ASP.NET2.0的multiview和wizard控件
最近学习asp.net 2.0中,偶遇这两个新控件,故翻译老外文章一篇,现转载到园子里
原文发表在 http://dev.yesky.com/msdn/411/3034911.shtml中
在asp.net 1.1中,如果要做一个具有向导式的应用程序,是比较麻烦的。所谓向导式应用,就是说比如一个注册用户的应用,是需要若干步完成的,用户填完某一步的表单后,可以点"下一步"而进入下一步,也可以使用"上一步"的功能回到刚才的页面。而在asp.net 2.0中,引入了两个新的控件:Multiview和Wizard向导控件,大大方便了用户的使用。在本文中,将以vs.net 2005为例,说明如何使用这两个控件来创建应用,分别举出两个例子:在线调查和注册用户,读者可以通过本文加深对这两个控件的认识,在这两个例子中,我们还将使用到asp.net 2.0中的一个新的控件masterpage,具体的用法请参考其他文章的介绍。
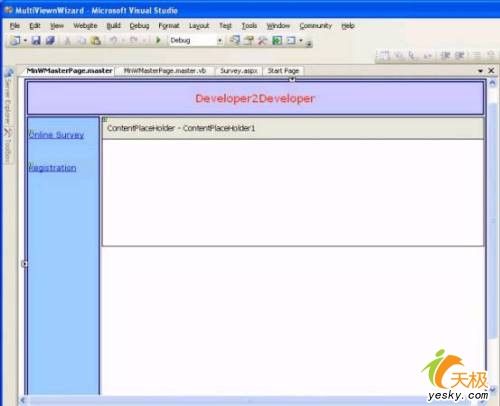
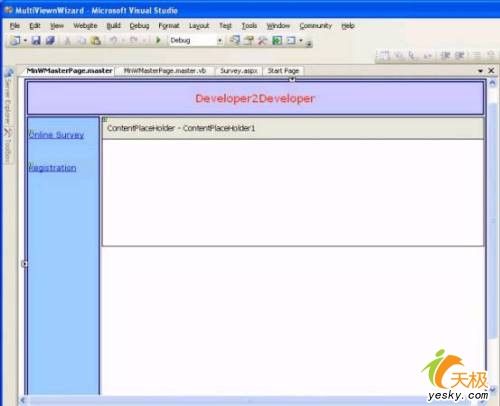
首先,我们先用vb.net,建立一个新的网站工程,并且添加一个masterpage模版页,设计如下图:

可以看到,为了我们的应用演示用,在上面的模版页中,在左部列出了两个连接,分别是在线调查和注册。好了,接下来我们来介绍如何使用multiview控件了。所谓multiview控件,其作用是可以将要显示的页面内容分为几个部分进行显示,而每个部分的页面之间用比如"上一步","下一步"的导航功能来连接。我们先来看下multiview控件有哪些属性:
1) ActiveViewIndex 该属性默认值为1,为了显示第一个步骤中的页面,将其值设置为0。
2) Views:一个multiview控件包含多个views对象,每个views对象里是可以摆放控件的,但注意,在每个views对象里,所放置的控件的名称ID必须唯一,否则会出错。
要注意的是,multiview控件中,不提供任何自动的按钮,要实现"下一步","上一步"的按钮,必须自己添加。
下面开始设计这个在线调查的简单应用,这里我们为了简单起见,没使用数据库,在真实的情况下,会用数据库来存储用户的选项。这个调查分为下面四个步骤:
1)第一个页面,接受用户输入个人信息
2)第二个页面,用户选择喜欢的编程语言
3)第三个页面,用户输入最喜欢的组织
4)第4个页面,显示用户在前三个页面所输入的信息。
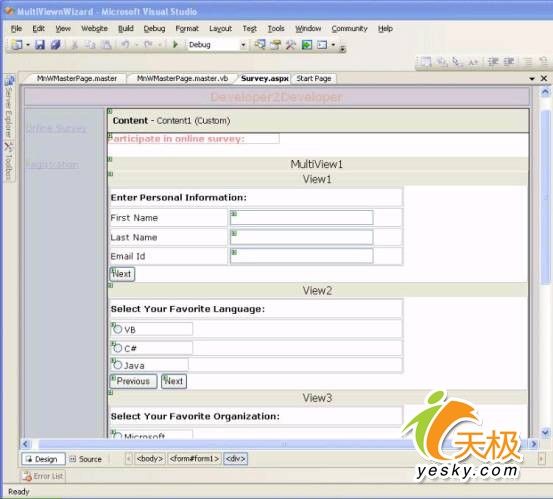
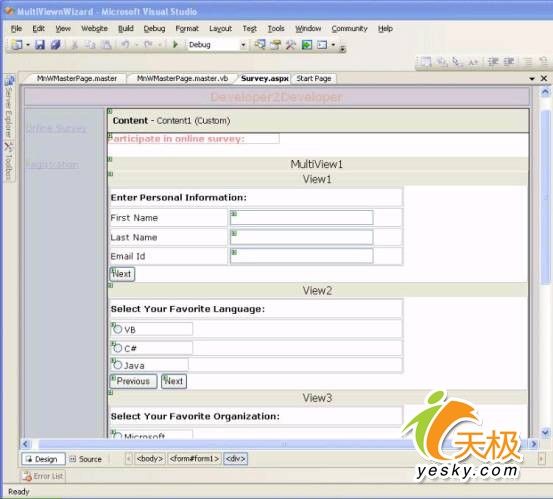
首先,我们新增加一个空白页面,并选择刚才建立好的模版页面为模版,再往页面里拖拉一个multiview控件。在增加multiview控件后,再往其中拖拉4个view控件,最后往每个view控件里添加相关的控件,如下图所示

注意我们在每个view控件中,都放置了next,previous等按钮,以方便页面的导航。此外,可以对每个按钮的commandname属性进行设置,如下表
在这个例子中,我们都设置每个按钮的Command name属性为NextView或者PreView,最后我们的代码结构如下(具体代码见附件):
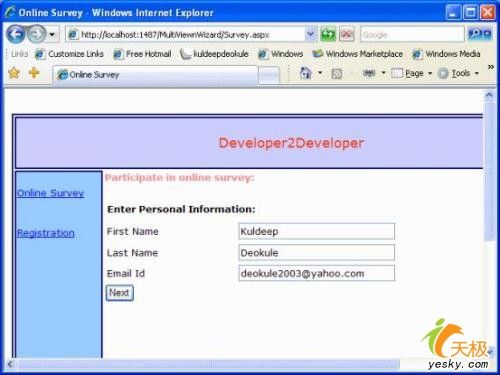
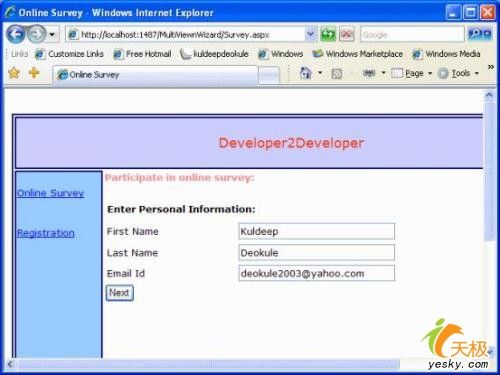
运行我们的应用,首先出现的是第一步,要求填入个人信息,如下图

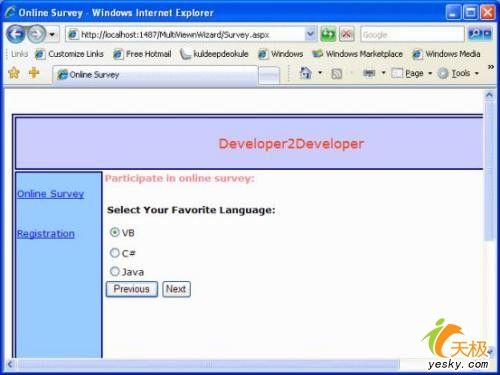
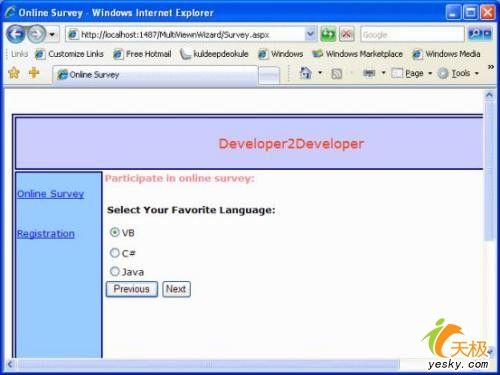
点"Next"按钮,则进入下一个页面:

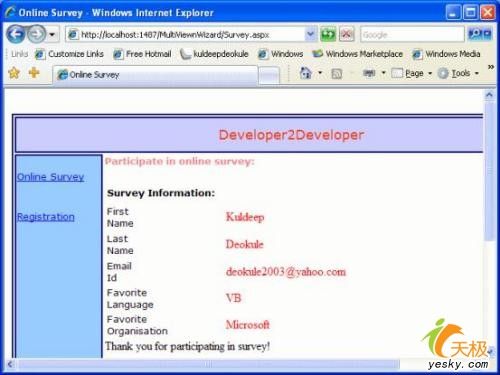
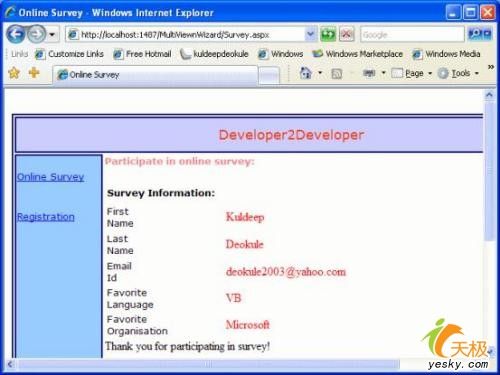
再点Next按钮,则同样进入第3个页面,最后的第4个页面如下,可以看到输出了用户之前各页面输入的信息:

为了在最后输出用户之前输入的信息,在第3个页面(view)的Finished按钮中的事件中,写入如下代码:
Wizard向导控件
在asp.net 2.0中,wizard向导控件比multiview控件更方便。Wizard控件本身已经设置了比如上一步,下一步,完成等按钮了,而且在设计视图状态下,可以根据自己需要查看每一步骤的页面的内容,而不象multiview控件那样,在设计视图下,在一个页面中,将全部所有的步骤涉及的页面都显示出来。下面看下wizard控件的重要属性和事件:
ActiveStepIndex - 显示当前是向导中的第几个步骤,在页面刚开始加载时,默认是0.
DisplaySideBar - 当该属性设置为true时,则将整个流程的步骤全部显示在页面中。
DisplayCancelButton - 当该属性设置为true时,在每个页面中,都将显示一个cancel的按钮,要处理取消的事件,可以在 CancelButtonClick() 中编写代码
一些重要事件
ActiveStepChanged.---当从一个步骤转换到另一个步骤时,触发的事件
PreviousButtonClick.-当按"上一步"按钮时触发的事件
NextButtonClick. ---当按"下一步"按钮时触发的事件
FinishButtonClick.-----当"完成"按钮时触发的事件
CancelButtonClick. -----当"取消"按钮时触发的事件
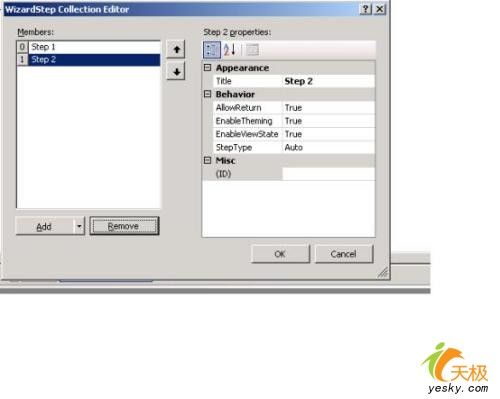
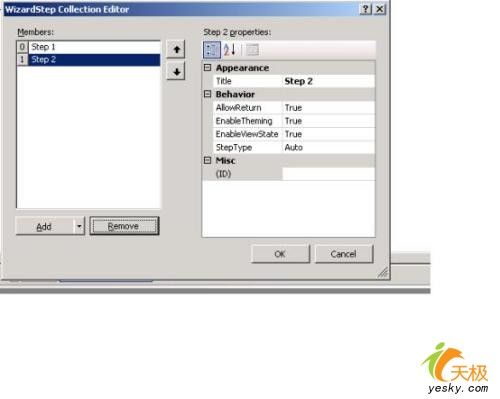
下面,我们重新建立一个空白页面,同样使用之前的模版页面作为模版页。往页面里拖放一个wizard控件,在控件的wizardsteps属性中,点击并弹出新窗口,如下图所示

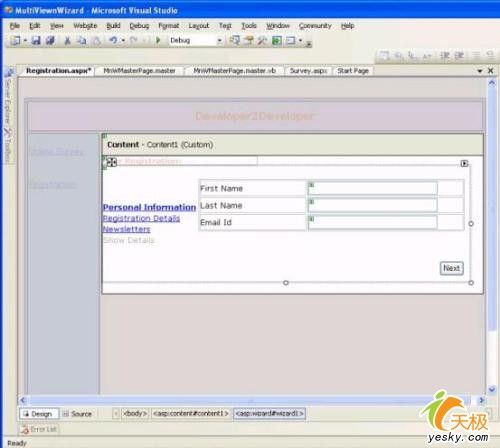
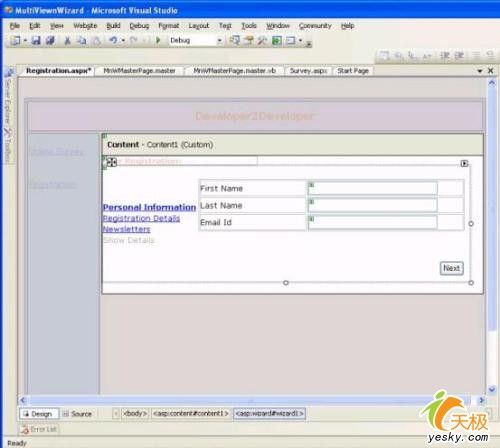
在这里通过"Add"增加步骤。在增加若干个步骤后,按确定按钮。回到wizard控件,选择并且点选wizard控件的右上角的智能感知标记,在弹出的窗口中的"Step"下拉列表中,可以选择每一个步骤的页面,分别为每一个步骤的页面添加相关控件,这里,我们设计了四个步骤,其中的第一个步骤的页面如下图所示,其他步骤的页面和代码见附件的代码:

最后,在最后一个页面的Finish按钮的事件中,写入如下代码,以显示之前几步用户的输入:
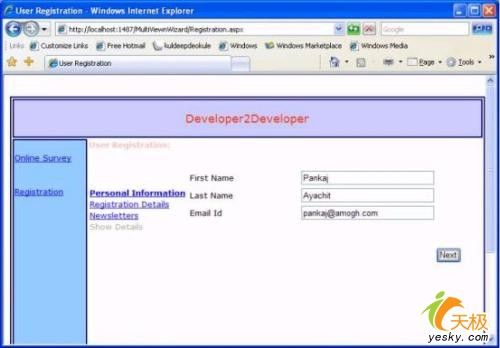
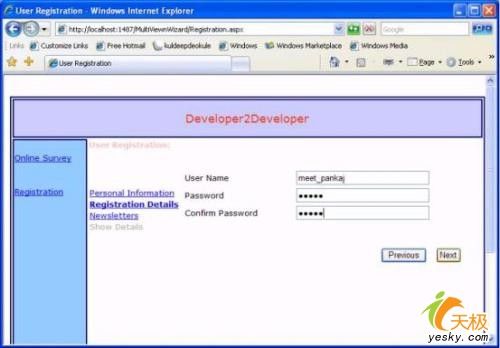
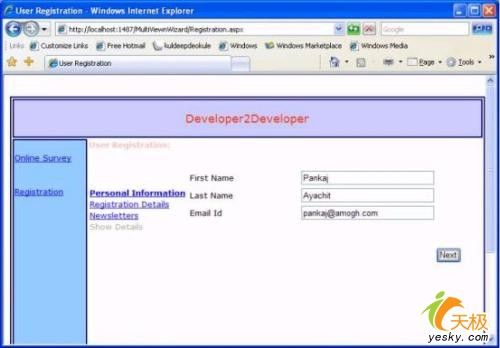
运行程序,首先看到的是第一个注册步骤,如下图

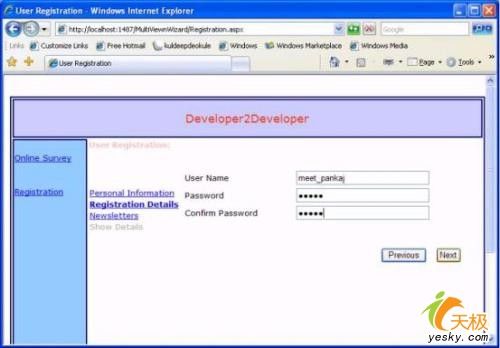
接下来,按Next按钮,进入第二个页面,如下图

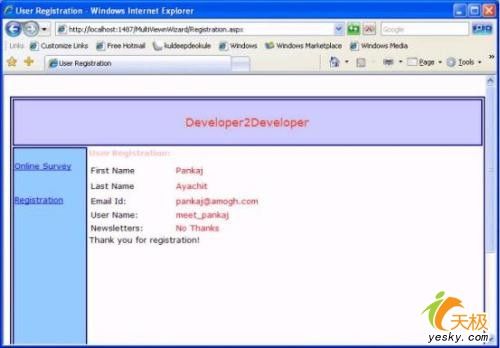
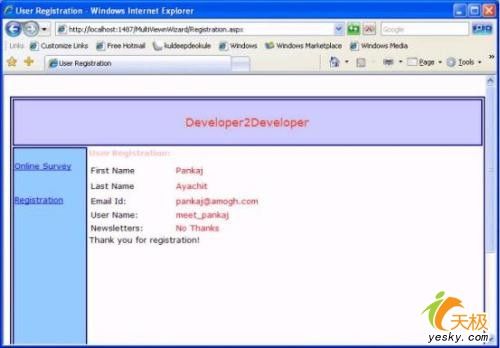
最后,在倒数第二个页面中,点选Finish按钮,即可出现最后的显示总结页面,显示出前几步用户输入的内容

小结
在本文中,简单介绍了在asp.net 2.0中,如何使用multiview控件和wizard控件来进行简单开发。可以看到,如果在编写如用户注册等连续步骤的应用中,使用wizard控件往往会比使用multiview控件简单方便。
代码下载: /Files/jackyrong/Articles_A0370_1.rar
原文发表在 http://dev.yesky.com/msdn/411/3034911.shtml中
在asp.net 1.1中,如果要做一个具有向导式的应用程序,是比较麻烦的。所谓向导式应用,就是说比如一个注册用户的应用,是需要若干步完成的,用户填完某一步的表单后,可以点"下一步"而进入下一步,也可以使用"上一步"的功能回到刚才的页面。而在asp.net 2.0中,引入了两个新的控件:Multiview和Wizard向导控件,大大方便了用户的使用。在本文中,将以vs.net 2005为例,说明如何使用这两个控件来创建应用,分别举出两个例子:在线调查和注册用户,读者可以通过本文加深对这两个控件的认识,在这两个例子中,我们还将使用到asp.net 2.0中的一个新的控件masterpage,具体的用法请参考其他文章的介绍。
首先,我们先用vb.net,建立一个新的网站工程,并且添加一个masterpage模版页,设计如下图:

可以看到,为了我们的应用演示用,在上面的模版页中,在左部列出了两个连接,分别是在线调查和注册。好了,接下来我们来介绍如何使用multiview控件了。所谓multiview控件,其作用是可以将要显示的页面内容分为几个部分进行显示,而每个部分的页面之间用比如"上一步","下一步"的导航功能来连接。我们先来看下multiview控件有哪些属性:
1) ActiveViewIndex 该属性默认值为1,为了显示第一个步骤中的页面,将其值设置为0。
2) Views:一个multiview控件包含多个views对象,每个views对象里是可以摆放控件的,但注意,在每个views对象里,所放置的控件的名称ID必须唯一,否则会出错。
要注意的是,multiview控件中,不提供任何自动的按钮,要实现"下一步","上一步"的按钮,必须自己添加。
下面开始设计这个在线调查的简单应用,这里我们为了简单起见,没使用数据库,在真实的情况下,会用数据库来存储用户的选项。这个调查分为下面四个步骤:
1)第一个页面,接受用户输入个人信息
2)第二个页面,用户选择喜欢的编程语言
3)第三个页面,用户输入最喜欢的组织
4)第4个页面,显示用户在前三个页面所输入的信息。
首先,我们新增加一个空白页面,并选择刚才建立好的模版页面为模版,再往页面里拖拉一个multiview控件。在增加multiview控件后,再往其中拖拉4个view控件,最后往每个view控件里添加相关的控件,如下图所示

注意我们在每个view控件中,都放置了next,previous等按钮,以方便页面的导航。此外,可以对每个按钮的commandname属性进行设置,如下表
| Command | Name |
| NextView | 导航到下一个页面. |
| PrevView | 导航到前一个页面 |
| SwitchViewByID | 当command name属性设置为 SwitchViewByID时,必须设置Command Argument属性,比如CommandArgument="View1"表示当点该按钮时,跳转到ID为View1的页面中 |
在这个例子中,我们都设置每个按钮的Command name属性为NextView或者PreView,最后我们的代码结构如下(具体代码见附件):
| <asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="0"> <asp:View ID="View1" runat="server"> ... </asp:View> <asp:View ID="View2" runat="server"> ... </asp:View> </asp:Multiview> |
运行我们的应用,首先出现的是第一步,要求填入个人信息,如下图

点"Next"按钮,则进入下一个页面:

再点Next按钮,则同样进入第3个页面,最后的第4个页面如下,可以看到输出了用户之前各页面输入的信息:

为了在最后输出用户之前输入的信息,在第3个页面(view)的Finished按钮中的事件中,写入如下代码:
| Partial Class Survey Protected Sub btnFinish_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnFinish.Click lblFirstName.Text = txtFirstName.Text lblLastName.Text = txtLastName.Text lblEmailId.Text = txtEmail.Text If rdoVB.Checked Then lblLanguage.Text = "VB" ElseIf rdoCSharp.Checked Then lblLanguage.Text = "C#" ElseIf rdoJava.Checked Then lblLanguage.Text = "Java" End If If rdoMicrosoft.Checked Then lblOrganization.Text = "Microsoft" ElseIf rdoSun.Checked Then lblOrganization.Text = "Sun Microsystems" ElseIf rdoIBM.Checked Then lblOrganization.Text = "IBM" End If End Sub |
在asp.net 2.0中,wizard向导控件比multiview控件更方便。Wizard控件本身已经设置了比如上一步,下一步,完成等按钮了,而且在设计视图状态下,可以根据自己需要查看每一步骤的页面的内容,而不象multiview控件那样,在设计视图下,在一个页面中,将全部所有的步骤涉及的页面都显示出来。下面看下wizard控件的重要属性和事件:
ActiveStepIndex - 显示当前是向导中的第几个步骤,在页面刚开始加载时,默认是0.
DisplaySideBar - 当该属性设置为true时,则将整个流程的步骤全部显示在页面中。
DisplayCancelButton - 当该属性设置为true时,在每个页面中,都将显示一个cancel的按钮,要处理取消的事件,可以在 CancelButtonClick() 中编写代码
一些重要事件
ActiveStepChanged.---当从一个步骤转换到另一个步骤时,触发的事件
PreviousButtonClick.-当按"上一步"按钮时触发的事件
NextButtonClick. ---当按"下一步"按钮时触发的事件
FinishButtonClick.-----当"完成"按钮时触发的事件
CancelButtonClick. -----当"取消"按钮时触发的事件
下面,我们重新建立一个空白页面,同样使用之前的模版页面作为模版页。往页面里拖放一个wizard控件,在控件的wizardsteps属性中,点击并弹出新窗口,如下图所示

在这里通过"Add"增加步骤。在增加若干个步骤后,按确定按钮。回到wizard控件,选择并且点选wizard控件的右上角的智能感知标记,在弹出的窗口中的"Step"下拉列表中,可以选择每一个步骤的页面,分别为每一个步骤的页面添加相关控件,这里,我们设计了四个步骤,其中的第一个步骤的页面如下图所示,其他步骤的页面和代码见附件的代码:

最后,在最后一个页面的Finish按钮的事件中,写入如下代码,以显示之前几步用户的输入:
| Protected Sub Wizard1_FinishButtonClick(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.WizardNavigationEventArgs) Handles Wizard1.FinishButtonClick lblFirstName.Text = txtFirstName.Text lblLastName.Text = txtLastName.Text lblEmailId.Text = txtEmail.Text lblUserName.Text = txtUserName.Text If rdoDaily.Checked Then lblNewsletters.Text = "Daily Updates" ElseIf rdoWeekly.Checked Then lblNewsletters.Text = "Weekly Summary" ElseIf rdoNoThanks.Checked Then lblNewsletters.Text = "No Thanks" End If End Sub |
运行程序,首先看到的是第一个注册步骤,如下图

接下来,按Next按钮,进入第二个页面,如下图

最后,在倒数第二个页面中,点选Finish按钮,即可出现最后的显示总结页面,显示出前几步用户输入的内容

小结
在本文中,简单介绍了在asp.net 2.0中,如何使用multiview控件和wizard控件来进行简单开发。可以看到,如果在编写如用户注册等连续步骤的应用中,使用wizard控件往往会比使用multiview控件简单方便。
代码下载: /Files/jackyrong/Articles_A0370_1.rar