天梯CMS--github开源项目的引入以及初始化搭建过程
最近看到github上面一套完整的CMS项目,拷贝下来,搭建过程供大家参考。
首先,粘贴一下项目地址以及项目介绍:
https://github.com/xujeff/tianti
java轻量级的CMS解决方案-天梯。天梯是一个用java相关技术搭建的后台CMS解决方案,用户可以结合自身业务进行相应扩展,同时提供了针对dao、service等的代码生成工具。技术选型:Spring Data JPA、Hibernate、Shiro、 Spring MVC、Layer、Mysql等。
1、天梯是一款使用Java编写的免费的轻量级CMS系统,目前提供了从后台管理到前端展现的整体解决方案。
2、用户可以不编写一句代码,就制作出一个默认风格的CMS站点。
3、前端页面自适应,支持PC和H5端,采用前后端分离的机制实现。后端支持天梯蓝和天梯红换肤功能。
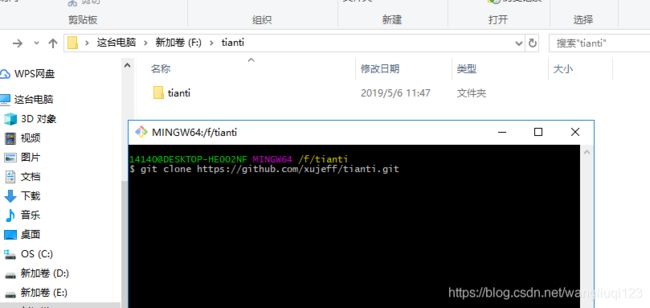
4、项目技术分层明显,用户可以根据自己的业务模块进行相应地扩展,很方便二次开发。首先克隆项目到本地
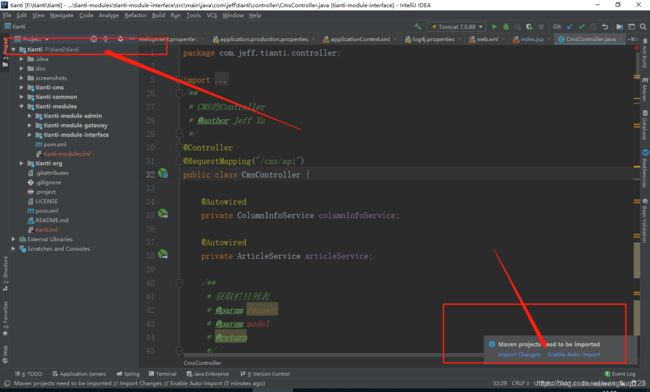
git clone https://github.com/xujeff/tianti.git然后 我这里实用的是idea来启动整个项目:File >> Open >> 项目根目录;引入后,idea会提示引入Maven,这里点击import change 即可;
接下来,整个项目需要数据库的支持,这个项目提供了初始化的sql脚本;我们需要先把数据库初始化出来
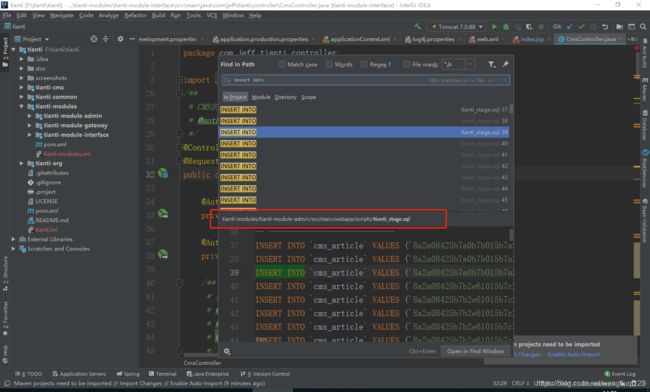
idea中 全局搜索 insert into 找到sql脚本所在的位置:
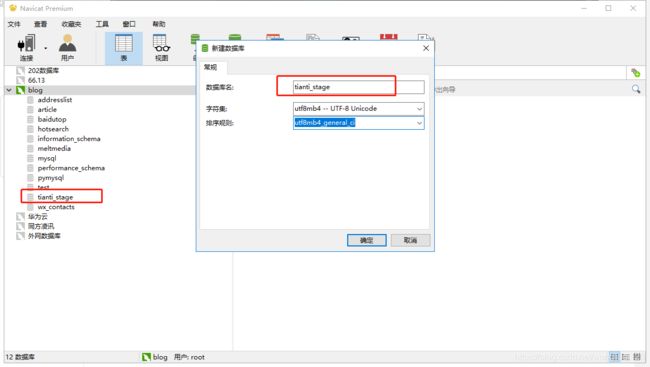
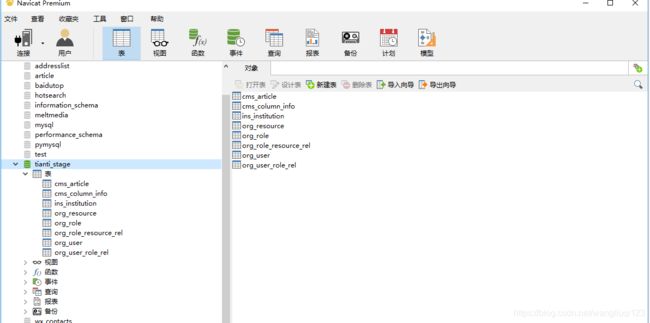
 接下来,记住这个位置,打开数据库管理工具,我这里使用的 Navicat。新建一个叫 tianti_stage 的数据库
接下来,记住这个位置,打开数据库管理工具,我这里使用的 Navicat。新建一个叫 tianti_stage 的数据库
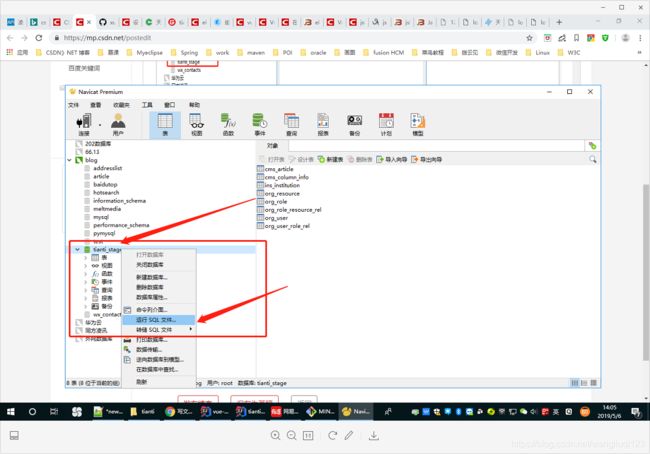
右击新建的数据库,然后点击运行sql文件,找到之前 全局搜索找到的sql文件,然后点击运行,完成之后,数据库就初始化完成了。
数据库初始化完成之后,我们需要回到idea,这次修改项目中所有用到数据库连接的配置,修改为自己真实的配置。
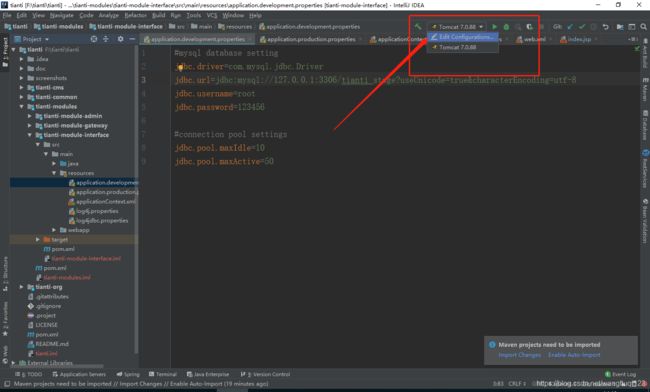
idea全局搜索 jdbc:mysql:// 可以发现一共有四个地方用到了jdbc连接,这里我们要把这四处修改成自己的数据库ip 用户名,密码
启动项目需要配置tomcat 点击右上角 edit config,我们进去配置一个tomcat服务器来跑我们的项目
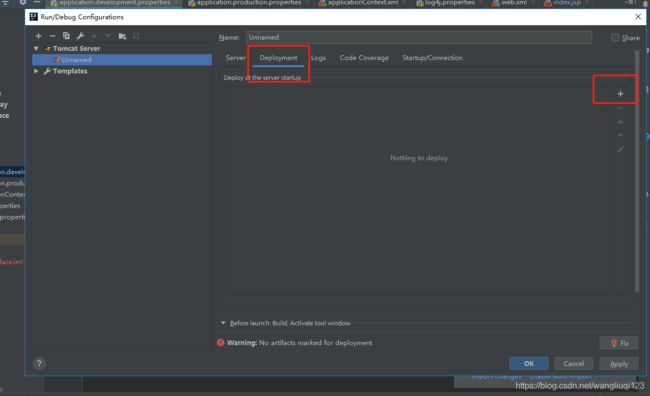
点击 + 号 然后 点击tomcat Server 然后选择local 配置本地的tomcat服务器(有的同学可能这里没有,说明你本地可能没装,或者idea没有配置,请自行百度)
点击 Deployment 然后点击 + 号 然后点击 Artifacts
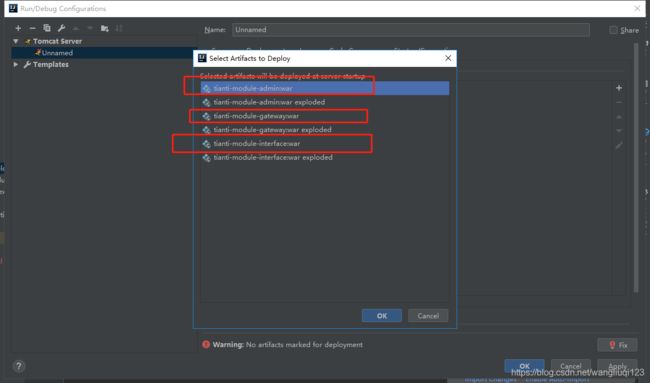
点击 Artifacts 后,我们分别 选择 如图所示三个 war 包(关于 war 和 exploded 的区别 自行百度,这里需要点三次+号 把三个war 包添上。)
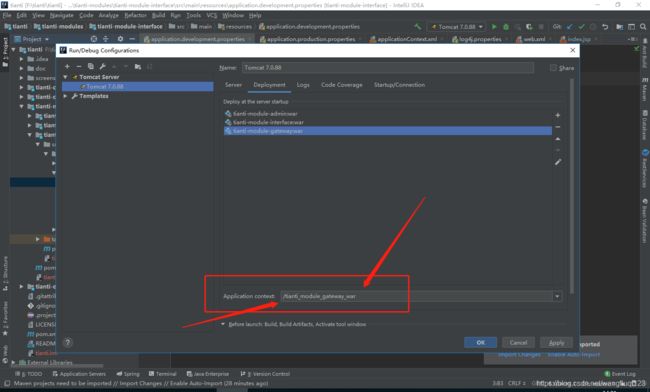
接下来到了最关键的一步,刚开始就是这里出错,所以我一直跑不起来。这里 Application Content 需要修改成 我们项目的名字,这里idea 自动帮我们吧项目的横线转成了下划线,导致我们的项目在请求接口是会报404错误。admin后台管理项目能正常跑,PC的前端项目就会出问题。我们要分别把三个Application Content 都修改一下(去掉后缀还有下划线)
/tianti_module_gateway_war >> /tianti-module-gateway
/tianti_module_interface_war >> /tianti-module-interface
/tianti_module_admin_war >> /tianti-module-admin
完成之后,点击 OK 完成tomcat 的配置。
接下来点击 右上角 运行按钮 开始部署运行项目
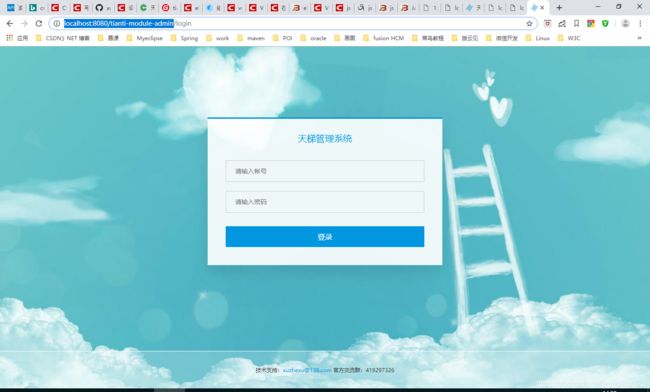
运行完成后,打开浏览器:即可访问整个前后端一体化项目。
后台地址:http://localhost:8080/tianti-module-admin (root 123456)
前端地址:http://localhost:8080/tianti-module-gateway