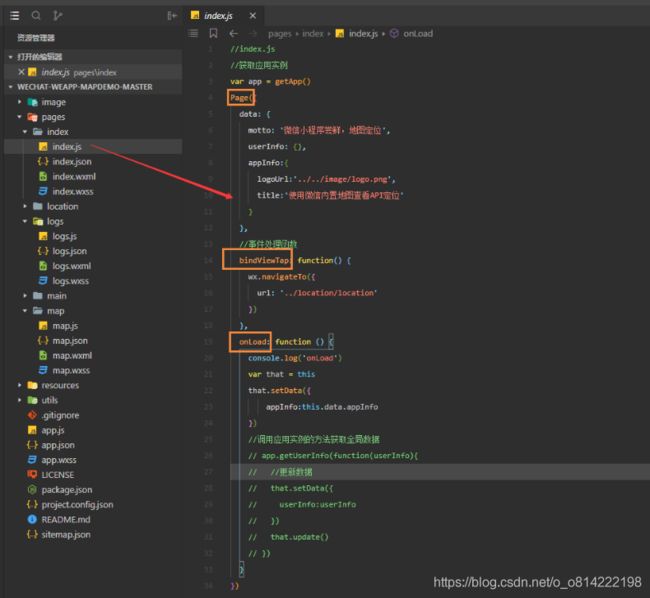
var app = getApp()
Page({
data: {
motto: 'Hello WeApp',
userInfo: {}
},
onButtonTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//登录
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.setData({userInfo: res.userInfo})
that.update()
}
})
},
fail: function (res) {
console.log(res)
}
});
}
})
data
data 是页面第一次渲染使用的初始数据。
页面加载时,data 将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。渲染层可以通过 WXML 对数据进行绑定。
{
{text}}
{
{array[0].msg}}
Page({
data: {
text: 'init data',
array: [{
msg: '1'}, {
msg: '2'}]
}
})
生命周期回调函数
onLoad: 只触发一次,页面加载时触发,从二级页面回来时不会触发(使用navigateBack()回跳是可以重新执行onLoad),以及tabBar首次会执行onload,第二次进入onload不会执行。(可以传递参数)
onShow: 当小程序启动,或从后台进入前台显示,会触发 onShow, 从二级页面回来时也会触发。(不能传参数)
onReady:页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
注意:对界面内容进行设置的 API 如wx.setNavigationBarTitle,请在onReady之后进行。详见生命周期
onHide()
onHide: 当年小程序跳转(进行switchtab也是)页面隐藏/切入后台时触发。 如 wx.navigateTo 或底部 tab 切换到其他页面,小程序切入后台等。
onUnload:返回的时候。页面卸载时触发。如wx.redirectTo或wx.navigateBack到其他页面时。
WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
数据绑定
{
{ message }}
Page({
data: {
message: 'Hello MINA!'
}
})
列表渲染
{
{index}}: {
{item.message}}
Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})
条件渲染
<view wx:if="{
{condition}}"> True view>
<view wx:if="{
{length > 5}}"> 1 view>
<view wx:elif="{
{length > 2}}"> 2 view>
<view wx:else> 3 view>
模板
Page({
data: {
item: {
index: 0,
msg: 'this is a template',
time: '2016-09-15'
}
}
})
WXS
每一个 .wxs 文件和 `` 标签都是一个单独的模块。
每个模块都有自己独立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。
一个模块要想对外暴露其内部的私有变量与函数,只能通过 module.exports 实现。
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| module | String | 当前 `` 标签的模块名。必填字段。 | |
| src | String | 引用 .wxs 文件的相对路径。仅当本标签为单闭合标签或标签的内容为空时有效。 |
module 对象
require函数
module 属性
src 属性
注意
模块只能在定义模块的 WXML 文件中被访问到。使用或时,模块不会被引入到对应的 WXML 文件中。标签中,只能使用定义该的 WXML 文件中定义的 `` 模块。
地图定位案例
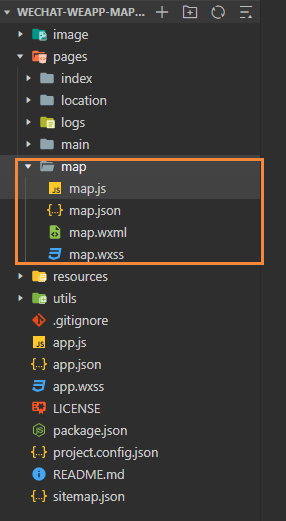
项目展示
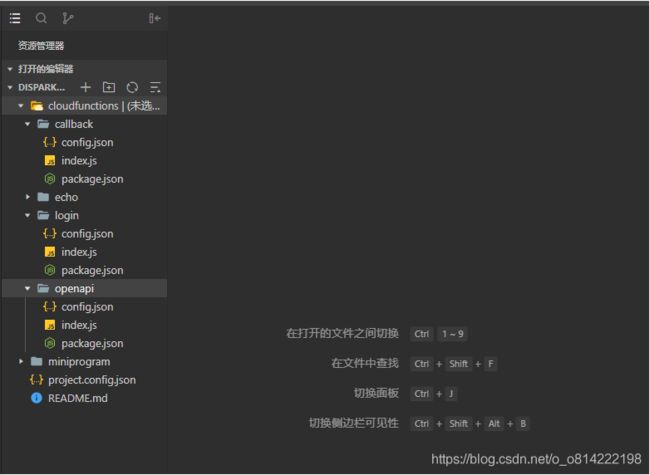
文件目录及结构
app.js
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
app.json
{
"pages": [
"pages/index/index",
"pages/map/map",
"pages/location/location",
"pages/logs/logs"
],
"tabBar": {
"color": "#dddddd",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "image/wechat.png",
"selectedIconPath": "image/wechatHL.png",
"text": "首页"
},
{
"pagePath": "pages/map/map",
"iconPath": "image/map.png",
"selectedIconPath": "image/map_active.png",
"text": "地图"
}
]
},
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Map",
"navigationBarTextStyle": "black"
},
"debug": true,
"sitemapLocation": "sitemap.json"
}
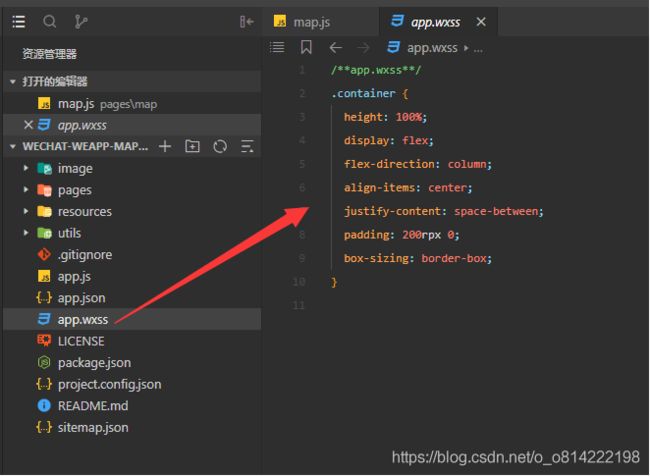
app.wxss
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
map
map.js
let schoolData = require(’…/…/resources/gis-school’) 引用resources/gis-school.js。
// map.js
let schoolData = require('../../resources/gis-school')
Page({
data: {
centerX:113.3245211,
centerY:23.10229,
markers: [],
controls: [{
id: 1,
iconPath: '/image/location-control.png',
position: {
left: 0,
top:10,
width: 40,
height: 40
},
clickable: true
}]
},
onReady: function (e) {
// 使用 wx.createMapContext 获取 map 上下文
this.mapCtx = wx.createMapContext('myMap')
},
onLoad: function () {
console.log('地图定位!')
let that = this
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success:(res)=>{
console.log(res)
let latitude = res.latitude;
let longitude = res.longitude;
let marker=this.createMarker(res);
this.setData({
centerX:longitude,
centerY:latitude,
markers:this.getSchoolMarkers()
})
}
});
},
regionchange(e) {
console.log(e.type)
},
markertap(e) {
console.log(e)
},
controltap(e) {
console.log(e.controlId)
this.moveToLocation()
},
getSchoolMarkers(){
let markers=[];
for(let item of schoolData){
let marker=this.createMarker(item);
markers.push(marker)
}
return markers;
},
moveToLocation: function () {
this.mapCtx.moveToLocation()
},
createMarker(point){
let latitude = point.latitude;
let longitude = point.longitude;
let marker= {
iconPath: "/image/location.png",
id:point.id || 0,
name:point.name || '',
latitude: latitude,
longitude: longitude,
width: 25,
height: 48
};
return marker;
}
})
map.json
{
"navigationBarTitleText": "地图定位信息"
}
map.wxml
<map id="map" scale="5" controls="{
{controls}}" bindcontroltap="controltap" markers="{
{markers}}" bindmarkertap="markertap" bindregionchange="regionchange" show-location style="width: 100%; height: 580px;">map>
resources
gis-school.js
部分大学定位
module.exports=[
{
"id": 1,
"name": "北京大学",
"longitude": "116.316176",
"latitude": "39.997741"
},
{
"id": 2,
"name": "西安科技大学",
"longitude": "108.968176",
"latitude": "34.239638"
},
{
"id": 3,
"name": "西北农林科技大学",
"longitude": "108.075936",
"latitude": "34.270661"
},
{
"id": 4,
"name": "陕西师范大学",
"longitude": "108.902888",
"latitude": "34.159134"
},
{
"id": 5,
"name": "咸阳师范学院",
"longitude": "108.734502",
"latitude": "34.366822"
},
{
"id": 6,
"name": "西北大学(太白校区)",
"longitude": "108.934224",
"latitude": "34.253588"
},
{
"id": 7,
"name": "长安大学",
"longitude": "108.962926",
"latitude": "34.238489"
},
{
"id": 8,
"name": "兰州大学",
"longitude": "103.86663",
"latitude": "36.051997"
},
{
"id": 9,
"name": "甘肃农业大学",
"longitude": "103.707241",
"latitude": "36.096718"
},
{
"id": 10,
"name": "西北师范大学",
"longitude": "103.744761",
"latitude": "36.104394"
},
{
"id": 11,
"name": "甘肃林业职业技术学院",
"longitude": "105.918299",
"latitude": "34.48885"
},
{
"id": 12,
"name": "兰州交通大学",
"longitude": "103.730911",
"latitude": "36.111356"
},
{
"id": 13,
"name": "青海师范大学",
"longitude": "101.74888",
"latitude": "36.645819"
},
{
"id": 14,
"name": "青海师范大学",
"longitude": "101.74888",
"latitude": "36.645819"
},
{
"id": 15,
"name": "宁夏大学",
"longitude": "106.14383",
"latitude": "38.502388"
},
{
"id": 16,
"name": "新疆农业大学",
"longitude": "87.573015",
"latitude": "43.818545"
},
{
"id": 17,
"name": "新疆师范大学",
"longitude": "87.600303",
"latitude": "43.839824"
},
{
"id": 18,
"name": "新疆大学",
"longitude": "87.622704",
"latitude": "43.772078"
},
{
"id": 19,
"name": "昆明理工大学莲花校区",
"longitude": "102.70396",
"latitude": "25.066269"
},
{
"id": 20,
"name": "西南林业大学",
"longitude": "102.75875",
"latitude": "25.063838"
},
{
"id": 21,
"name": "昆明理工大学津桥学院",
"longitude": "102.660574",
"latitude": "25.078567"
},
{
"id": 22,
"name": "昆明理工大学津桥学院",
"longitude": "102.660574",
"latitude": "25.078567"
},
{
"id": 23,
"name": "云南师范大学本部",
"longitude": "102.702368",
"latitude": "25.060959"
},
{
"id": 24,
"name": "昆明冶金高等专科学校(石江)",
"longitude": "102.448038",
"latitude": "24.888587"
},
{
"id": 25,
"name": "云南大学",
"longitude": "102.709377",
"latitude": "25.06064"
},
{
"id": 26,
"name": "云南能源职业技术学院",
"longitude": "103.834979",
"latitude": "25.549237"
},
{
"id": 27,
"name": "云南国土资源职业学院小板桥校区",
"longitude": "102.797673",
"latitude": "24.976261"
},
{
"id": 28,
"name": "贵州师范大学",
"longitude": "106.727435",
"latitude": "26.594053"
},
{
"id": 29,
"name": "贵州大学",
"longitude": "106.679274",
"latitude": "26.450557"
},
{
"id": 30,
"name": "西南交通大学(九里校区)",
"longitude": "104.059612",
"latitude": "30.704212"
},
{
"id": 31,
"name": "成都信息工程学院",
"longitude": "103.996398",
"latitude": "30.585144"
},
{
"id": 32,
"name": "西华师范大学华凤校区",
"longitude": "106.075406",
"latitude": "30.826496"
},
{
"id": 33,
"name": "四川师范大学",
"longitude": "103.661761",
"latitude": "30.656568"
},
{
"id": 34,
"name": "四川农业大学",
"longitude": "103.007339",
"latitude": "29.984534"
},
{
"id": 35,
"name": "成都理工大学工程技术学院",
"longitude": "103.736131",
"latitude": "29.56571"
},
{
"id": 36,
"name": "西南石油大学(成都校区)",
"longitude": "104.190488",
"latitude": "30.831667"
},
{
"id": 37,
"name": "成都理工大学",
"longitude": "104.150675",
"latitude": "30.679034"
},
{
"id": 38,
"name": "西南科技大学",
"longitude": "104.701712",
"latitude": "31.54063"
},
{
"id": 39,
"name": "四川水利职业技术学院",
"longitude": "103.784939",
"latitude": "30.637554"
},
{
"id": 40,
"name": "西南大学",
"longitude": "106.435313",
"latitude": "29.827724"
},
{
"id": 41,
"name": "重庆交通大学",
"longitude": "106.578179",
"latitude": "29.49622"
},
{
"id": 42,
"name": "重庆邮电大学",
"longitude": "106.613922",
"latitude": "29.53832"
},
{
"id": 43,
"name": "重庆师范学院",
"longitude": "106.465916",
"latitude": "29.562619"
},
{
"id": 44,
"name": "重庆师范学院",
"longitude": "106.465916",
"latitude": "29.562619"
},
{
"id": 45,
"name": "广西师范学院",
"longitude": "108.354617",
"latitude": "22.839659"
},
{
"id": 46,
"name": "桂林理工大学",
"longitude": "110.322879",
"latitude": "25.286816"
},
{
"id": 47,
"name": "桂林理工大学博文管理学院",
"longitude": "110.312315",
"latitude": "25.071391"
},
{
"id": 48,
"name": "钦州学院",
"longitude": "108.639405",
"latitude": "21.982842"
},
{
"id": 49,
"name": "国立中山大学",
"longitude": "113.304724",
"latitude": "23.102257"
},
{
"id": 50,
"name": "华南农业大学",
"longitude": "113.357925",
"latitude": "23.163307"
},
{
"id": 51,
"name": "华南师范大学(正门)",
"longitude": "113.354527",
"latitude": "23.142099"
},
{
"id": 52,
"name": "佛山科学技术学院",
"longitude": "113.113966",
"latitude": "23.024999"
},
{
"id": 53,
"name": "广东嘉应学院",
"longitude": "116.134827",
"latitude": "24.33214"
},
{
"id": 54,
"name": "广州大学",
"longitude": "113.3778",
"latitude": "23.043873"
},
{
"id": 55,
"name": "广东工贸职业技术学院",
"longitude": "113.462491",
"latitude": "23.407151"
},
{
"id": 56,
"name": "中南大学",
"longitude": "112.942655",
"latitude": "28.165898"
},
{
"id": 57,
"name": "湖南科技大学",
"longitude": "112.929134",
"latitude": "27.89923"
},
{
"id": 58,
"name": "衡阳师范学院",
"longitude": "112.63191",
"latitude": "26.874344"
},
{
"id": 59,
"name": "湖南师范大学",
"longitude": "112.956563",
"latitude": "28.193059"
},
{
"id": 60,
"name": "湖南城市学院",
"longitude": "112.396856",
"latitude": "28.547046"
},
{
"id": 61,
"name": "中南林业科技大学",
"longitude": "113.004217",
"latitude": "28.138946"
},
{
"id": 62,
"name": "武汉大学",
"longitude": "114.37139",
"latitude": "30.544742"
},
{
"id": 63,
"name": "中国地质大学(武汉)",
"longitude": "114.409031",
"latitude": "30.526561"
},
{
"id": 64,
"name": "武汉理工大学",
"longitude": "114.358518",
"latitude": "30.525667"
},
{
"id": 65,
"name": "湖北大学",
"longitude": "114.3386",
"latitude": "30.584771"
},
{
"id": 66,
"name": "华中农业大学",
"longitude": "114.364494",
"latitude": "30.480121"
},
{
"id": 67,
"name": "湖北科技职业学院",
"longitude": "114.411275",
"latitude": "30.477686"
},
{
"id": 68,
"name": "湖北科技职业学院",
"longitude": "114.411275",
"latitude": "30.477686"
},
{
"id": 69,
"name": "湖北科技职业学院",
"longitude": "114.411275",
"latitude": "30.477686"
},
{
"id": 70,
"name": "湖北科技职业学院",
"longitude": "114.411275",
"latitude": "30.477686"
},
{
"id": 71,
"name": "中国地质大学江城学院",
"longitude": "114.341805",
"latitude": "30.355516"
},
{
"id": 72,
"name": "长江大学",
"longitude": "112.221968",
"latitude": "30.338725"
},
{
"id": 73,
"name": "湖北国土资源职业学院(东北门)",
"longitude": "114.057401",
"latitude": "30.325205"
},
{
"id": 74,
"name": "许昌学院",
"longitude": "113.875257",
"latitude": "34.04855"
},
{
"id": 75,
"name": "河南城建学院",
"longitude": "113.19581",
"latitude": "33.775585"
},
{
"id": 76,
"name": "黄河水利职业技术学院",
"longitude": "114.340122",
"latitude": "34.812714"
},
{
"id": 77,
"name": "南阳师院教育学院",
"longitude": "112.522623",
"latitude": "32.995848"
},
{
"id": 78,
"name": "华北水利水电大学",
"longitude": "113.801654",
"latitude": "34.791358"
},
{
"id": 79,
"name": "信阳师范学院-华锐学院",
"longitude": "114.045518",
"latitude": "32.147236"
},
{
"id": 80,
"name": "信阳师范学院-华锐学院",
"longitude": "114.045518",
"latitude": "32.147236"
},
{
"id": 81,
"name": "河南农业大学",
"longitude": "113.669781",
"latitude": "34.79138"
},
{
"id": 82,
"name": "郑州大学(新校区)",
"longitude": "113.542962",
"latitude": "34.822975"
},
{
"id": 83,
"name": "河南理工大学万方科技学院",
"longitude": "113.240591",
"latitude": "35.248056"
},
{
"id": 84,
"name": "河南大学",
"longitude": "114.31496",
"latitude": "34.82336"
},
{
"id": 85,
"name": "河南财经政法大学",
"longitude": "113.826659",
"latitude": "34.787689"
},
{
"id": 86,
"name": "河南理工大学",
"longitude": "113.272211",
"latitude": "35.194323"
},
{
"id": 87,
"name": "鲁东大学",
"longitude": "121.365593",
"latitude": "37.528502"
},
{
"id": 88,
"name": "山东交通学院",
"longitude": "116.803805",
"latitude": "36.54318"
},
{
"id": 89,
"name": "枣庄学院",
"longitude": "117.542936",
"latitude": "34.906593"
},
{
"id": 90,
"name": "滨州学院",
"longitude": "117.995681",
"latitude": "37.391121"
},
{
"id": 91,
"name": "聊城大学",
"longitude": "116.00266",
"latitude": "36.440279"
},
{
"id": 92,
"name": "山东建筑大学",
"longitude": "117.191719",
"latitude": "36.688677"
},
{
"id": 93,
"name": "山东农业大学(本部)",
"longitude": "117.125149",
"latitude": "36.20079"
},
{
"id": 94,
"name": "山东师范大学",
"longitude": "117.048643",
"latitude": "36.657842"
},
{
"id": 95,
"name": "山东科技大学",
"longitude": "120.13158",
"latitude": "36.005974"
},
{
"id": 96,
"name": "山东科技大学",
"longitude": "120.13158",
"latitude": "36.005974"
},
{
"id": 97,
"name": "中国石油大学",
"longitude": "120.182287",
"latitude": "35.951212"
},
{
"id": 98,
"name": "江西农业大学",
"longitude": "115.839315",
"latitude": "28.768197"
},
{
"id": 99,
"name": "赣南师范学院",
"longitude": "114.893787",
"latitude": "25.801247"
},
{
"id": 100,
"name": "江西师范大学",
"longitude": "115.930063",
"latitude": "28.683728"
}